In this article, we’ll show you how to add marketing tools to public pages by using the Converflow service.
- Create an account on https://www.convertflow.com/ or log in to an existing one.
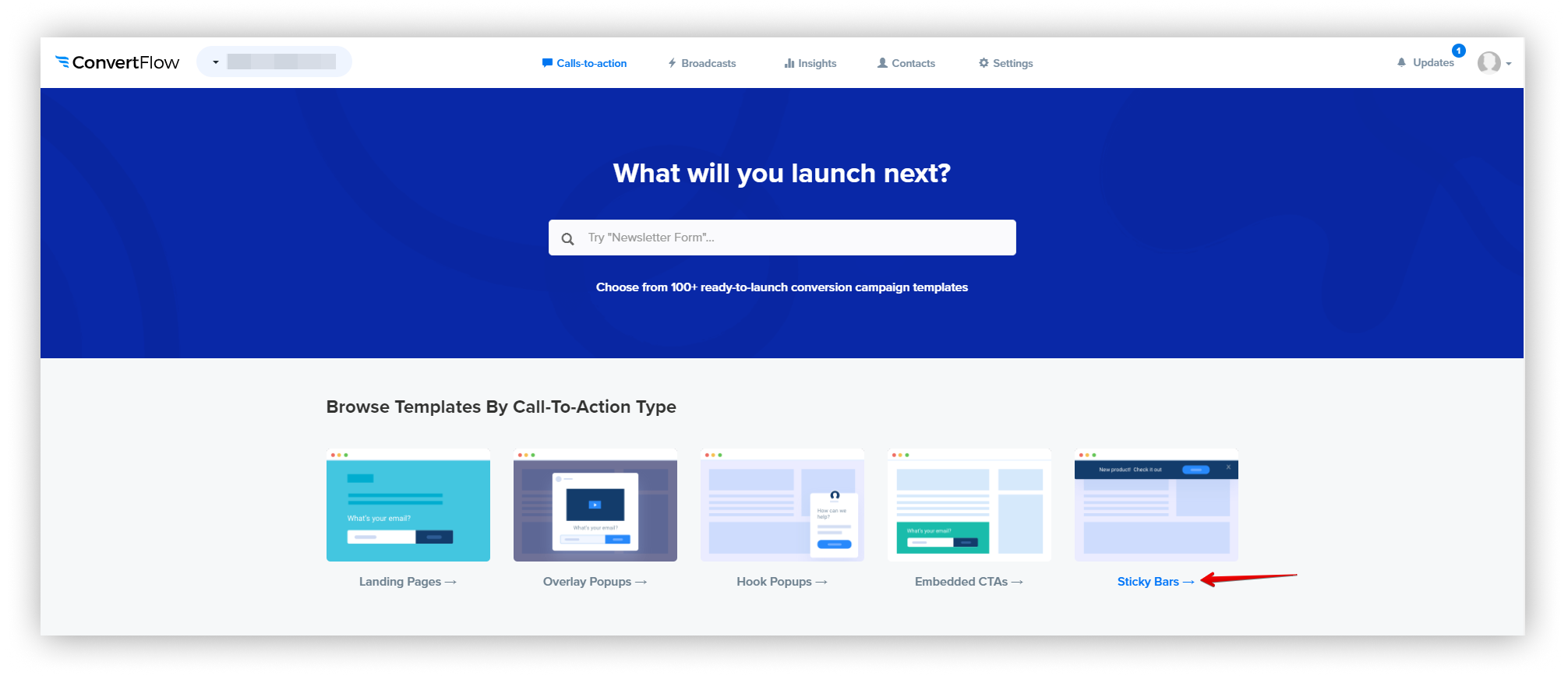
- Try adding Sticky bar to your page. To do this, click on the appropriate option.
