Mit Hilfe von benutzerdefinierten Skripten können Sie eine beliebige Schriftart aus Google Fonts einbinden und öffentliche Seiten werden mit der ausgewählten Schriftart angezeigt.
1) Gehen Sie zum Organisationsverwaltungspanel – https://teams.nimbusweb.me.
2) Gehen Sie zur Arbeitsbereich-Verwaltung.
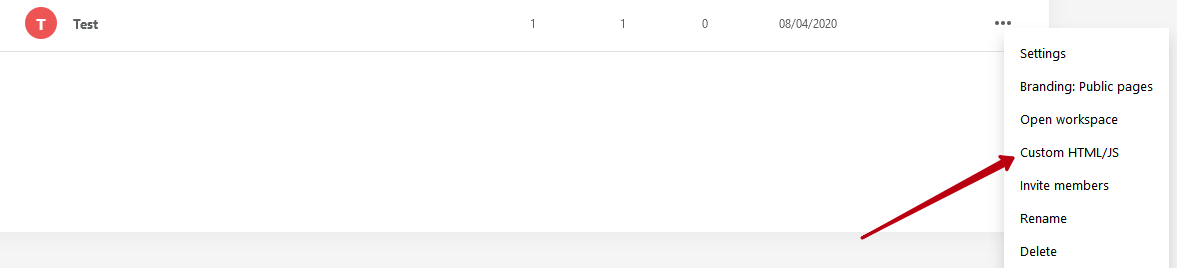
3) Klicken Sie im Arbeitsbereich-Menü auf Custom HTML / JS.

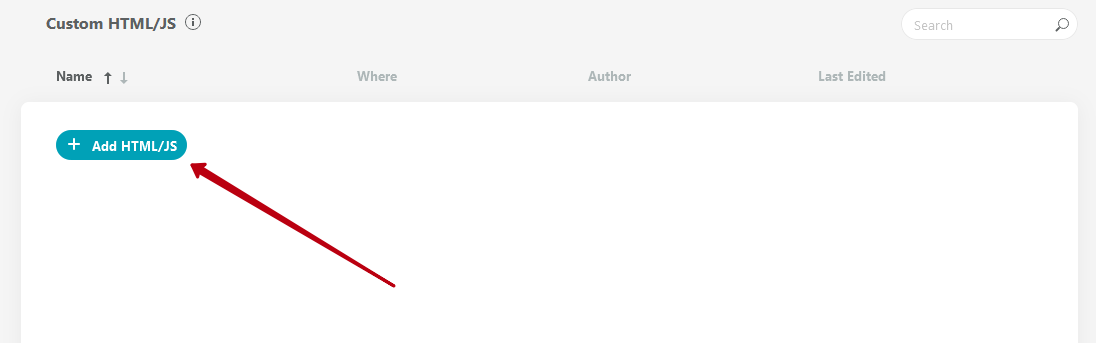
4) Drücken Sie auf HTML/JS hinzufügen.

5) Gehen Sie zu https://fonts.google.com
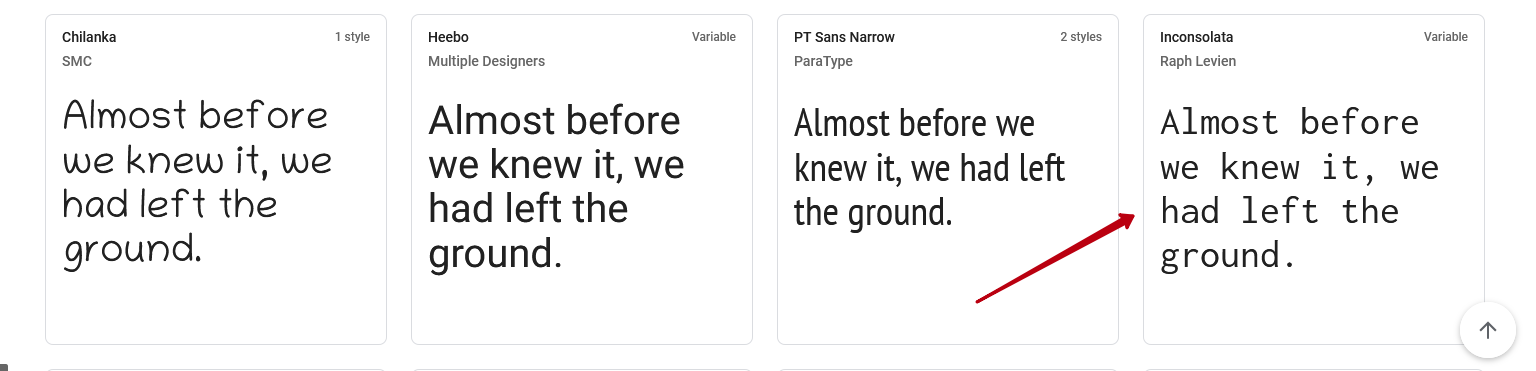
6) Klicken Sie auf die gewünschte Schriftart.

