There are cases where clients in the portal need to not only read information from the page, but also edit it or add comments. For such cases, you can add a special button to the portal pages, which will pull up the FuseBase page in edit mode.
Adding a Button #
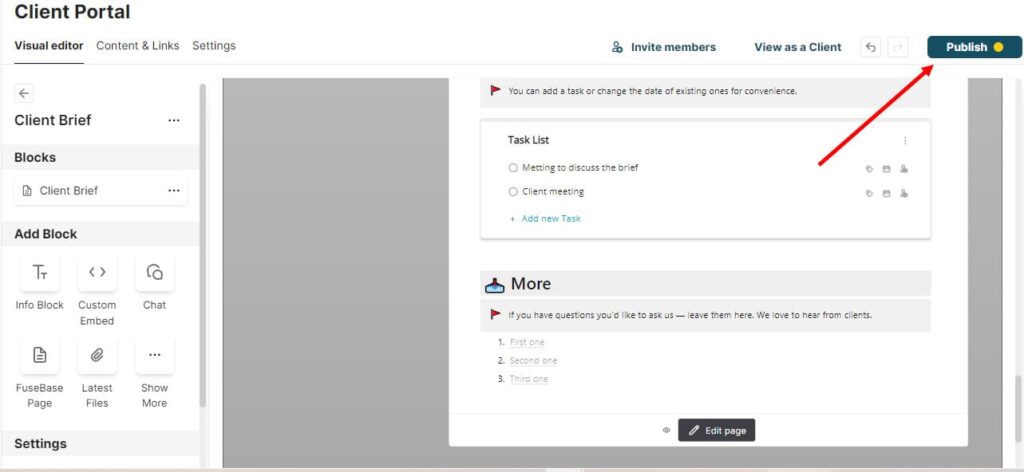
1) Go to the Customiser (Visual Editor) of the required portal.
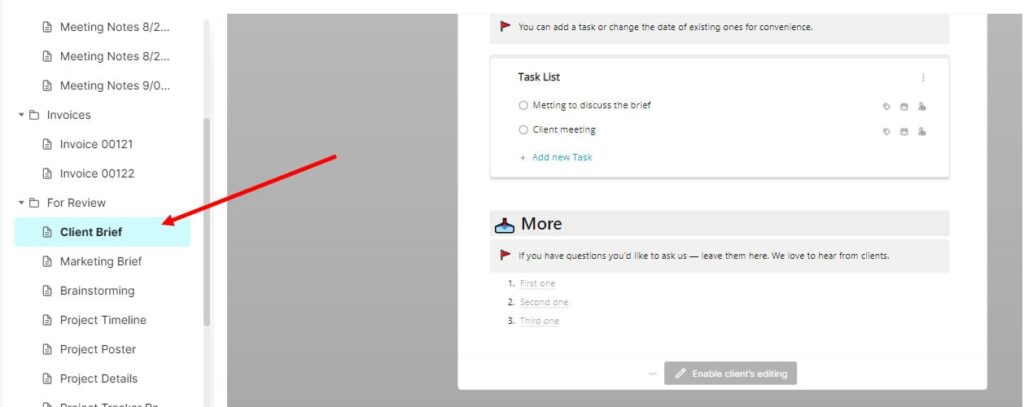
2) Click on the required page.

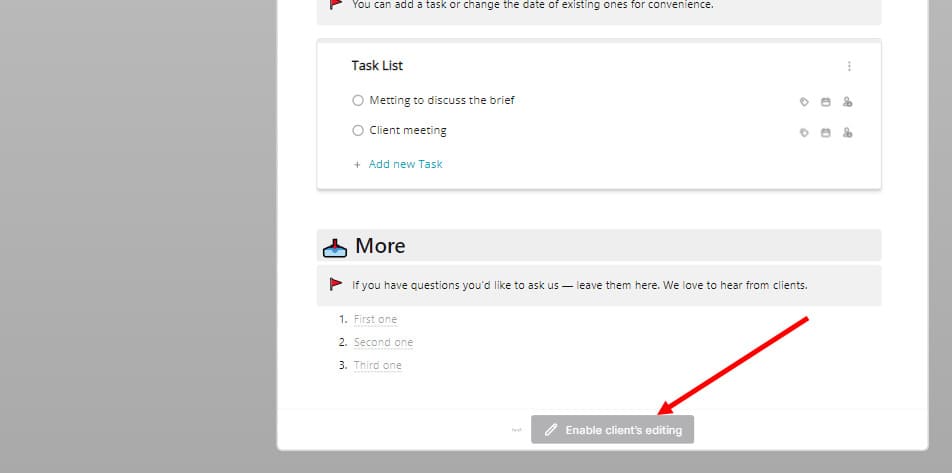
3) Click the Enable Client Editing option at the bottom of the page.