.png)
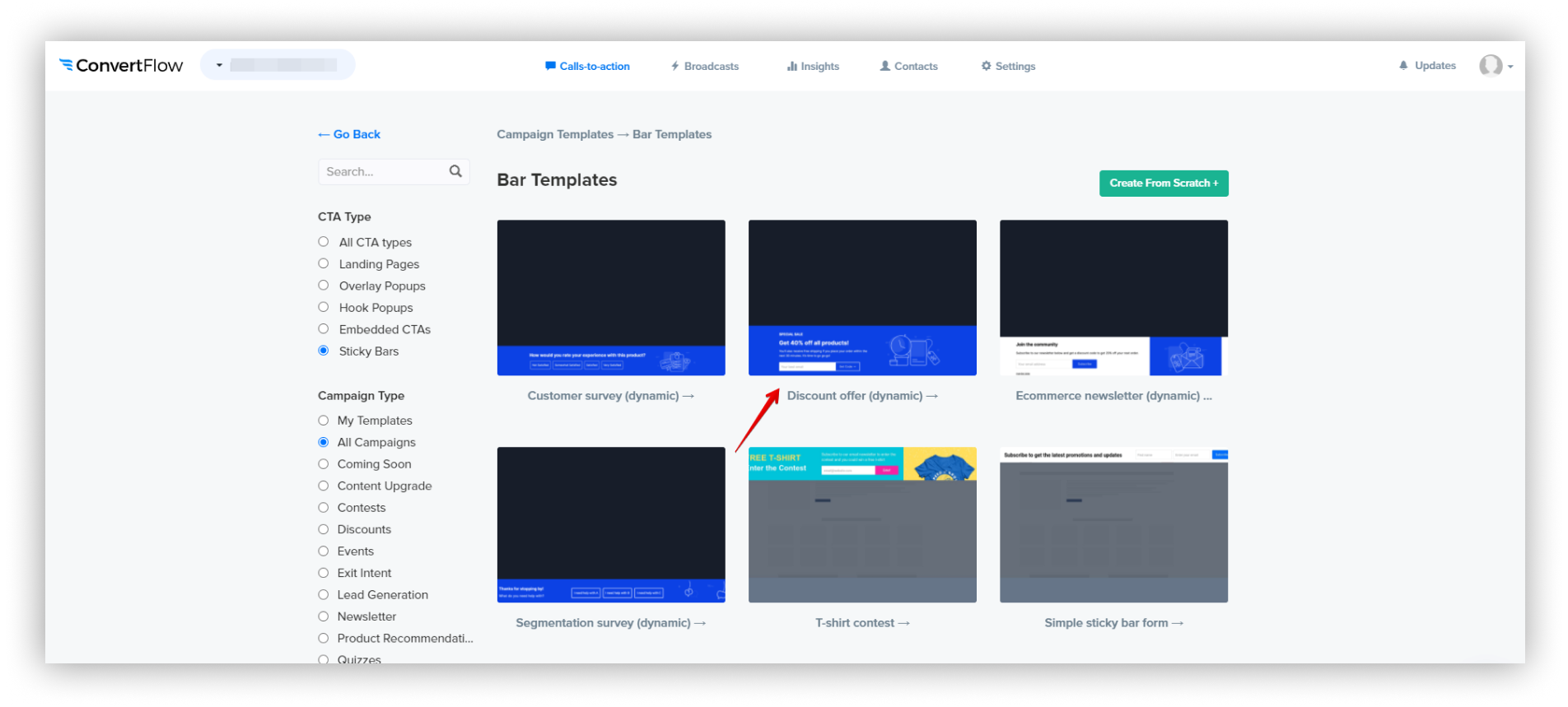
- Select the desired bar, for example, the following:
.png)
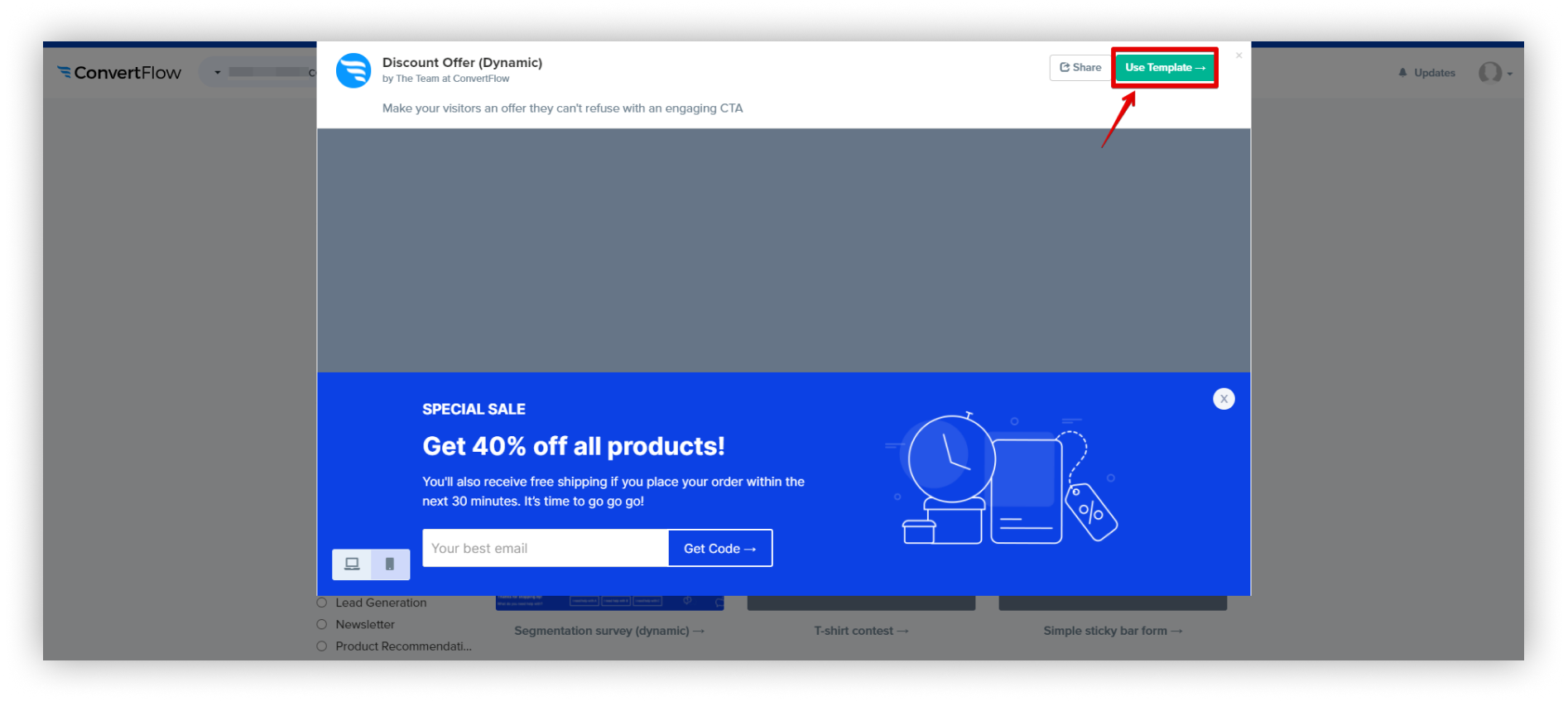
