Table of Contents
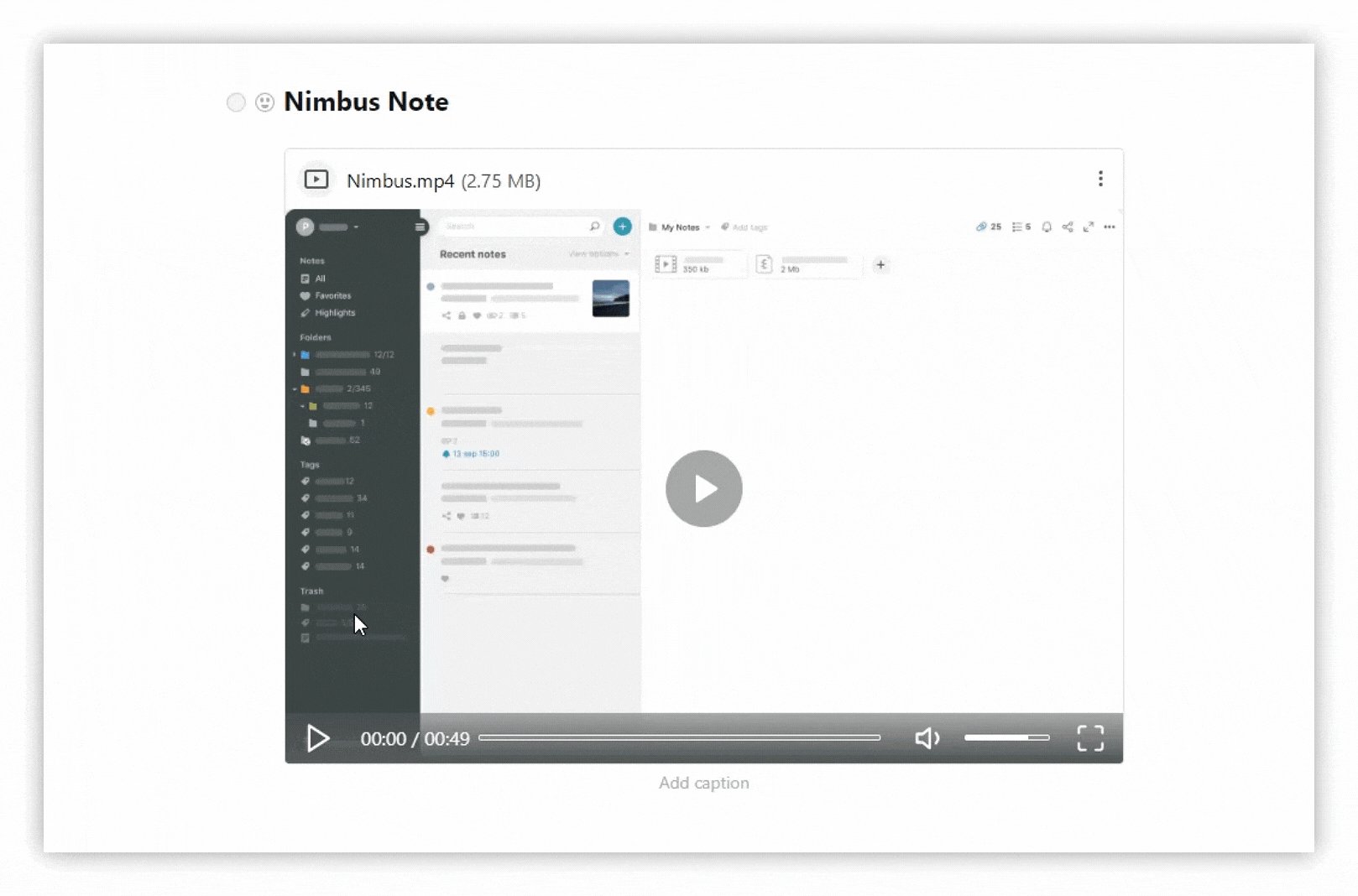
In dieser Anleitung zeigen wir Ihnen, wie Sie einer Seite ein Bewegungsvideo hinzufügen können. So sieht es zum Beispiel für eine Wissensdatenbank aus.
