Table of Contents
Code #
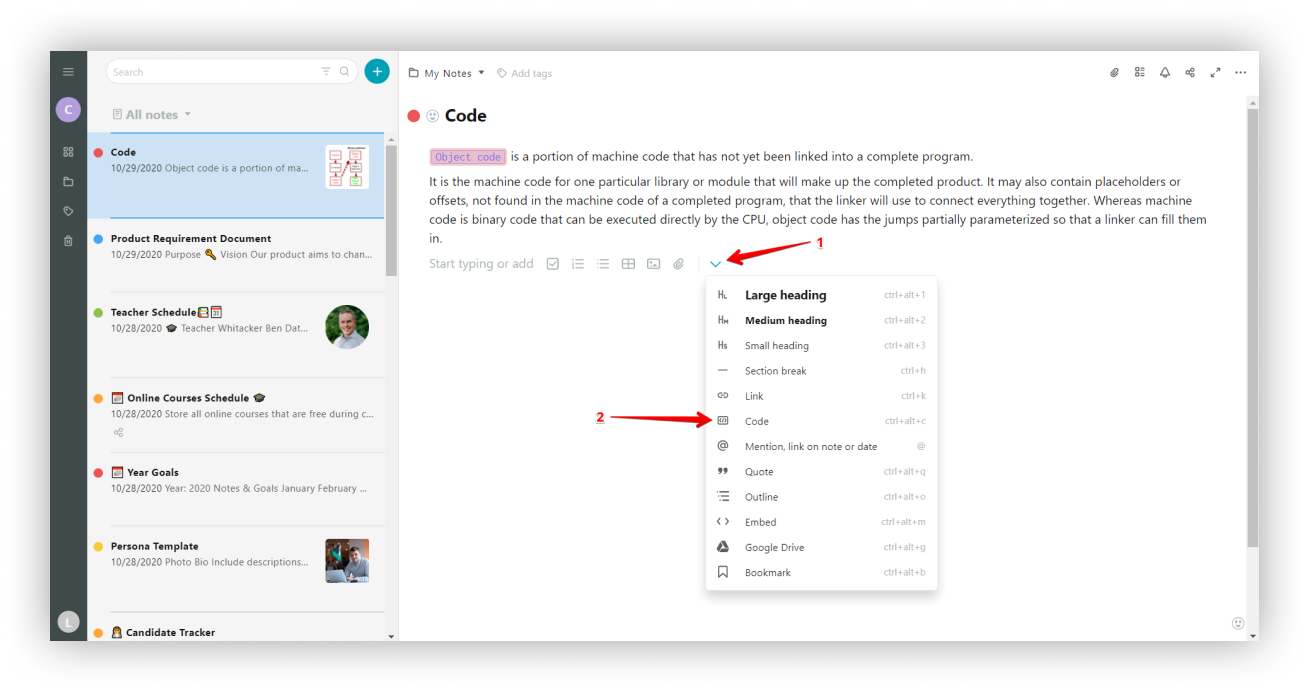
To add a code to a page, do the following.
- Click on the arrow in the editor to display more items.
- Select Code or use the hotkey cmd/ctrl + ⌥/alt + c.
- Paste or type the code in the block that appears.