- Click on Use templates.
.png)
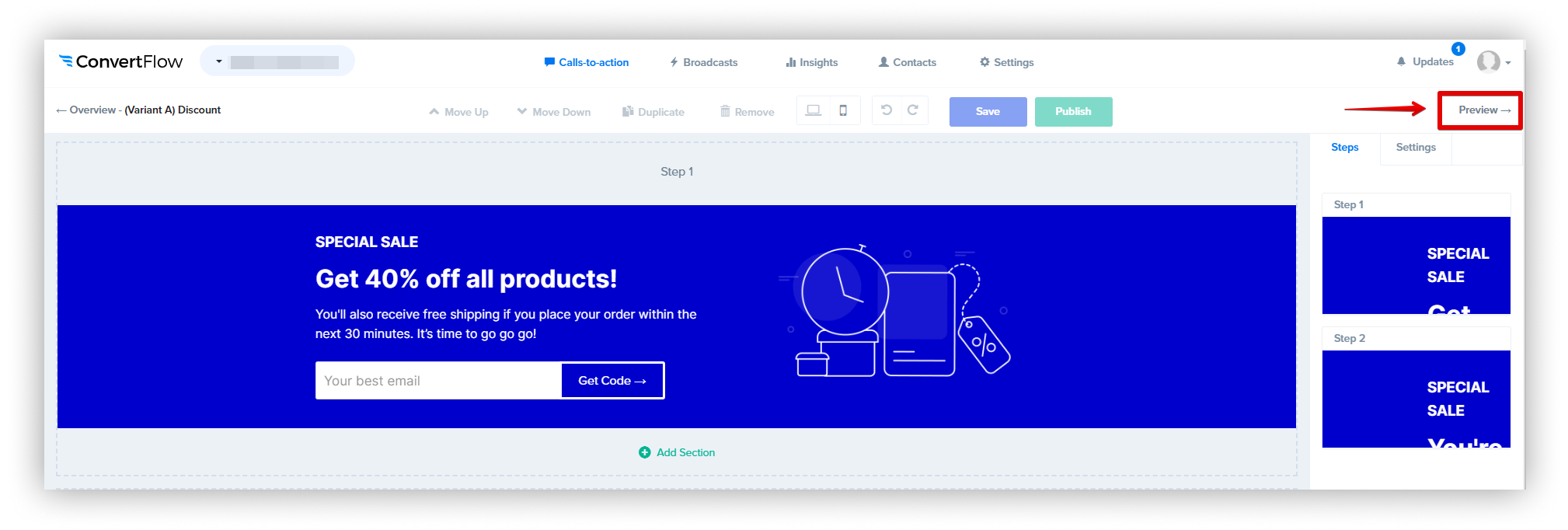
- Customize the bar according to your requirements and click on Preview.
