Nimbus Note hat eine Funktion zum Hinzufügen von benutzerdefiniertem Code von anderen Diensten, der auf öffentlichen Links (Ordnern und Seiten) und/oder im Web-Client angezeigt wird. Zum Beispiel können Sie Analysen mit Google Analytics, Chats mit Intercom und andere Marketing-Tools hinzufügen.
Es wird möglich sein, Code innerhalb eines Arbeitsbereichs hinzuzufügen. So kann beispielsweise in Arbeitsbereich A ein Code erstellt und eingefügt werden, während in Arbeitsbereich B ein anderer Code erstellt und verwendet wird. Sie können nur dann einen Code hinzufügen, wenn Ihr Unternehmen eine separate Subdomain (CNAME) verwendet.
Alle Teilnehmer, die Zugriff auf das Business Panel haben, d. h. der Eigentümer der Organisation und die Manager, können diese Funktion nutzen.
Hinzufügen eines neuen Skripts #
In Nimbus Note wird der Code nicht sofort hinzugefügt, sondern durch separate Skripte. Zum Beispiel gibt es ein Skript für die Analyse, ein anderes für den Chat, ein drittes für die CTA und so weiter.
Ein Beispiel für das Hinzufügen des ersten Skripts:
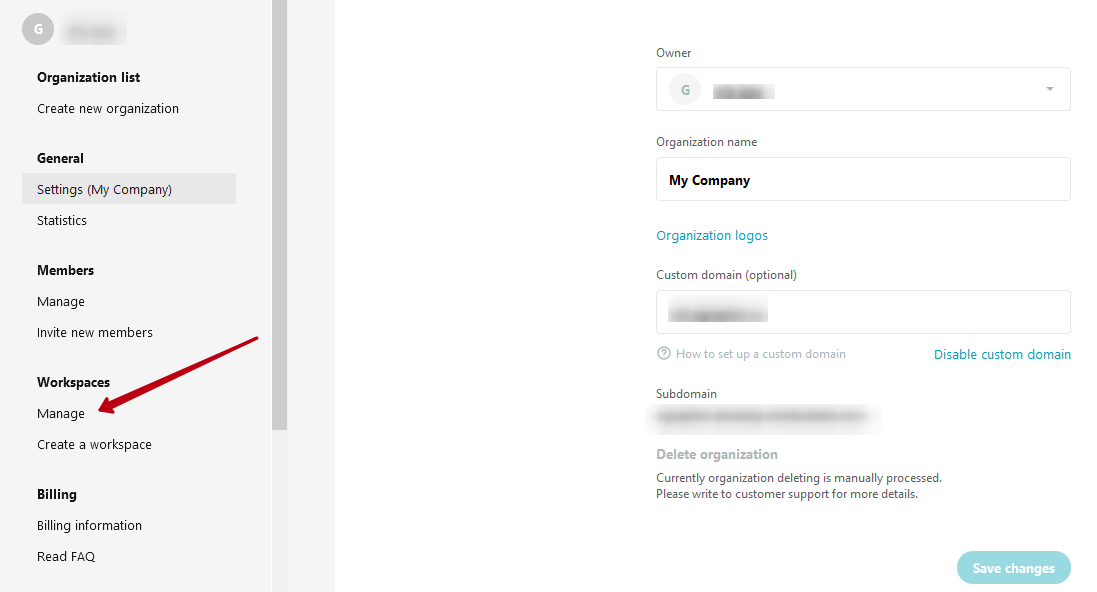
1) Öffnen Sie die Organisationskonsole – https://teams.nimbusweb.me
2) Gehen Sie zur Verwaltung der Arbeitsbereiche. Wählen Sie im Menü den gewünschten Arbeitsbereich.