.gif)
Videodatei hinzufügen #
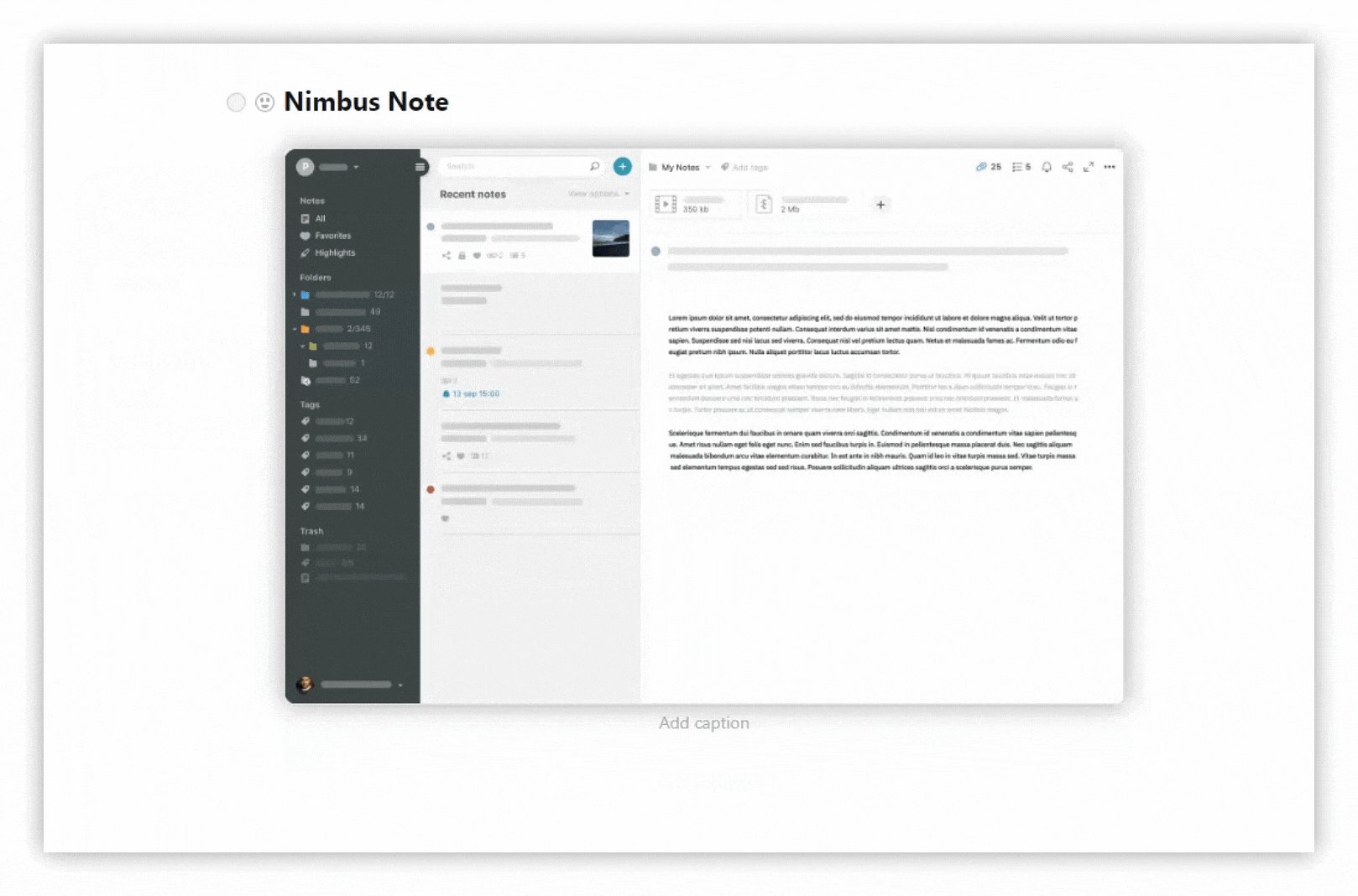
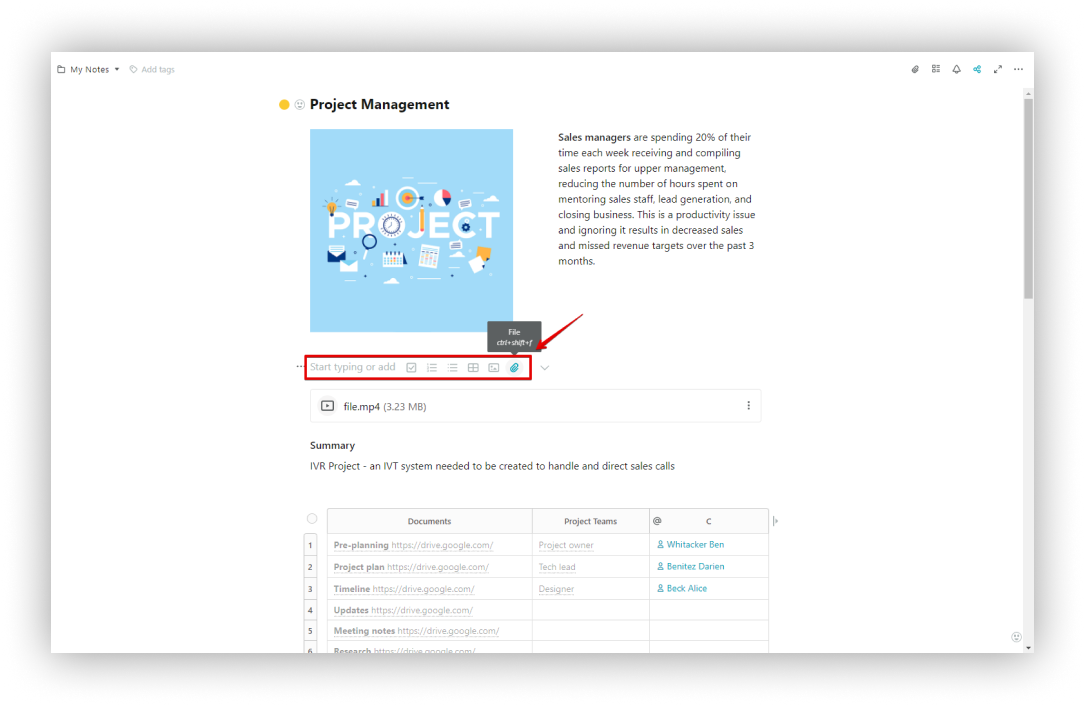
- Um einen Videoblock zu erstellen, wählen