With the help of custom scripts, you can connect Google Analytics to get timely statistics about the use of your public pages.
- Go to the organization management panel – https://teams.nimbusweb.me.
- Go to workspace management.
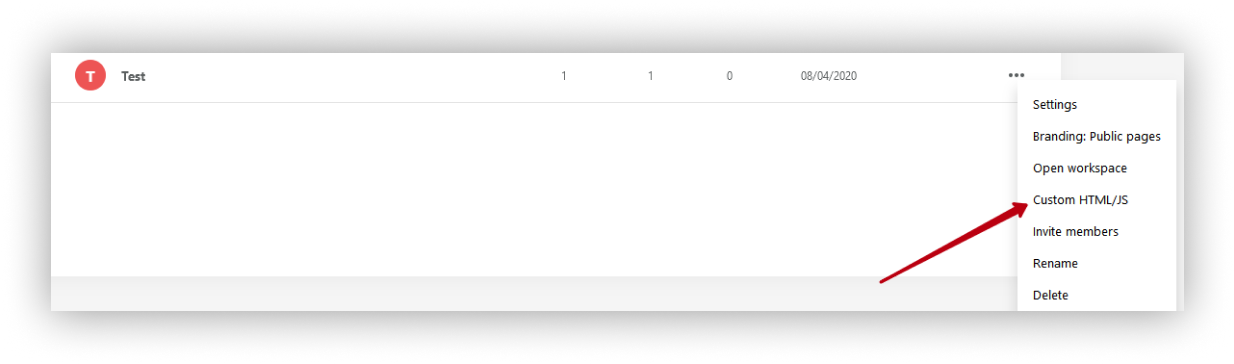
- Click on Custom HTML / JS in the workspace menu.
.png)
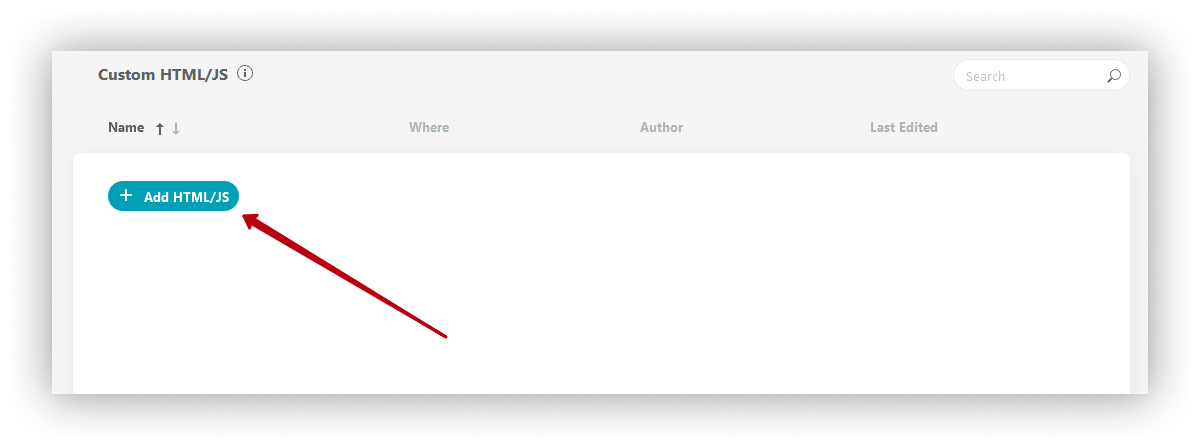
- Press on Add HTML/JS.
.png)
- Open https://analytics.google.com under your account.
