Table of Contents
In this guide, we will show you how to add a motion video to a page. For example, this is what it will look like for a Knowledge base.
.gif)
Add video file #
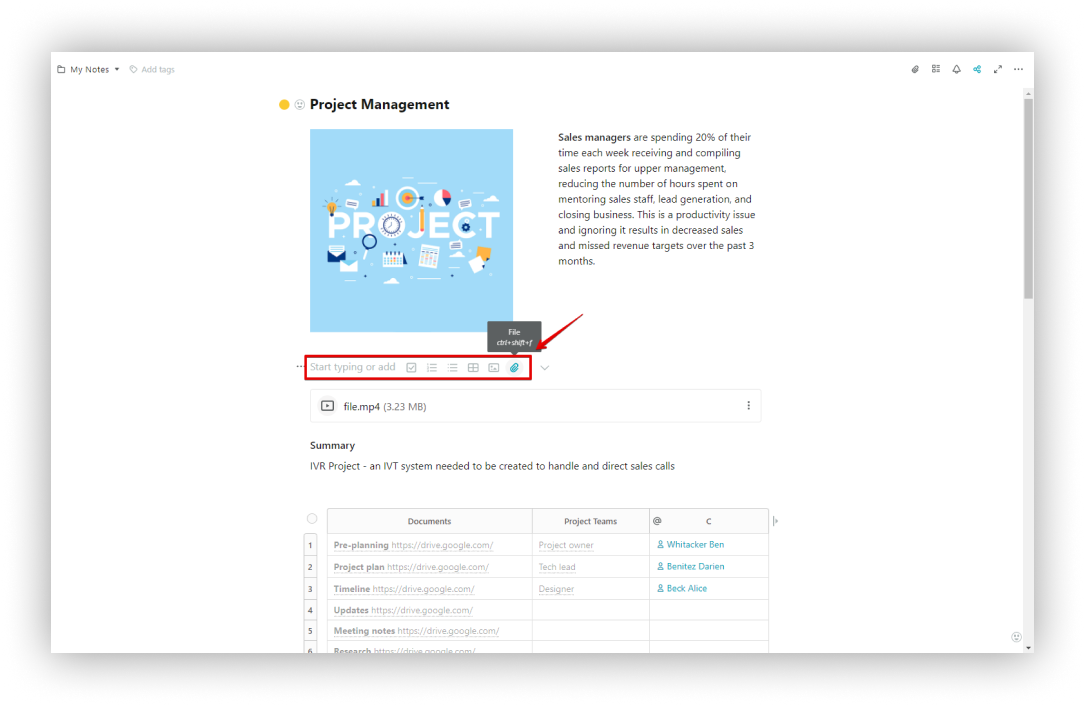