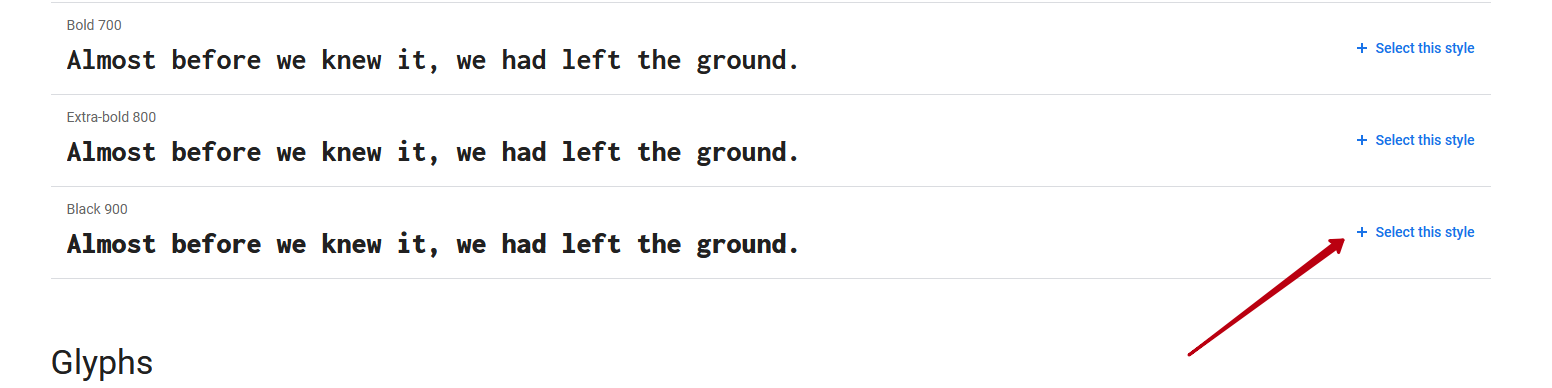
7) Klicken Sie auf + Diesen Stil auswählen neben dem gewünschten Stil.

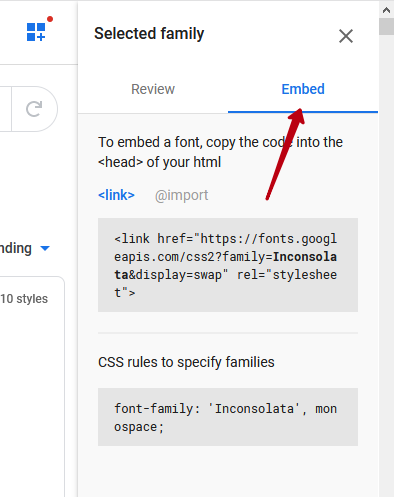
8) Klicken Sie auf Einbetten.

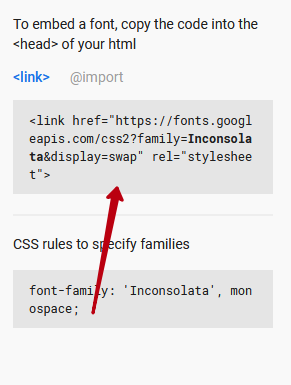
9) Kopieren Sie den Code.