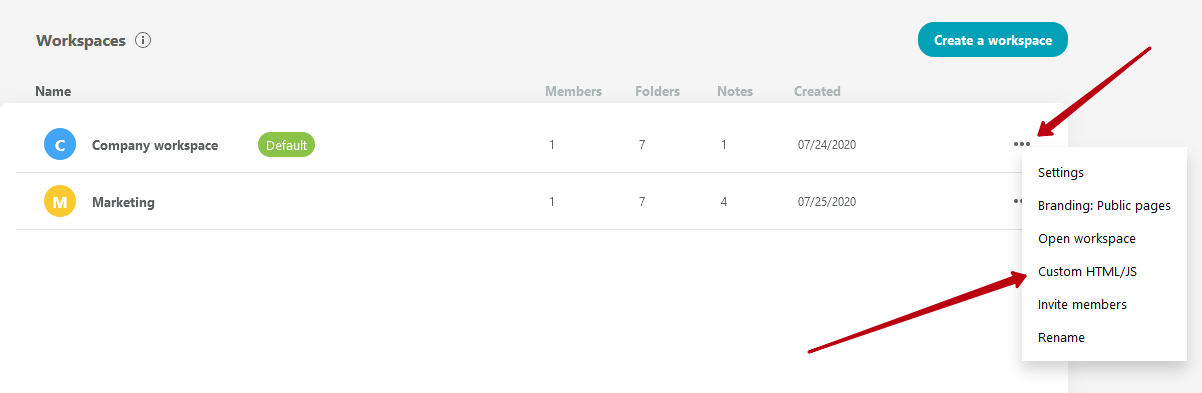
3) Wählen Sie Custom HTML/JS –

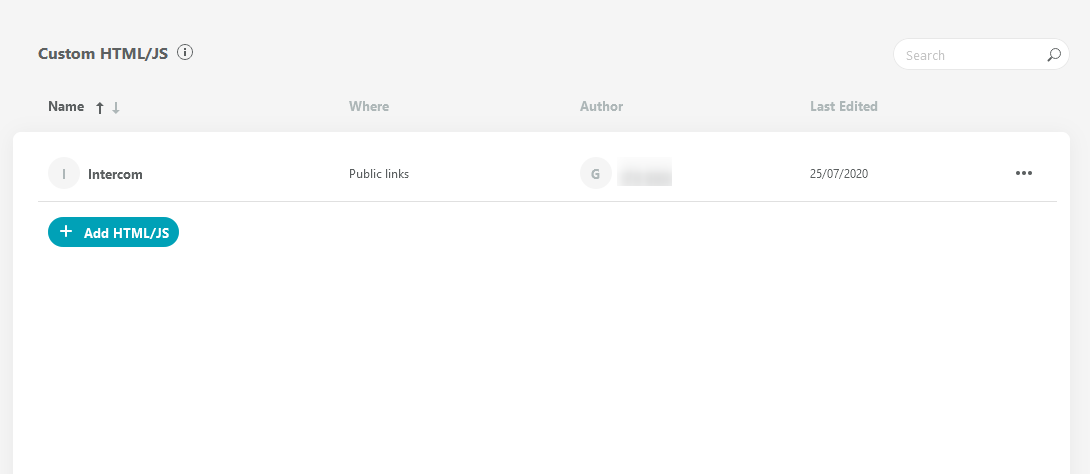
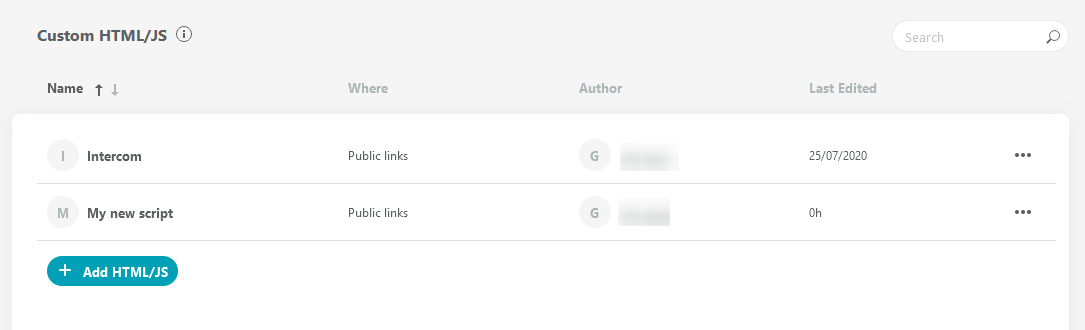
4) Als nächstes sehen Sie die Skriptverwaltungsseite –

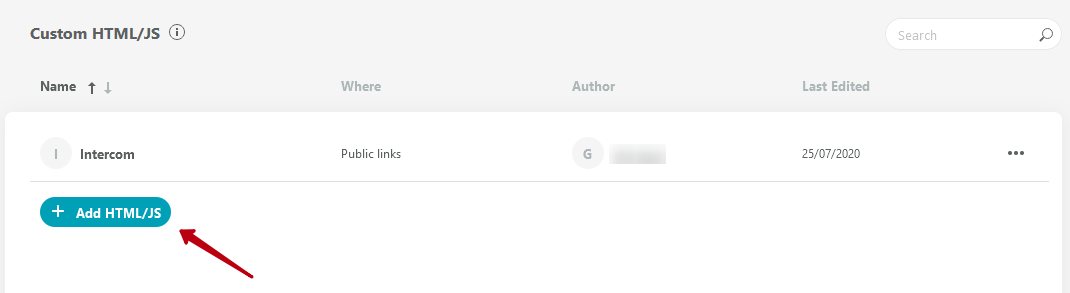
5) Um ein Skript hinzuzufügen, müssen Sie auf die Schaltfläche “HTML/JS hinzufügen” klicken –