Sie Datei oder verwenden Sie cmd/ctrl + shift + f.
- Laden Sie Videodateien von Ihrem Computer hoch, oder ziehen Sie sie per Drag & Drop.
.png)
Bewegungsmodus #
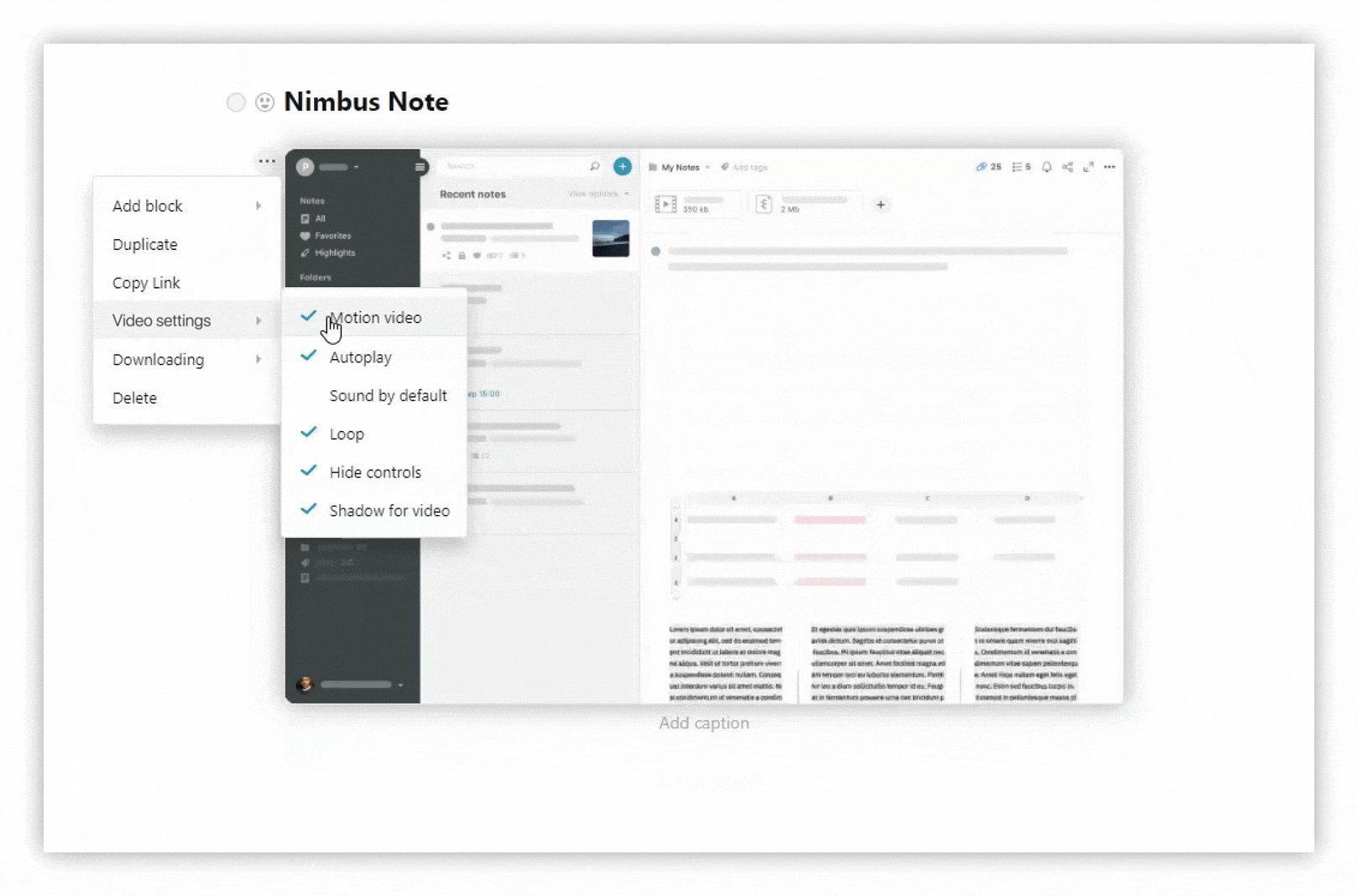
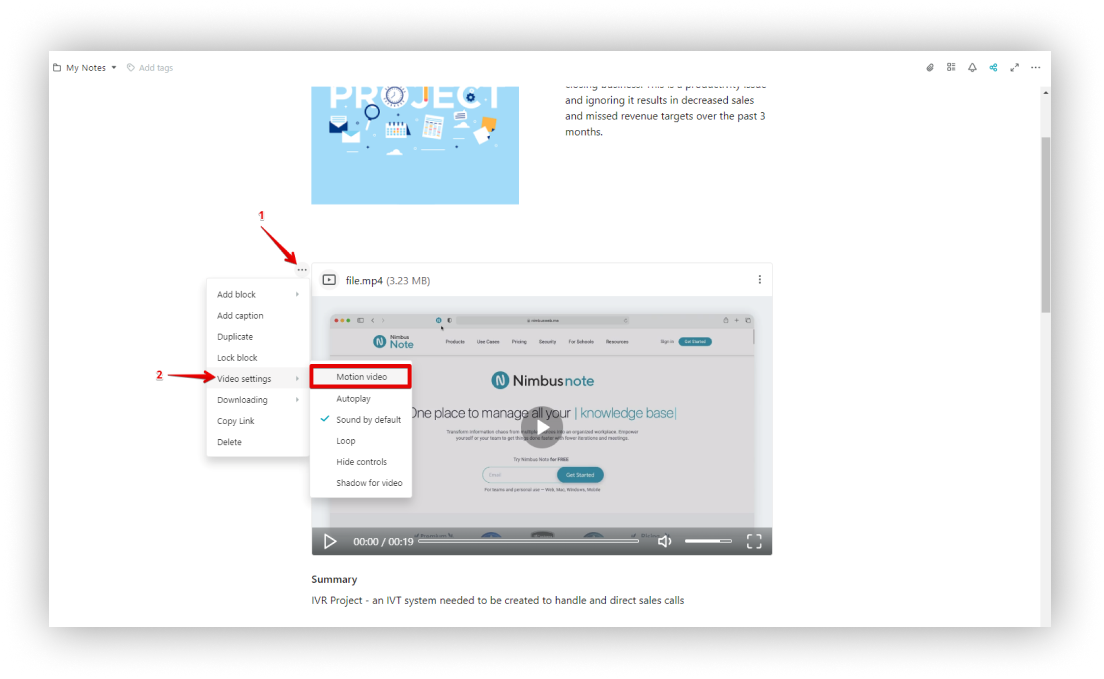
- Klicken Sie auf das Menü mit den drei Punkten neben dem Block.