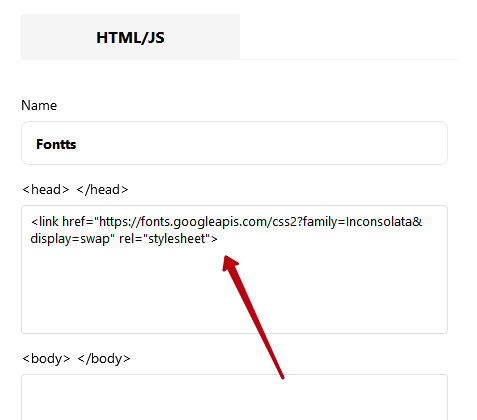
10) Fügen Sie den resultierenden Code in das Feld im neuen Skript-Dialog in Nimbus Note ein.

Als nächstes müssen Sie wählen, wie Ihre öffentliche Seite aussehen soll.
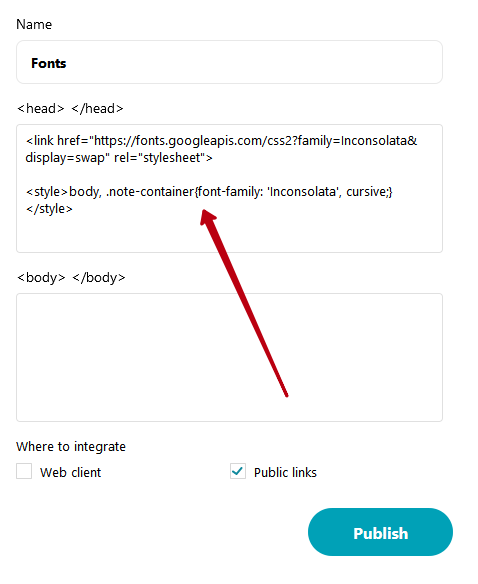
a) Wenn Sie die Schriftart sowohl auf den Seitentext als auch auf den Text von Kontroll-Links (z.B. Seitenkarten oder Links wie Teilen oder Vollbild) anwenden wollen, dann fügen Sie den folgenden Text ebenfalls hinzu.
HTML/XML:
Font muss durch den Namen der Schriftart ersetzt werden, z. B. in unserem Fall – Inconsolata. Das sieht dann so aus –

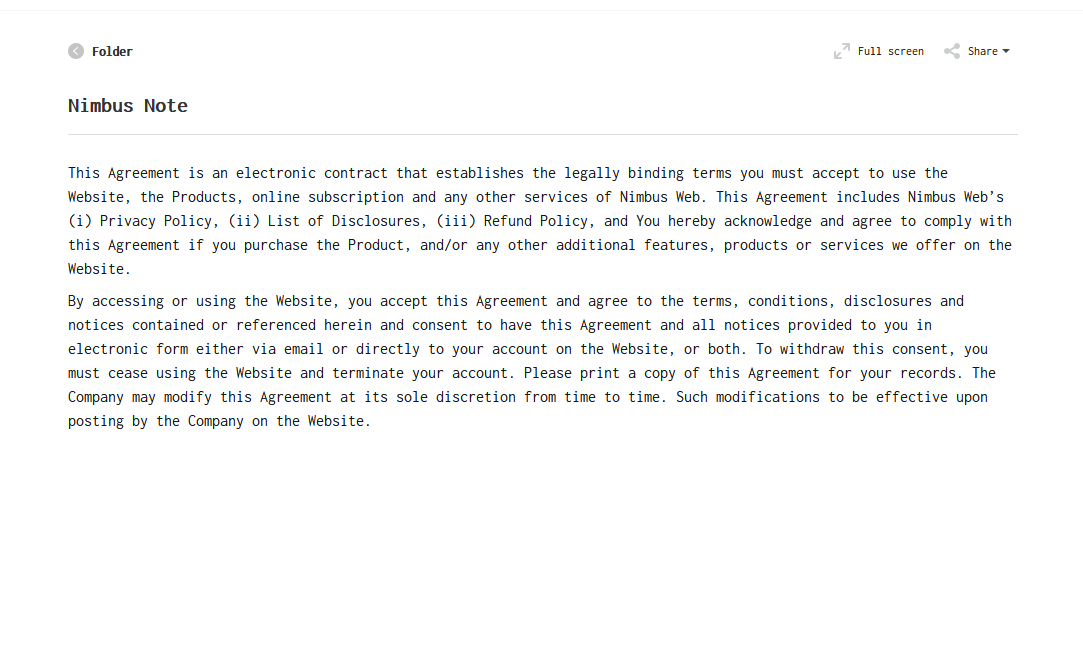
Und so wird die öffentliche Seite aussehen –