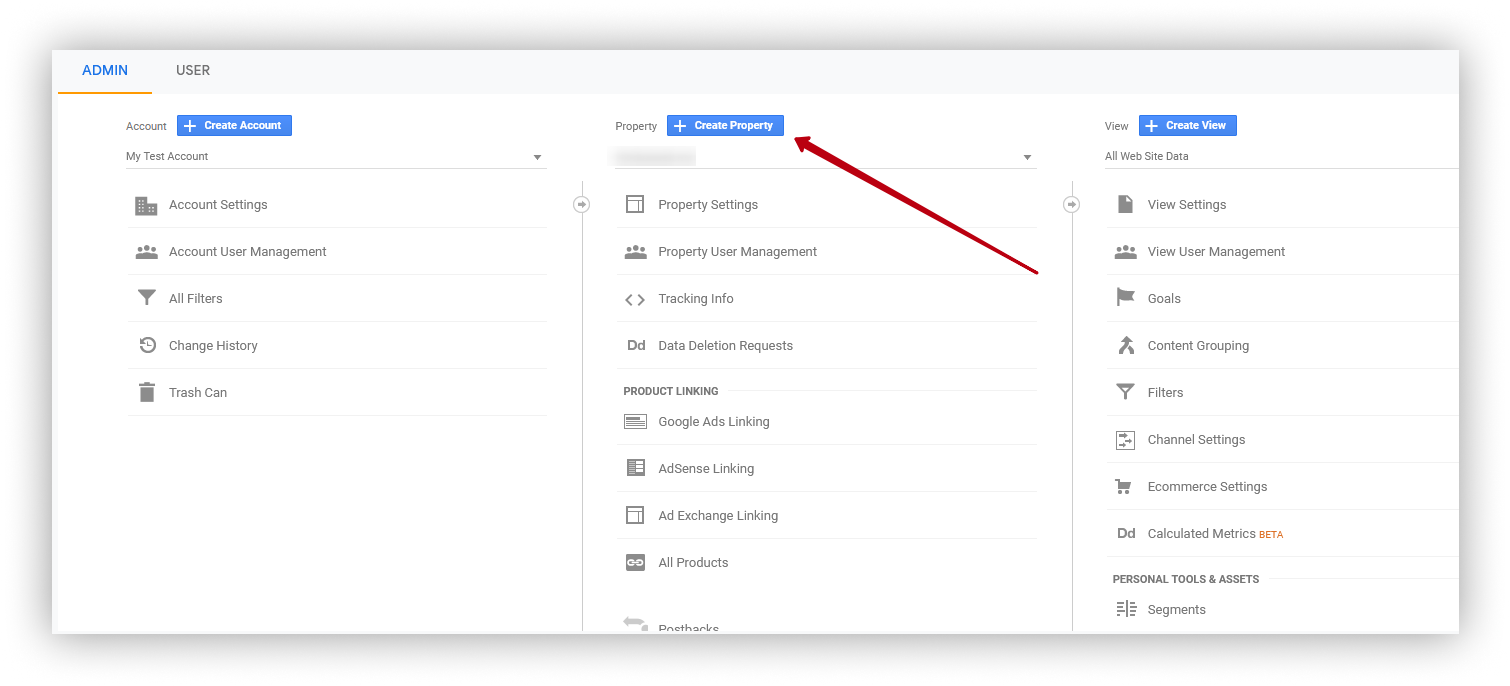
- Go to account management and click on Create property (also, you can use an already created Property).
.png)
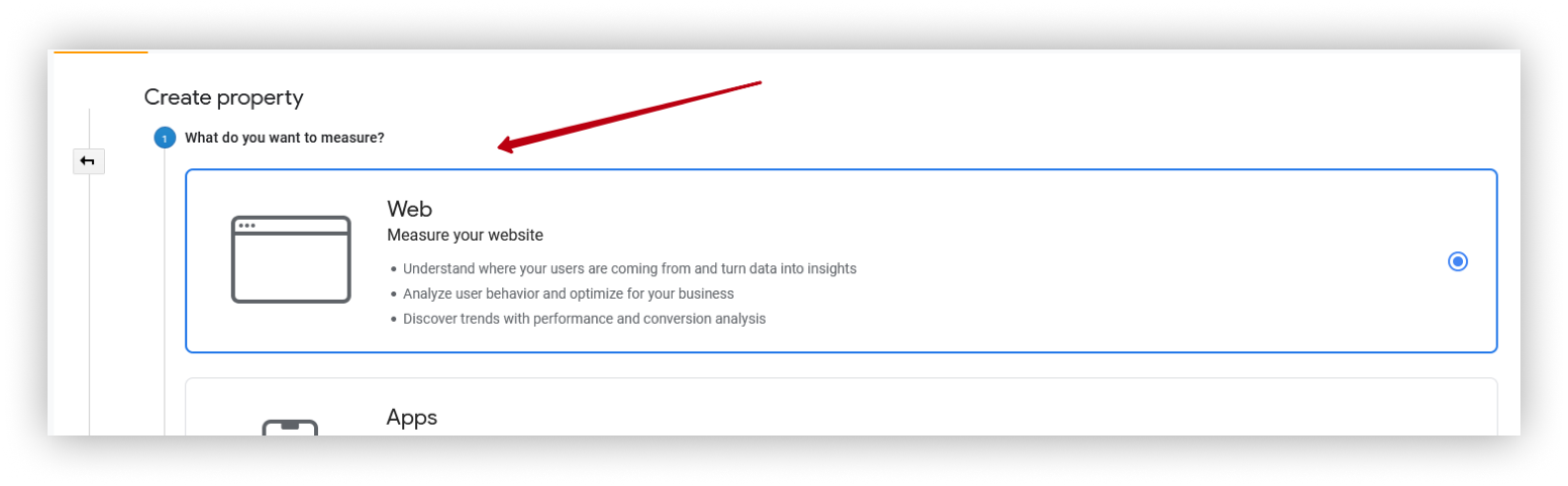
- Choose Web and press on Continue.