- Wählen Sie Videoeinstellungen.
- Wählen Sie dann Bewegungsvideo.
.png)
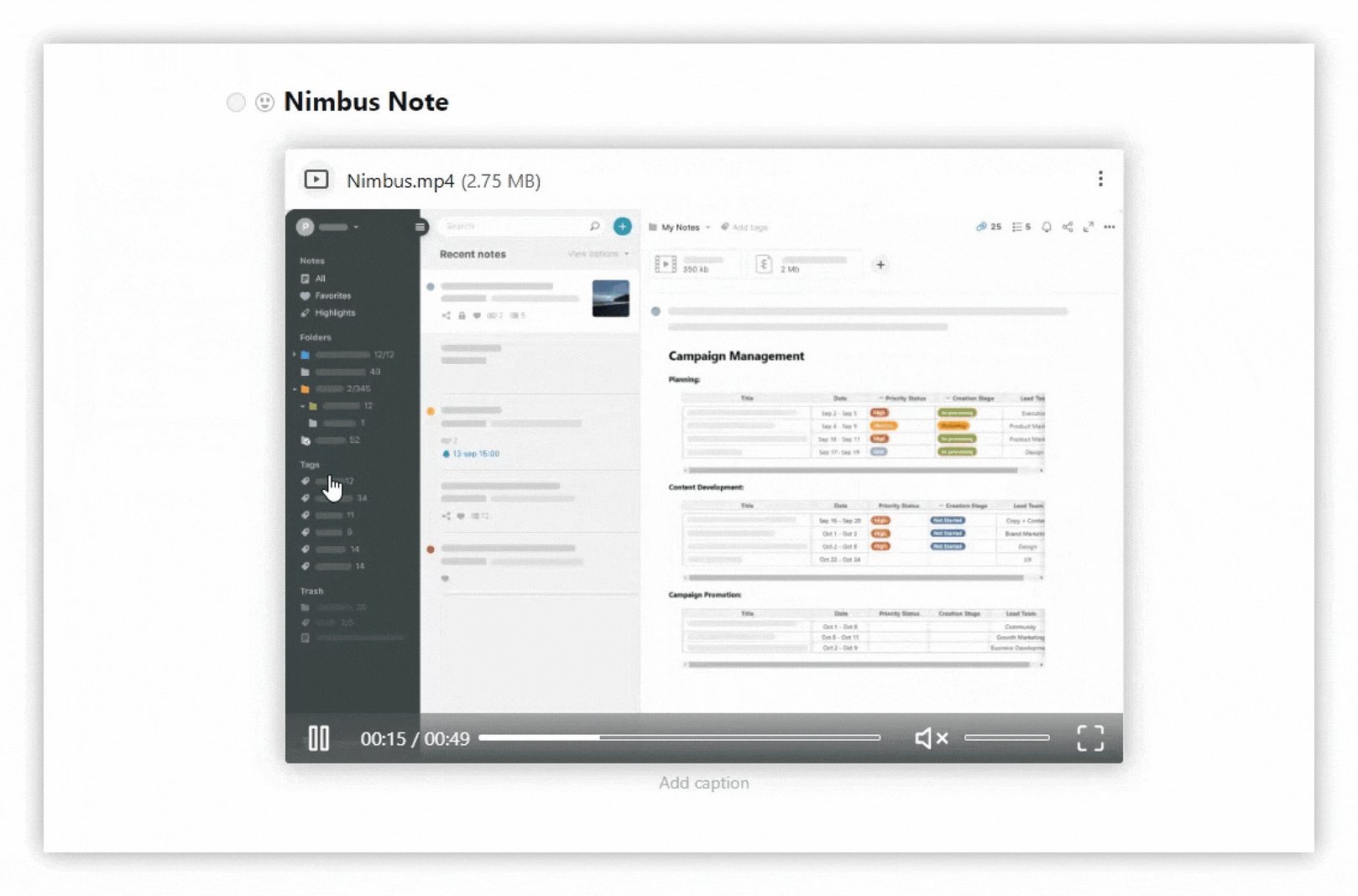
? Mit einem Klick haben Sie ein flottes Video. Es sieht auf Landing Pages und in Wissensdatenbanken großartig aus.