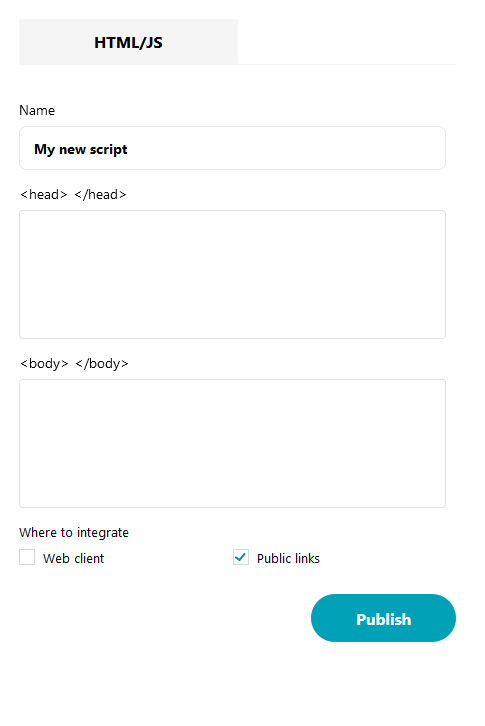
6) Daraufhin wird die Seite zum Hinzufügen des Codes angezeigt:
Name – der Name des Skripts. Zum Beispiel können Sie den Namen eines Dienstes für den Typ “Intercom Chat” angeben.
Kopf – das Formular zum Einfügen des Codes, der in den Block
eingefügt werden soll. Bei den meisten Diensten muss der Code in diesen Block eingefügt werden.Body – das Formular zum Einfügen des Codes, der in den Block
eingefügt wird. Sie können auch gleich festlegen, wo das Skript eingefügt werden soll – oben oder unten auf der Seite.Der Code kann entweder in “Head” oder “Body” oder in beiden Blöcken gleichzeitig eingefügt werden (für viele Dienste ist dies eine zwingende Voraussetzung). HTML und JavaScript werden unterstützt.
Wo soll integriert werden – Sie können wählen, wo der Skriptcode hinzugefügt werden soll: auf öffentlichen Seiten und/oder im Web-Client.
Nachdem Sie den Skriptcode hinzugefügt haben, müssen Sie ihn speichern. Wenn Sie bereit sind, drücken Sie auf Veröffentlichen.

Skript-Verwaltung #
Jedes hinzugefügte und gespeicherte Skript wird in der Skriptliste des Projekts gespeichert. Sie können sie leicht im Abschnitt “Benutzerdefiniertes HTML / JS” finden.

In dieser Liste werden nicht nur der Name des Skripts, sondern auch sein Autor sowie der Speicherort (öffentliche Seiten und/oder Web-Client) angezeigt. Sie können auch das Datum der letzten Bearbeitung sehen und vieles mehr. Bei einer großen Anzahl von Skripten können Sie das gewünschte Skript über die Suchfunktion finden.
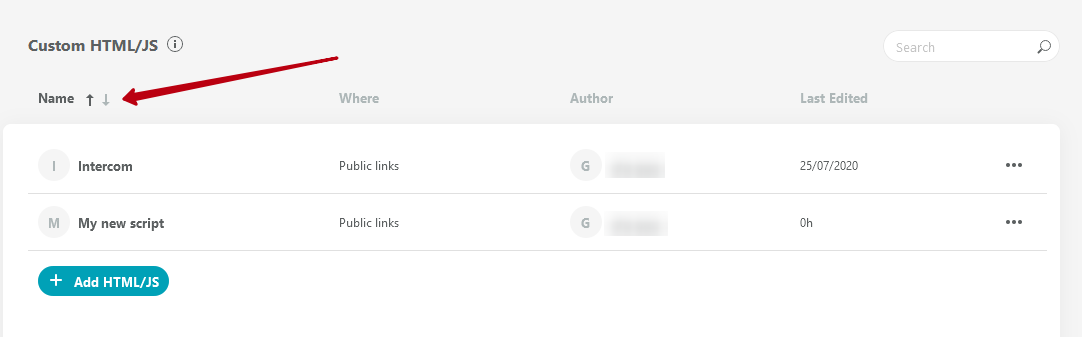
Sie können die Skriptnamen auch alphabetisch sortieren