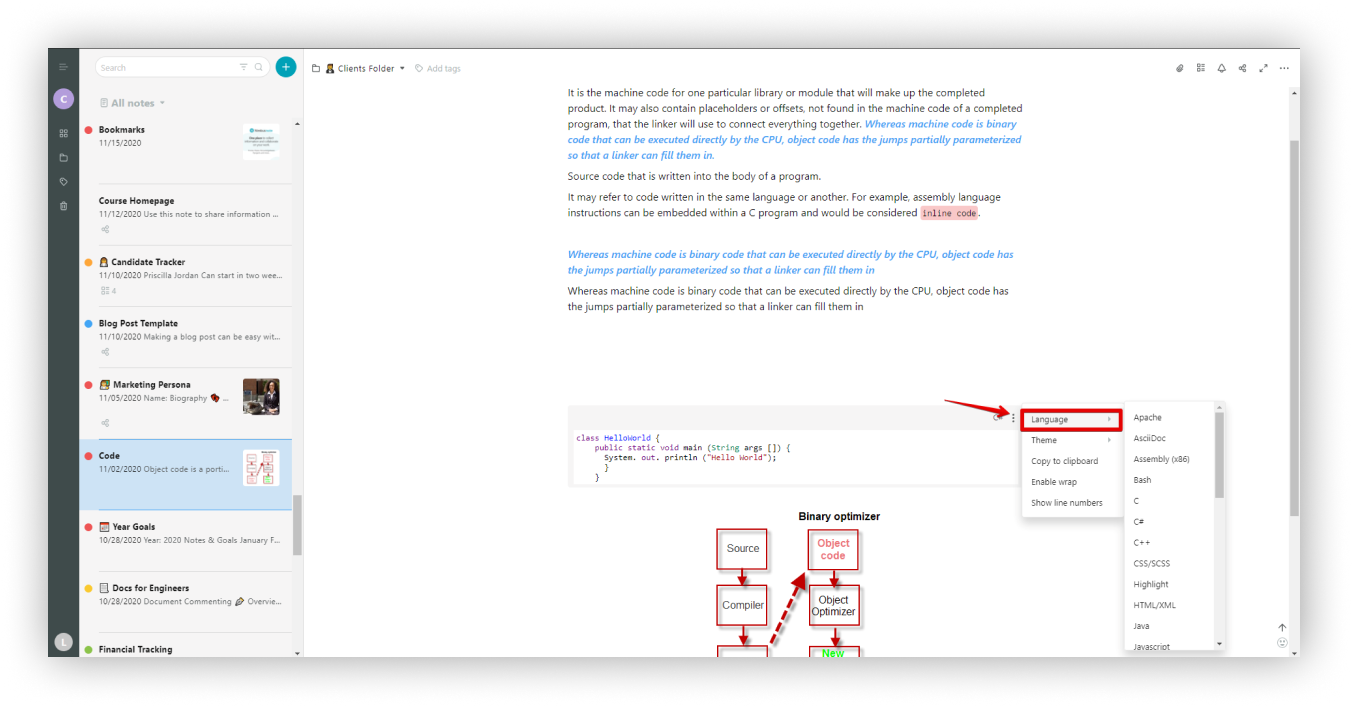
☝ Note: You can select the language you want at once. Just click on the block menu and select the desired language from the list.