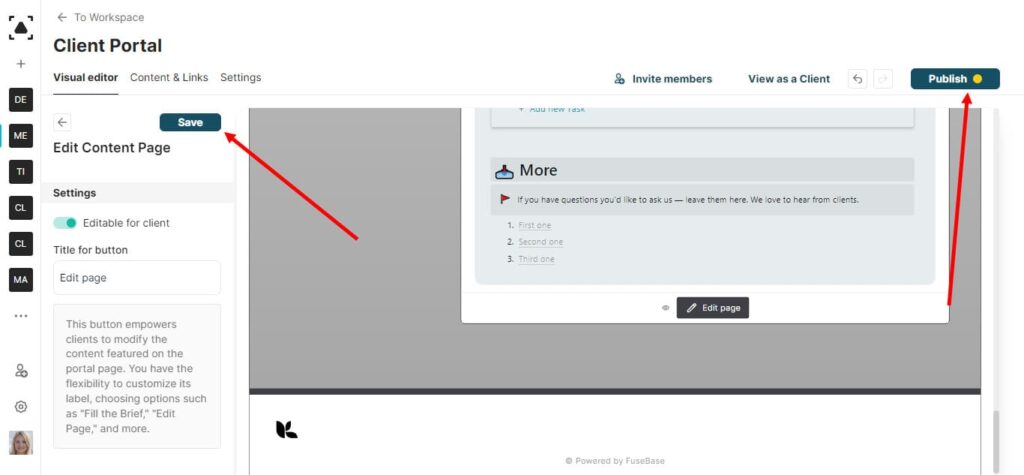
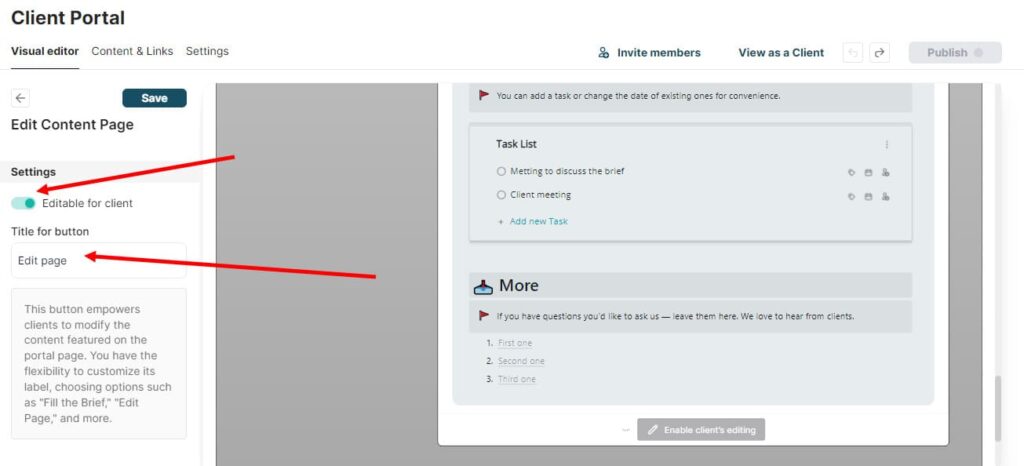
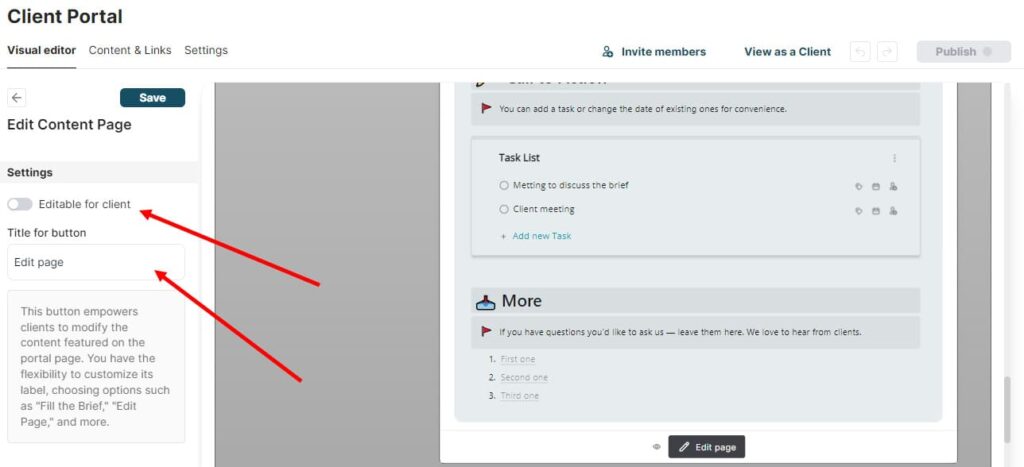
4) Activate the Editable for Client option and specify the desired button name, e.g. Edit Page.

5) Click Save and then Publish to release the changes.