.png)
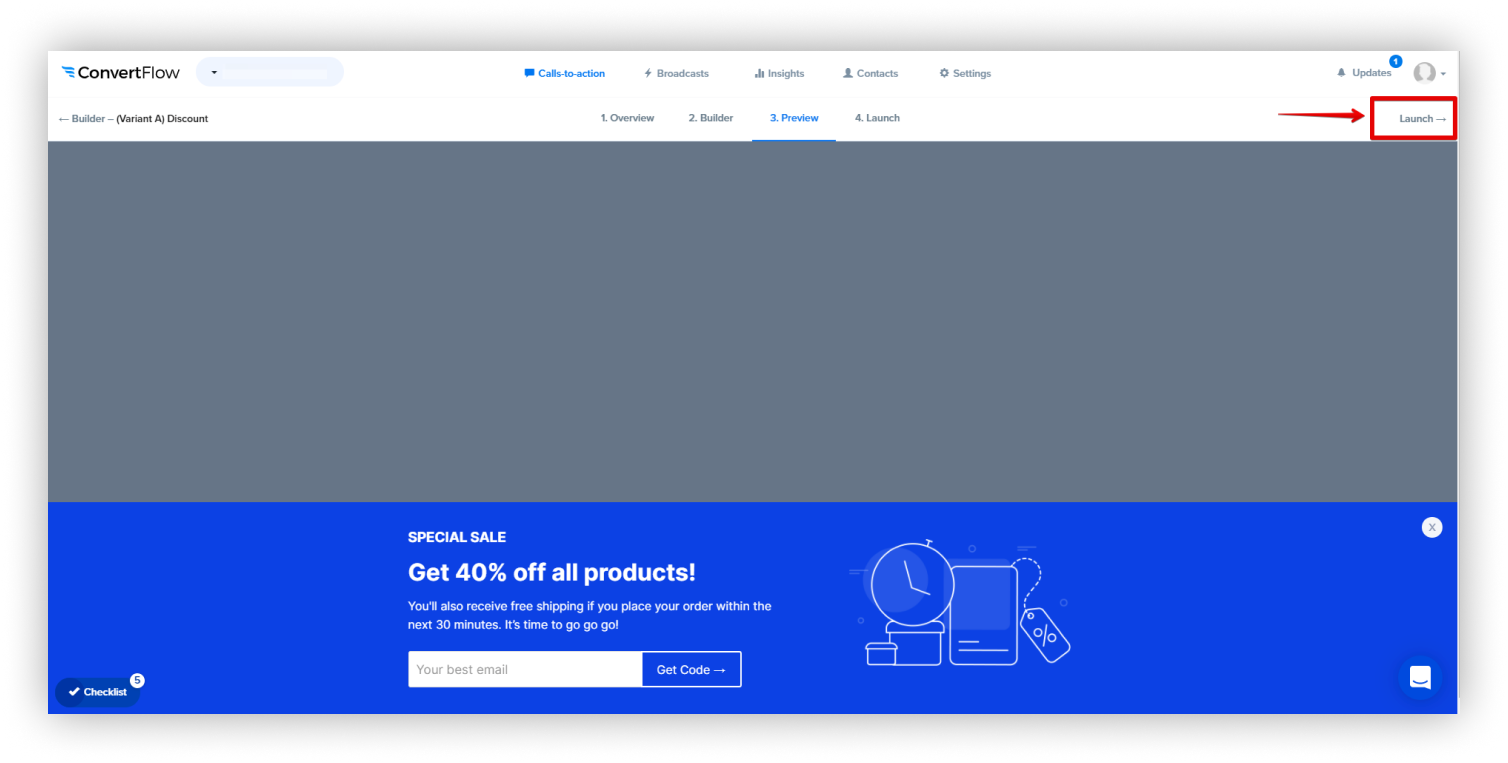
- If everything suits you, then click Launch.