Hinzufügen von Bewegung zur Webseite durch Einbetten #
Sie können eine Seite mit bewegten Grafiken erstellen, dann den Einbettungscode kopieren und ihn in Ihre Webseite einfügen.
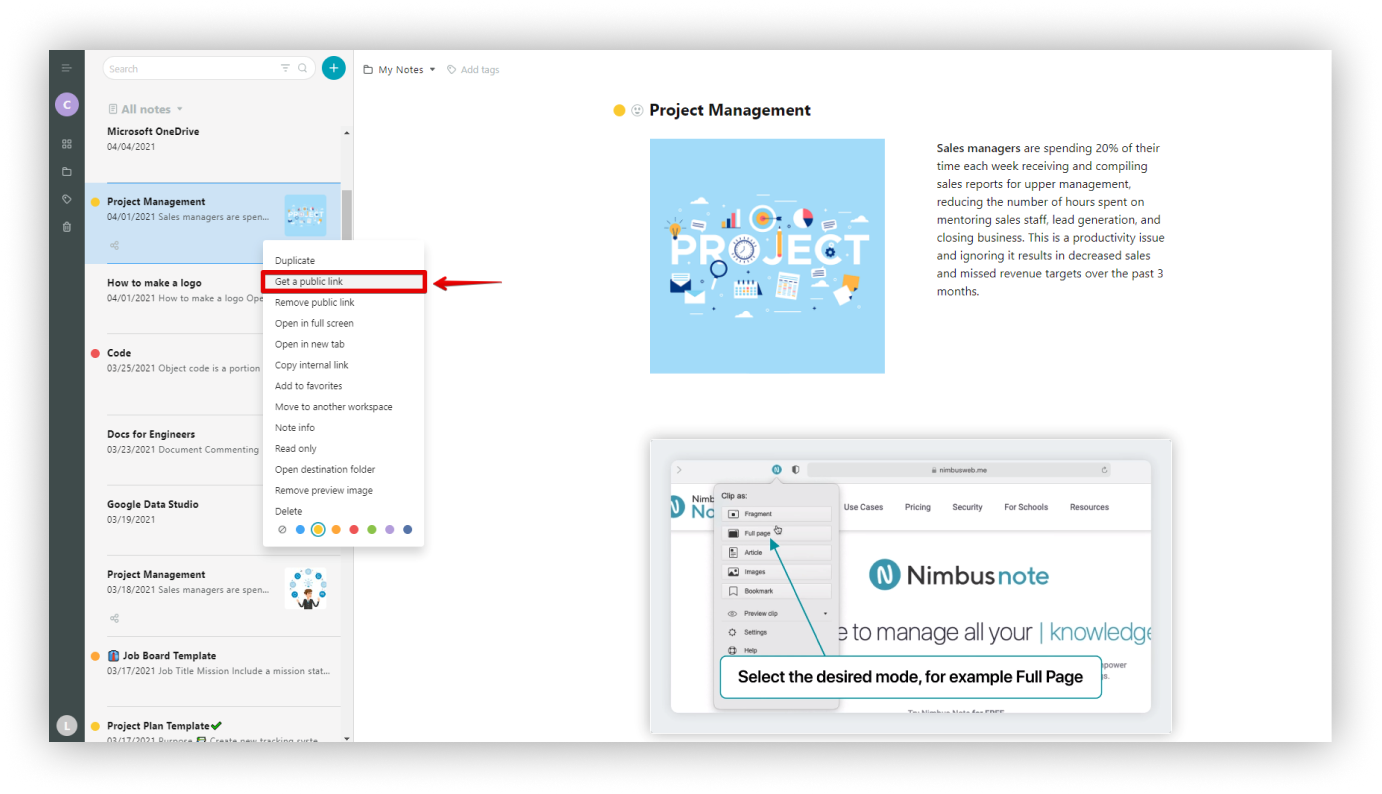
- Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie Öffentlichen Link erhalten.