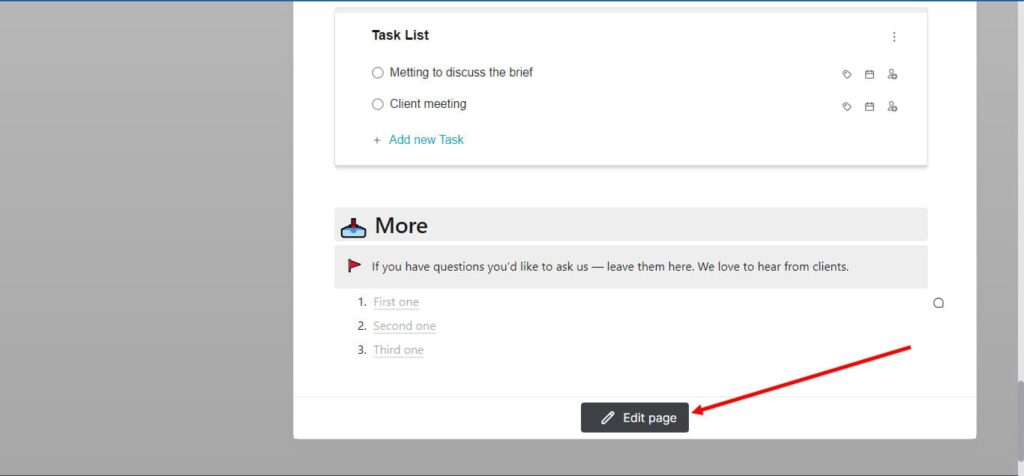
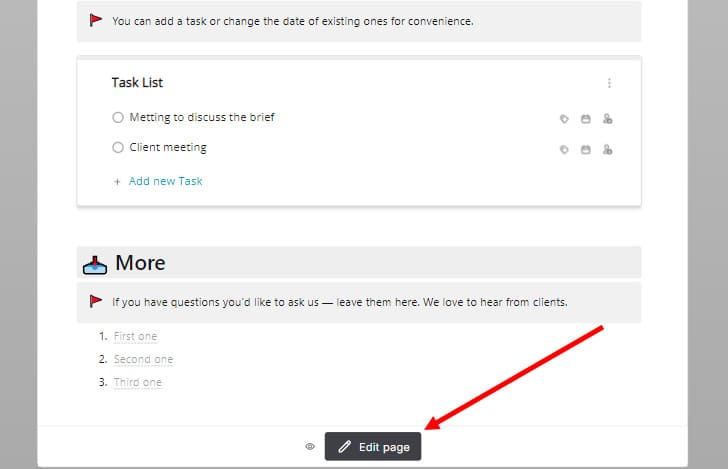
6) Now your portal clients can go to the edit page directly from the portal.

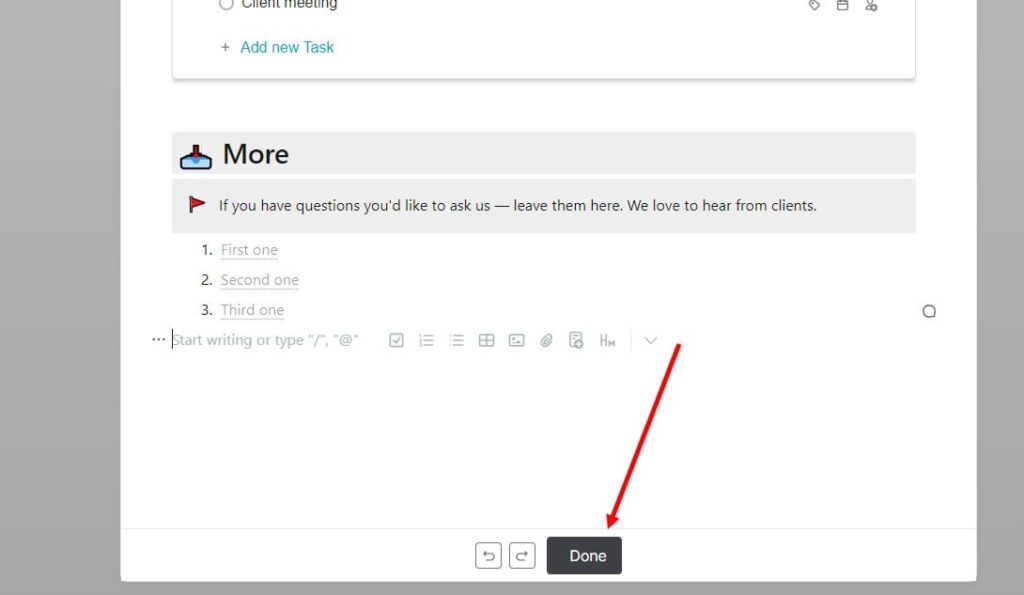
7) Clients can make changes and save them by clicking Done.

Editing or Disabling a Button #
1) To edit or disable a button, Open the Customiser and go to the page you want to edit.
2) Click on the button.

3) Next, you can change the name of the button or disable it.

4) Click Save and then Publish to release the changes.