- To create a video block, select File or use cmd/ctrl + shift + f.
- Upload video files from your computer, or drag and drop them.
.png)
Motion mode #
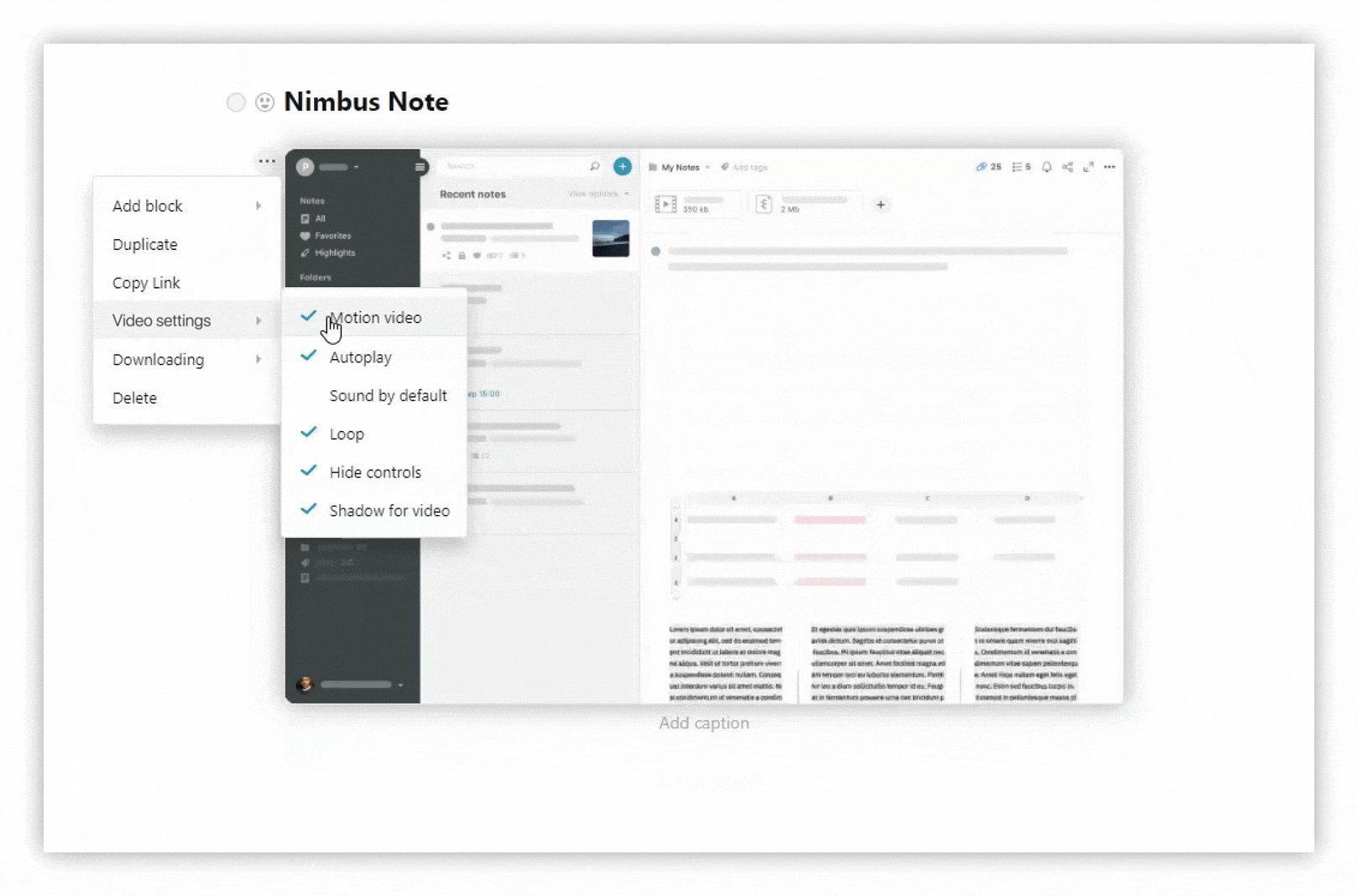
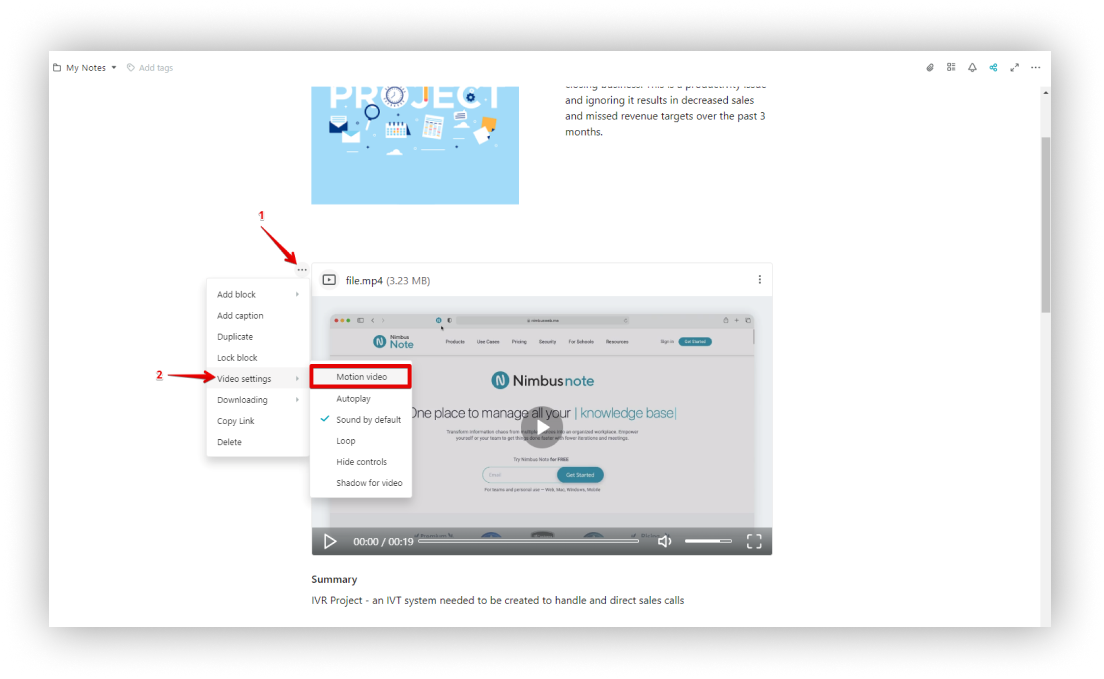
- Click on the three dots menu next to the block.