.png)
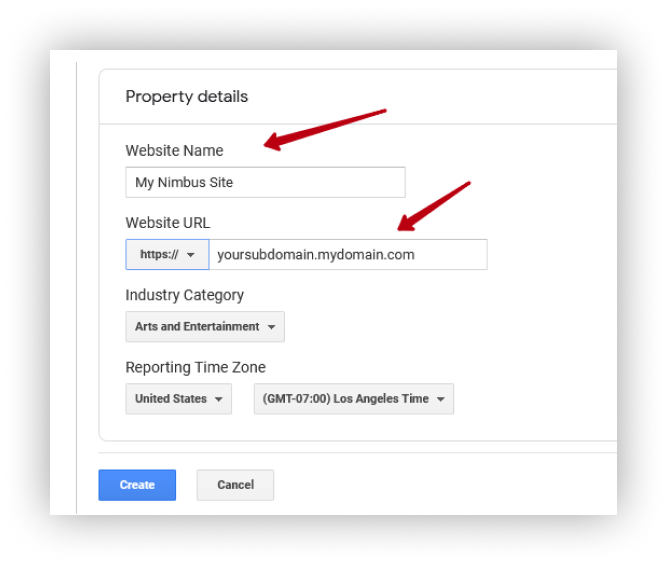
- Specify the website name and link to your subdomain (be sure to select https).
.png)
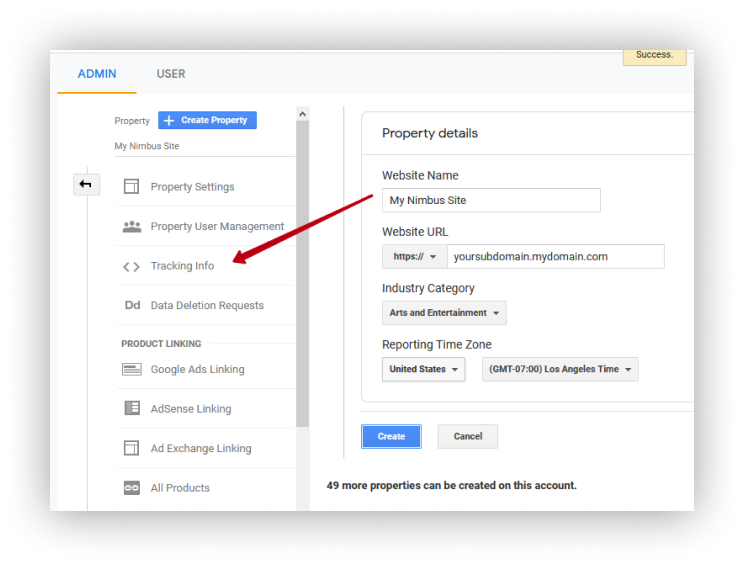
- Then click on Tracking info and choose Tracking code.