.png)
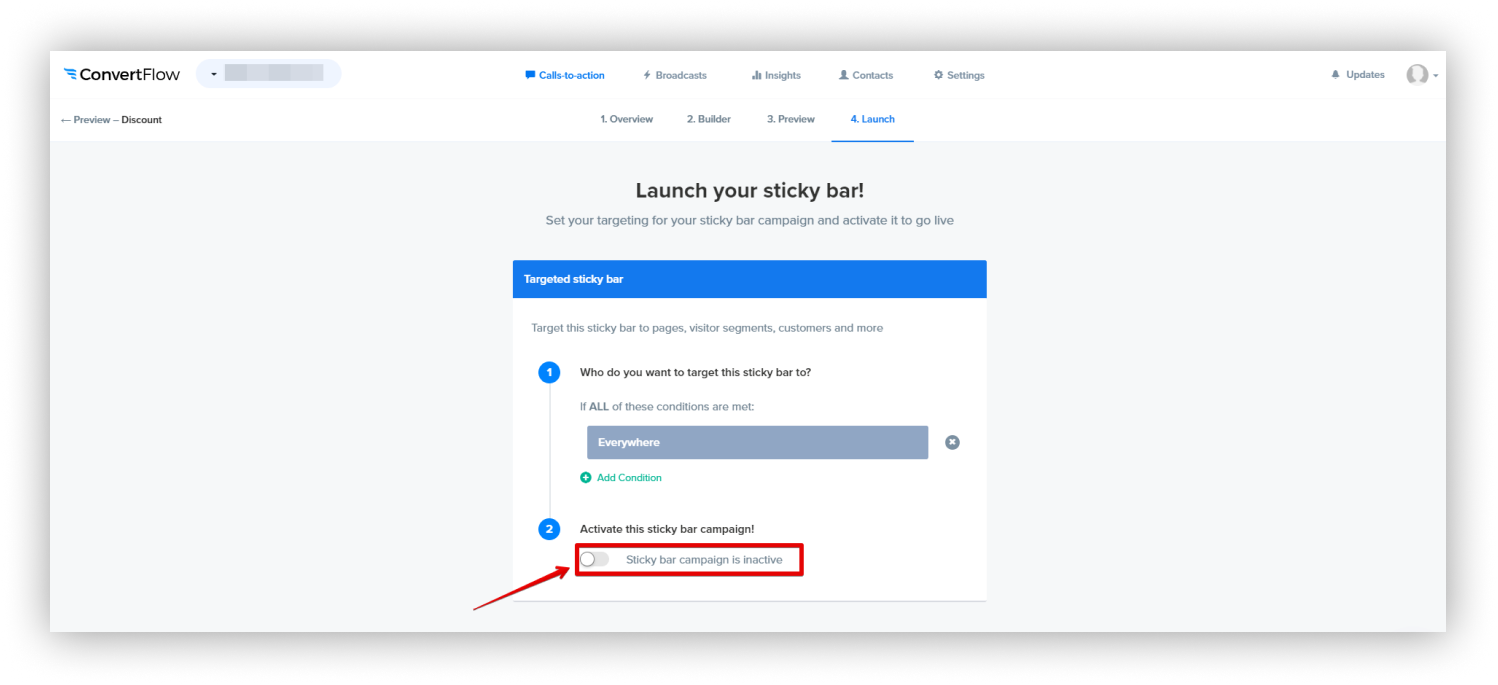
- Now you need to activate the bar in a special switcher.
.png)
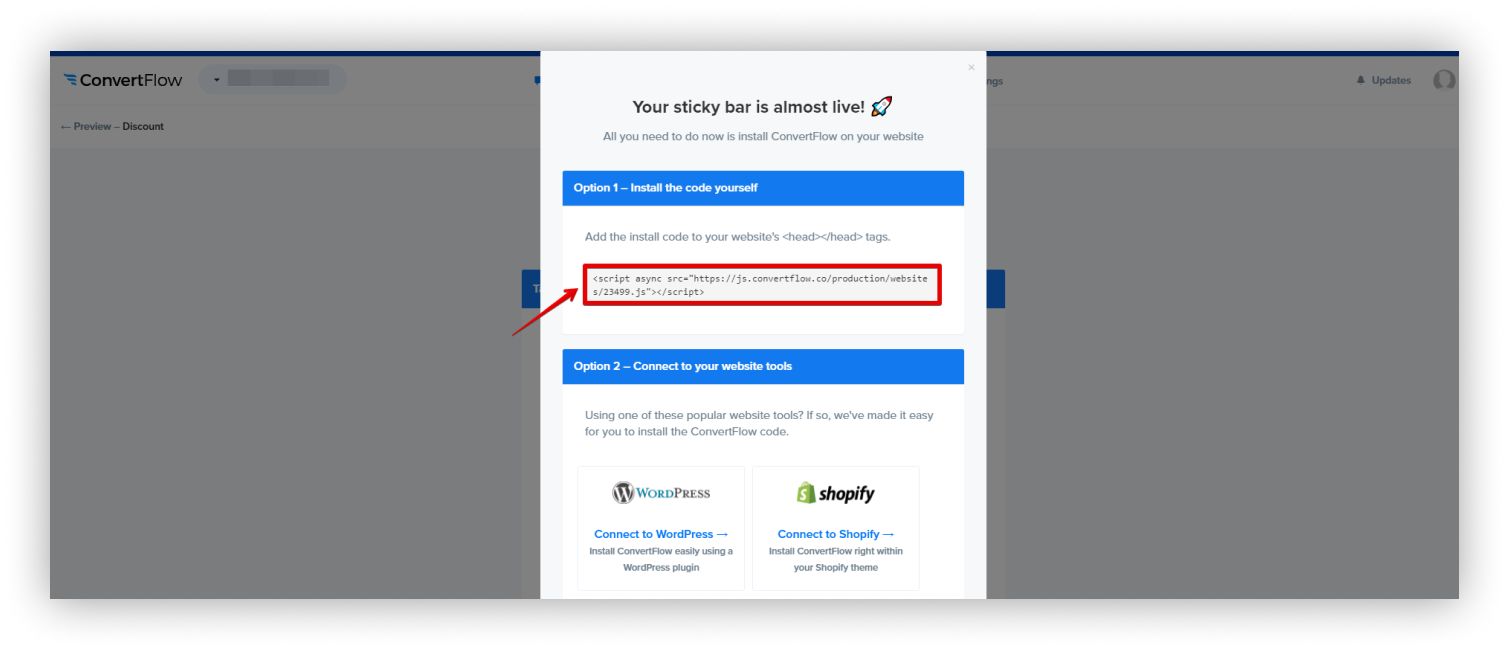
- After activation, you will see a special code that needs to be added to Nimbus.