- Select Video settings.
- Then select Motion video.
.png)
? You will have a zingy video in one click. It looks great on landing pages and in knowledge bases.
Adding motion to web page through embed #
You can create a page with motion graphics, then copy the embed code and paste it into your web page.
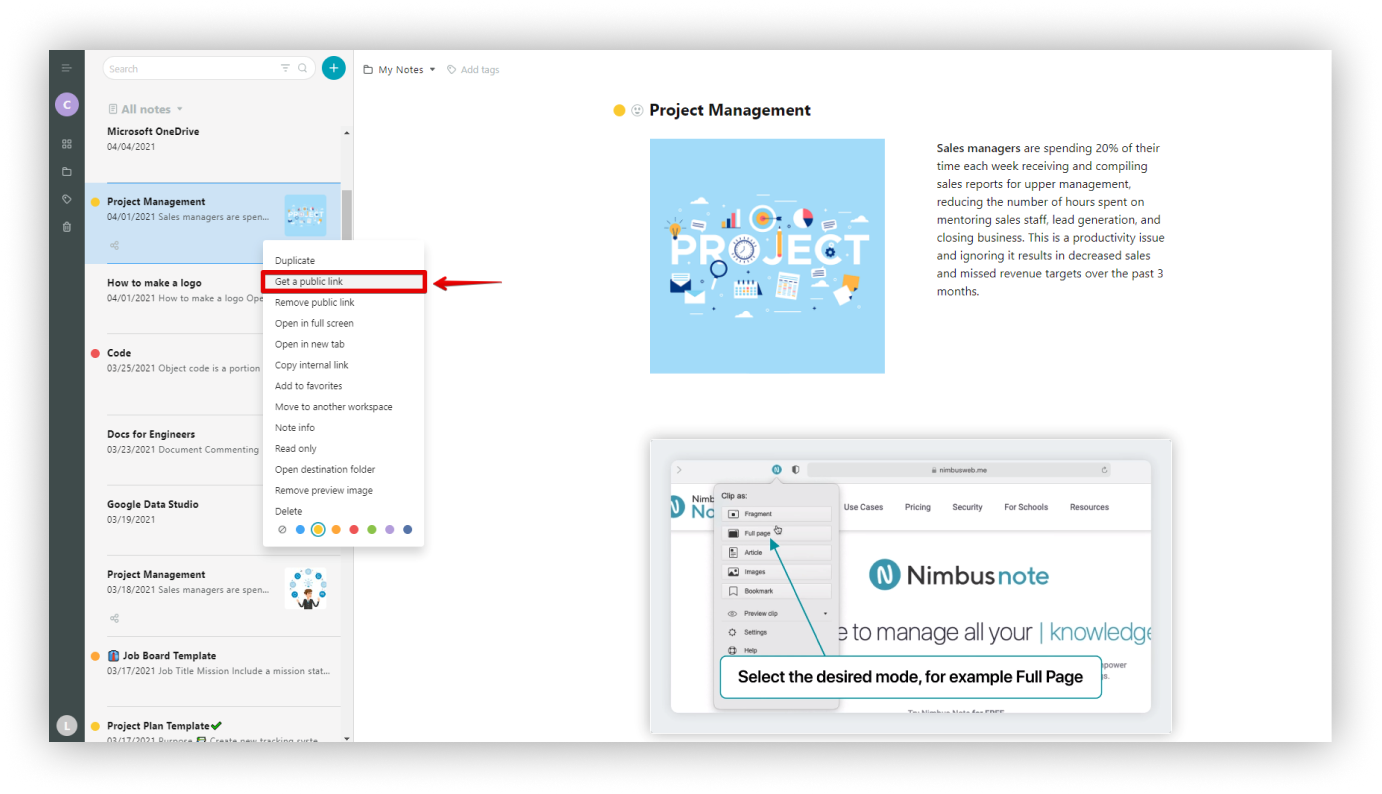
- Right-click on the page and select Get a public link.