.png)
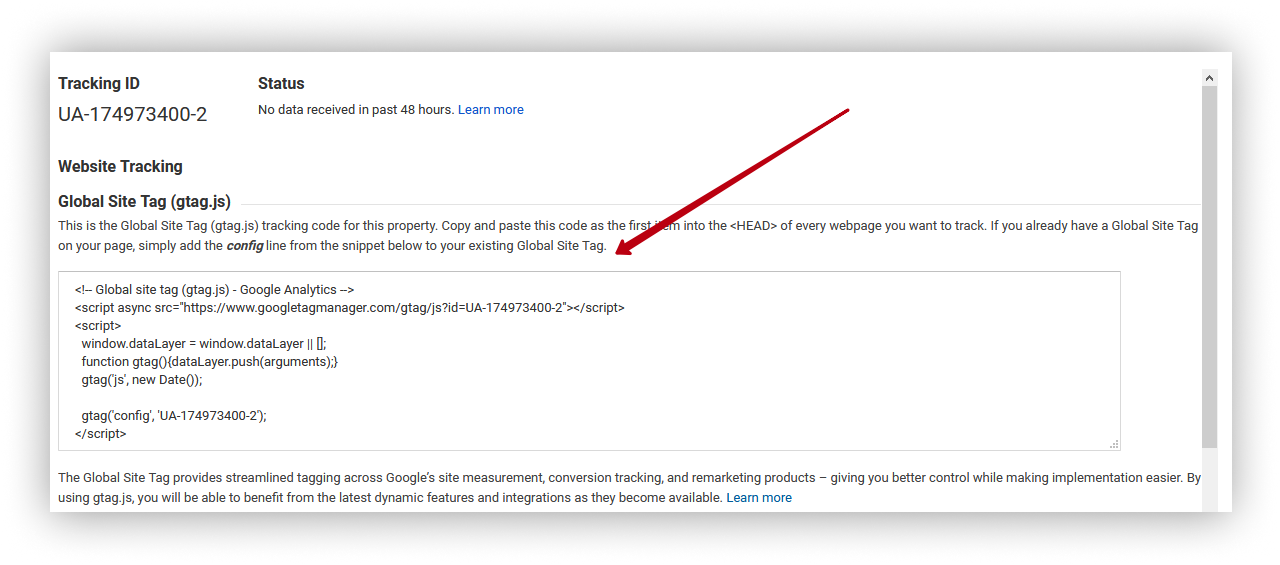
- In the page that appears, copy the code.
.png)
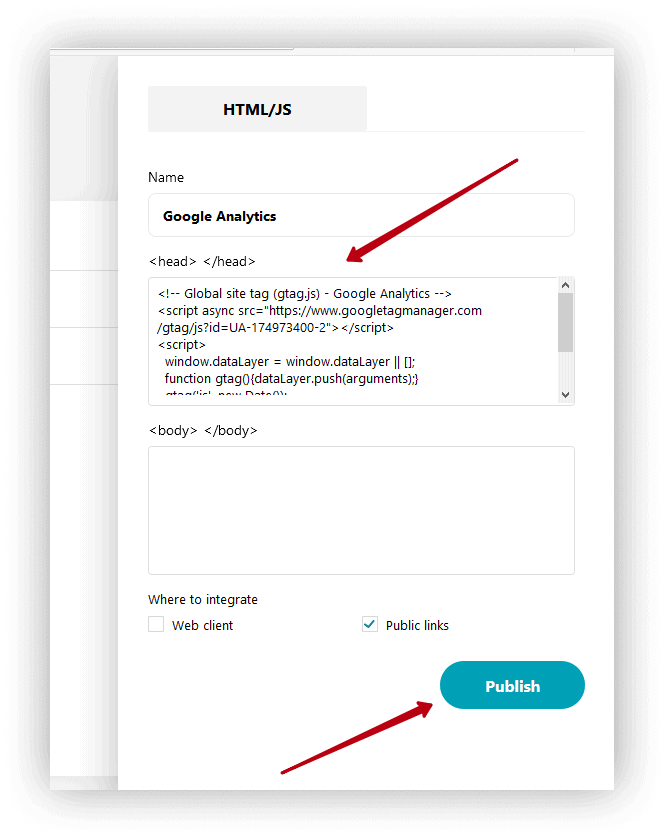
- Return to the Nimbus Note organization console. Add the resulting code to the <head> </head> field and click Publish.

Analytics connected successfully!