.png)
- Open the Nimbus Note business console – https://teams.nimbusweb.me/.
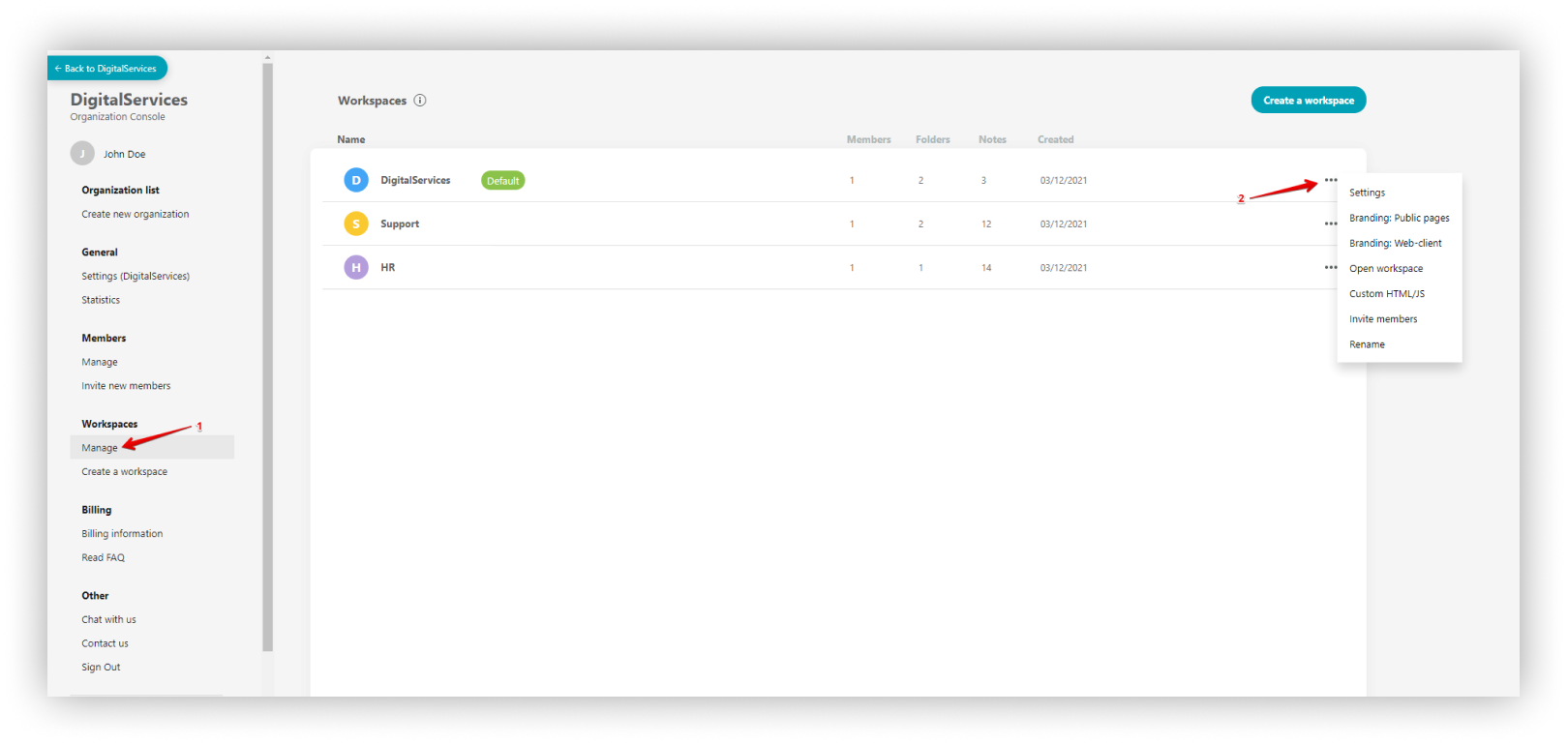
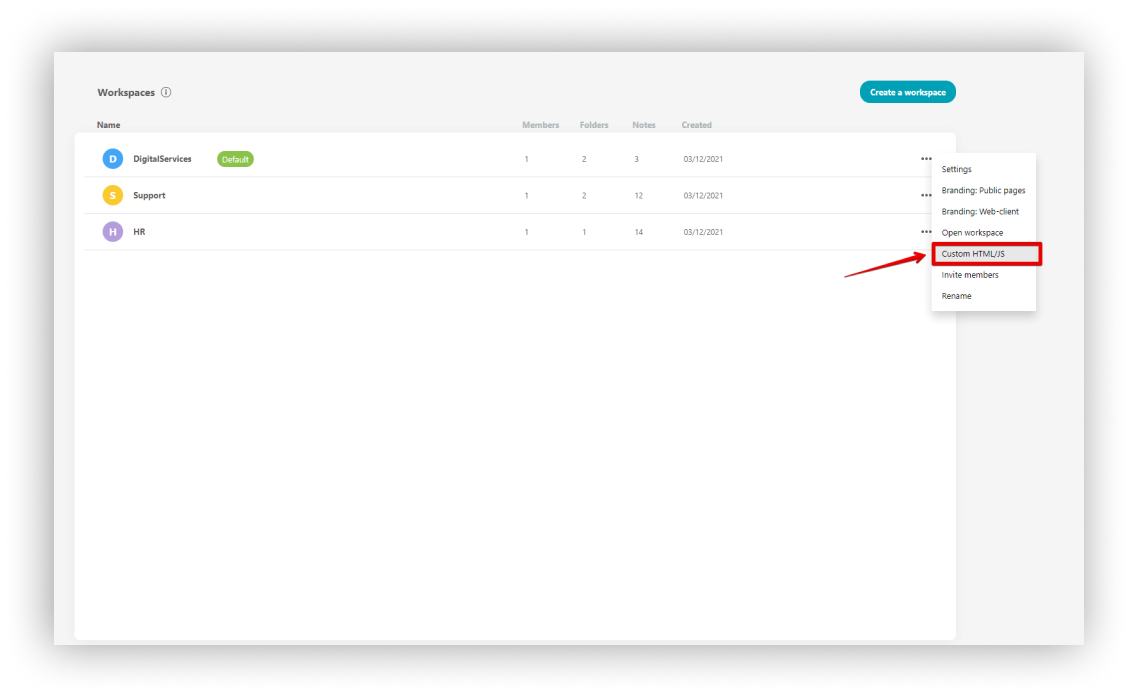
- Go to the desired workspace and