.png)
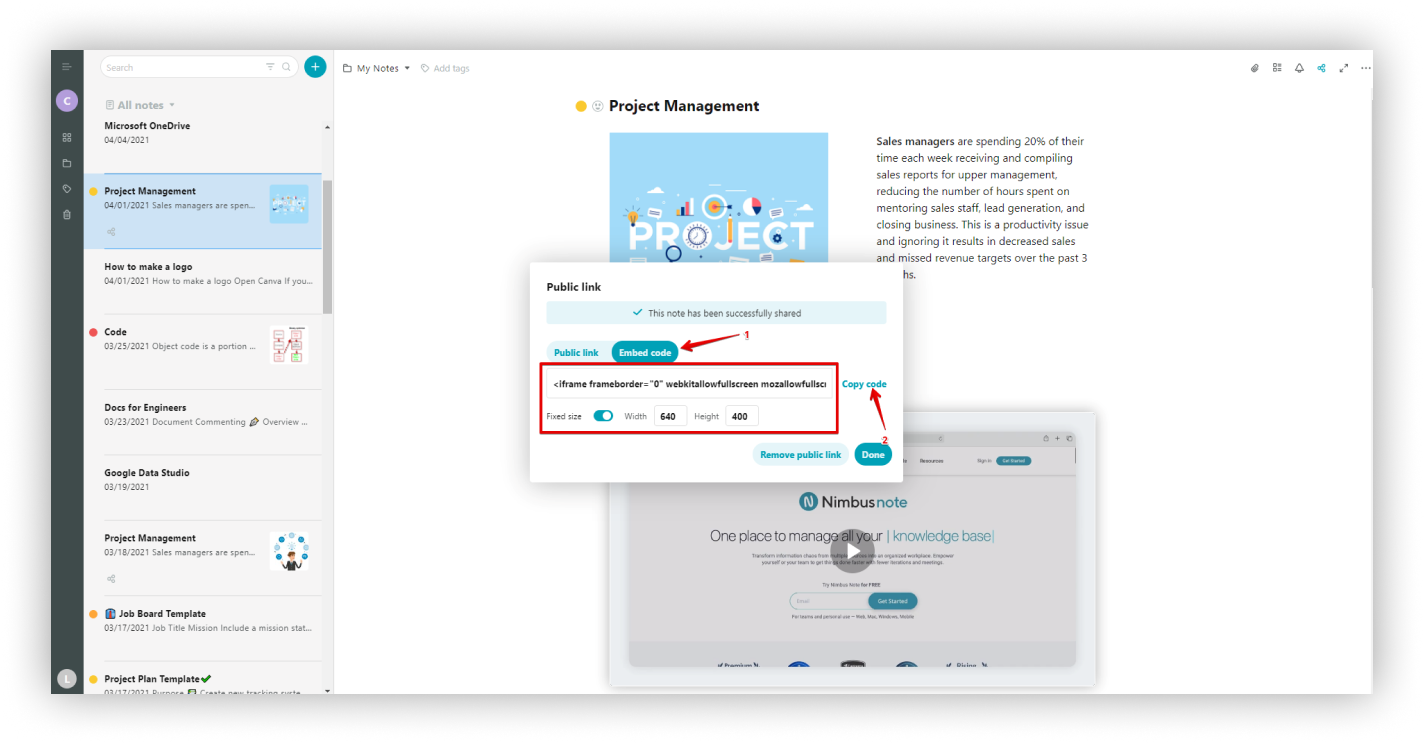
- Then switch to Embed code.
- You can change the size of the embed, and set the height and width.
.png)