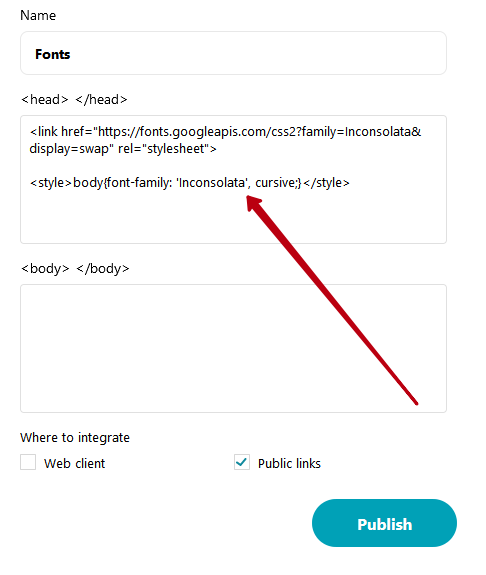
b) Wenn Sie die Schriftart nur für die Kontroll-Links ändern wollen, verwenden Sie den folgenden Text.
HTML/XML:
Etwa so –

c) Sie können auch unterschiedliche Schriftarten für den Seitentext und für die Kontroll-Links verwenden. Verwenden Sie dazu den folgenden Text.
HTML/XML:
body{font-family: ‘Schriftart 1’;} – dies ist für Systemlinks.
page-container{font-family: ‘Schriftart 2’;} – dies ist für den Seitentext.
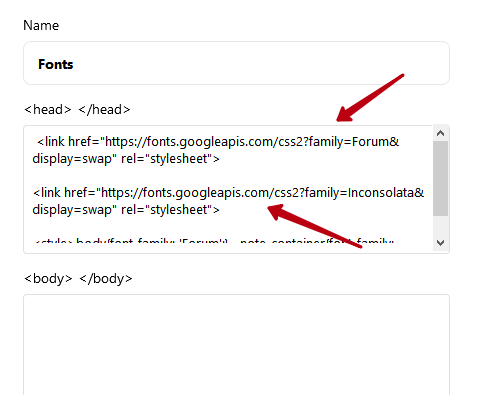
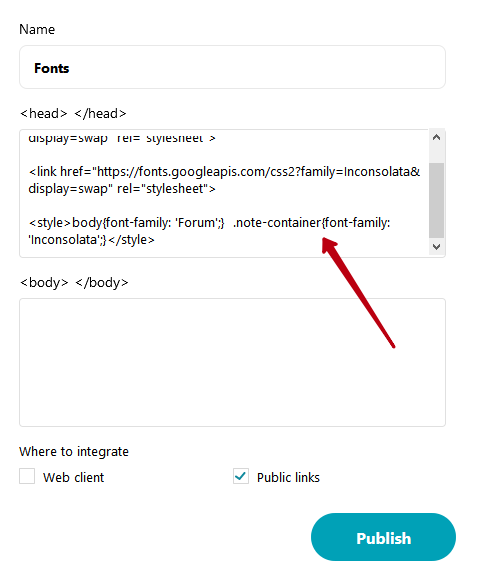
Zum Beispiel können wir die Schriftart Forum für Kontroll-Links und Inconsolata für Text verwenden. Dementsprechend fügen wir beide Schriftarten mit Google Fonts –

und fügen den folgenden Text hinzu –
HTML/XML:

Und wir erhalten diese Ansicht –