select Custom HTML / JS from the menu.
.png)
.png)
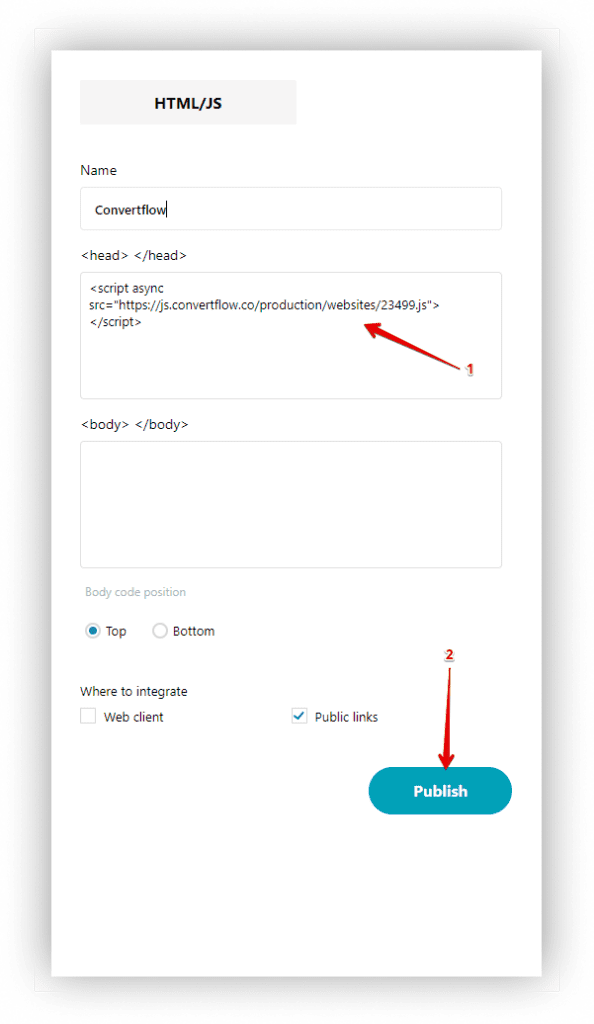
- Click on Add HTML / JS and add the code from Convertflow to the <head> section and click on Publish.