.png)
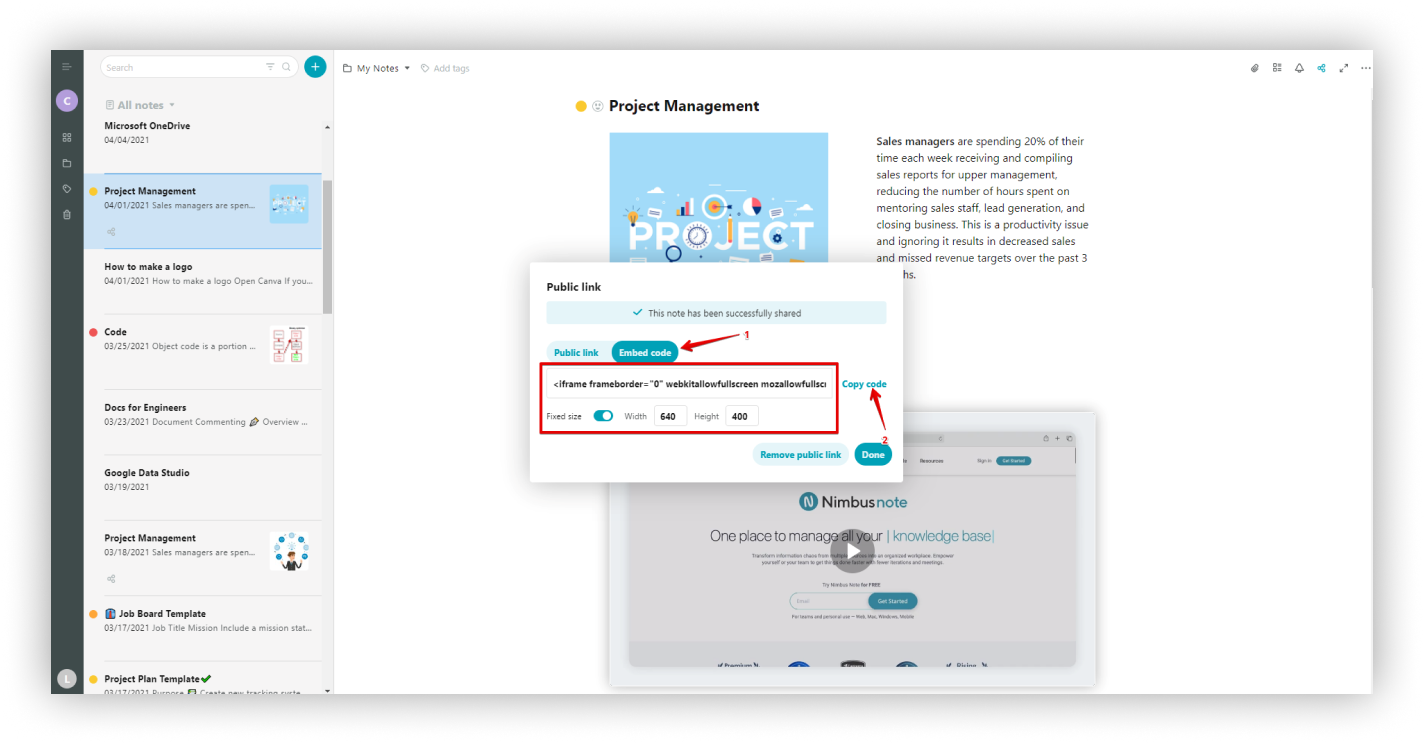
- Wechseln Sie dann zu Code einbetten.
- Sie können die Größe der Einbettung ändern und die Höhe und Breite festlegen.
.png)