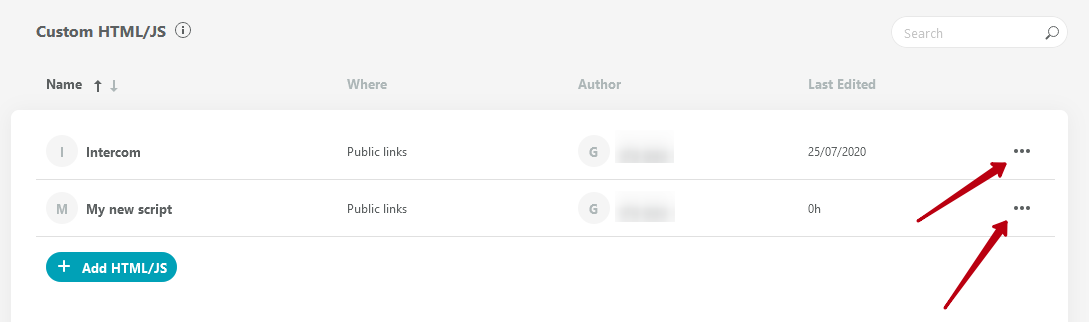
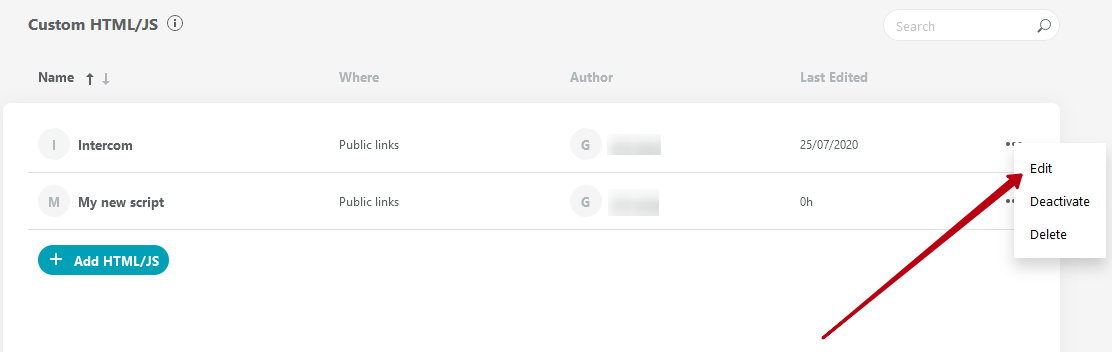
Zusätzlich zu den allgemeinen Informationen hat jedes Skript ein eigenes Menü mit Aktionen –

die folgenden Punkte sind hier verfügbar:
Bearbeiten – öffnet die Skriptbearbeitungsseite.
Deaktivieren – wie Sie wissen, kann ein Skript in öffentlichen Links und/oder im Web angezeigt werden. Wenn Sie auf Deaktivieren klicken, wird das Skript nicht gelöscht, sondern nur nicht mehr angezeigt. In Zukunft können Sie es über die Seite zur Bearbeitung des Skripts wieder aktivieren.
Bearbeiten des Skripts #
Wie bereits erwähnt, können Sie das Skript über die Schaltfläche “Bearbeiten” im Menü des jeweiligen Skripts bearbeiten.

Wenn Sie darauf klicken, öffnet sich die Seite zur Bearbeitung des Skripts, auf der Sie alle Werte ändern können: den Namen, den Code selbst in Kopf und Körper und den Ort, an dem Sie das Skript platzieren möchten. Die Änderungen werden sofort nach dem Speichern des Skripts wirksam.
Nützliche Links #
Hinzufügen von Unterstützung für Schriftarten von Google Fonts zu öffentlichen Links – https://nimbusweb.me/de/guides/embedding-sharing/adding-support-for-fonts-from-google-fonts-to-public-links/
Hinzufügen von Google Analytics zu öffentlichen Seiten mit benutzerdefinierten Skripten – https://nimbusweb.me/de/guides/branding/adding-google-analytics-to-public-pages-using-custom-scripts/
Hinzufügen von Intercom-Chat zu öffentlichen Seiten mithilfe von benutzerdefinierten Skripten – https://nimbusweb.me/de/guides/embedding-sharing/adding-intercom-chat-to-public-pages-using-custom-scripts/