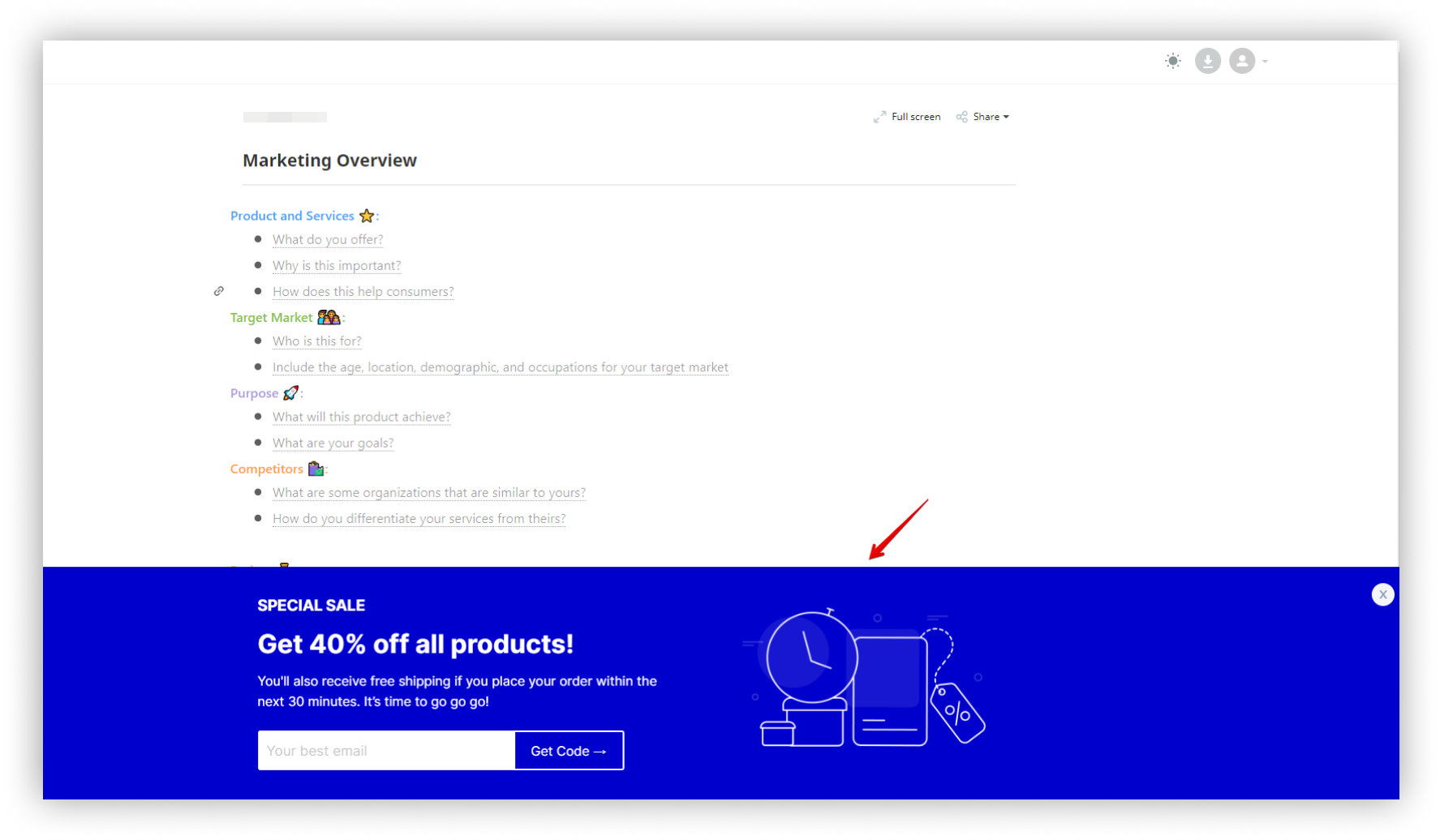
- Now you can check how it looks!
To do this, just open any public page from the workspace and check for the availability of the bar.
.png)
Congratulations on the successful results!