.png)
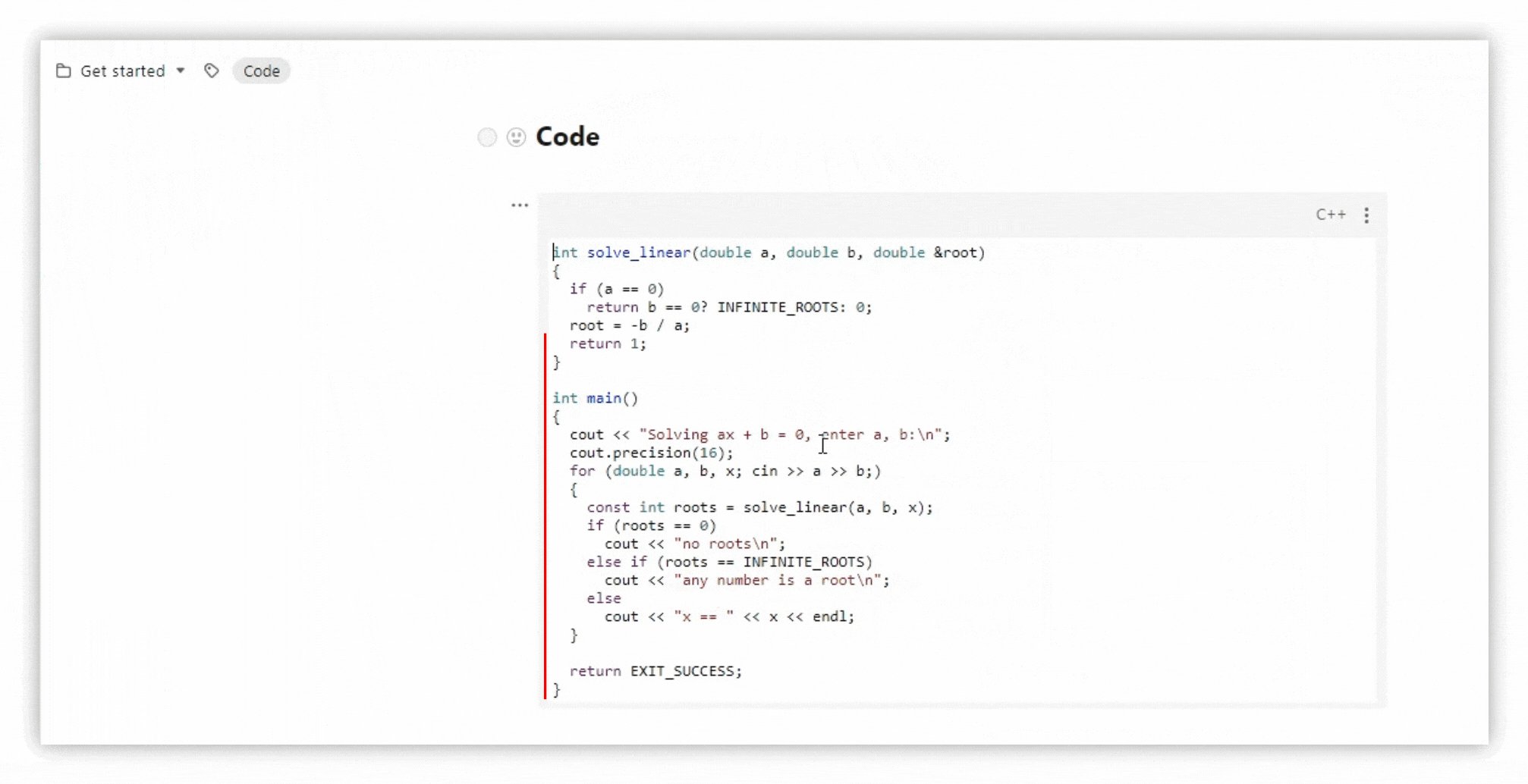
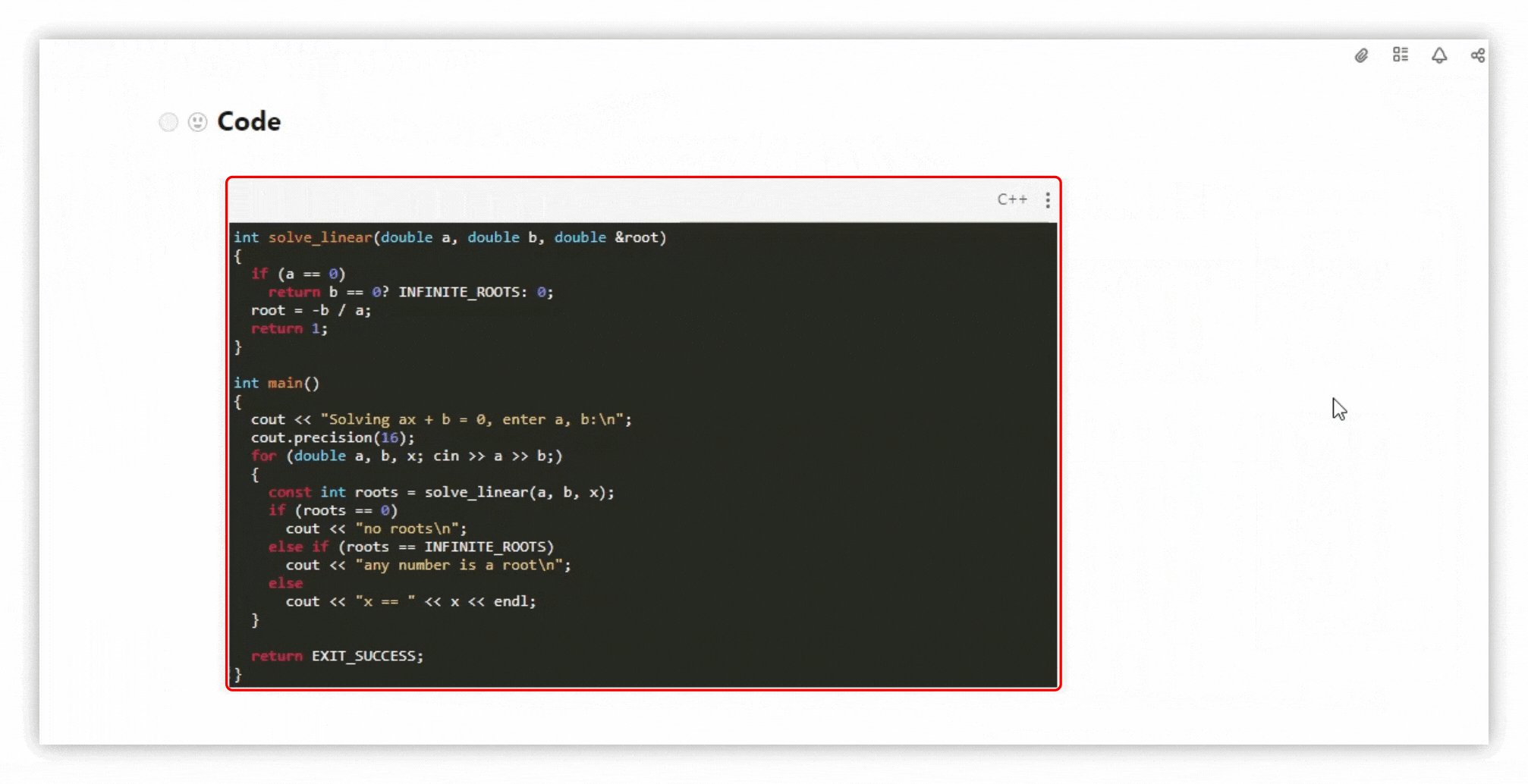
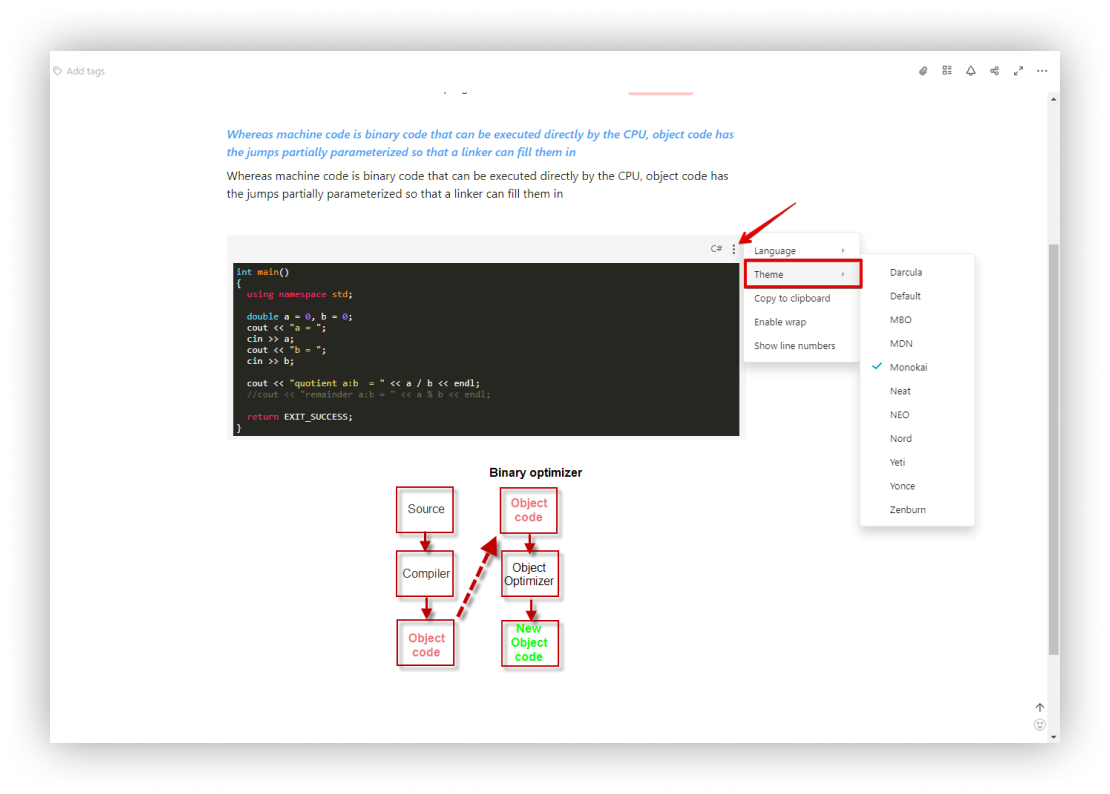
Theme #
In Nimbus Note, you can choose a theme for the code that is perfect for daytime or nighttime use.
- Click on the menu.
- Choose the desired theme.
.png)
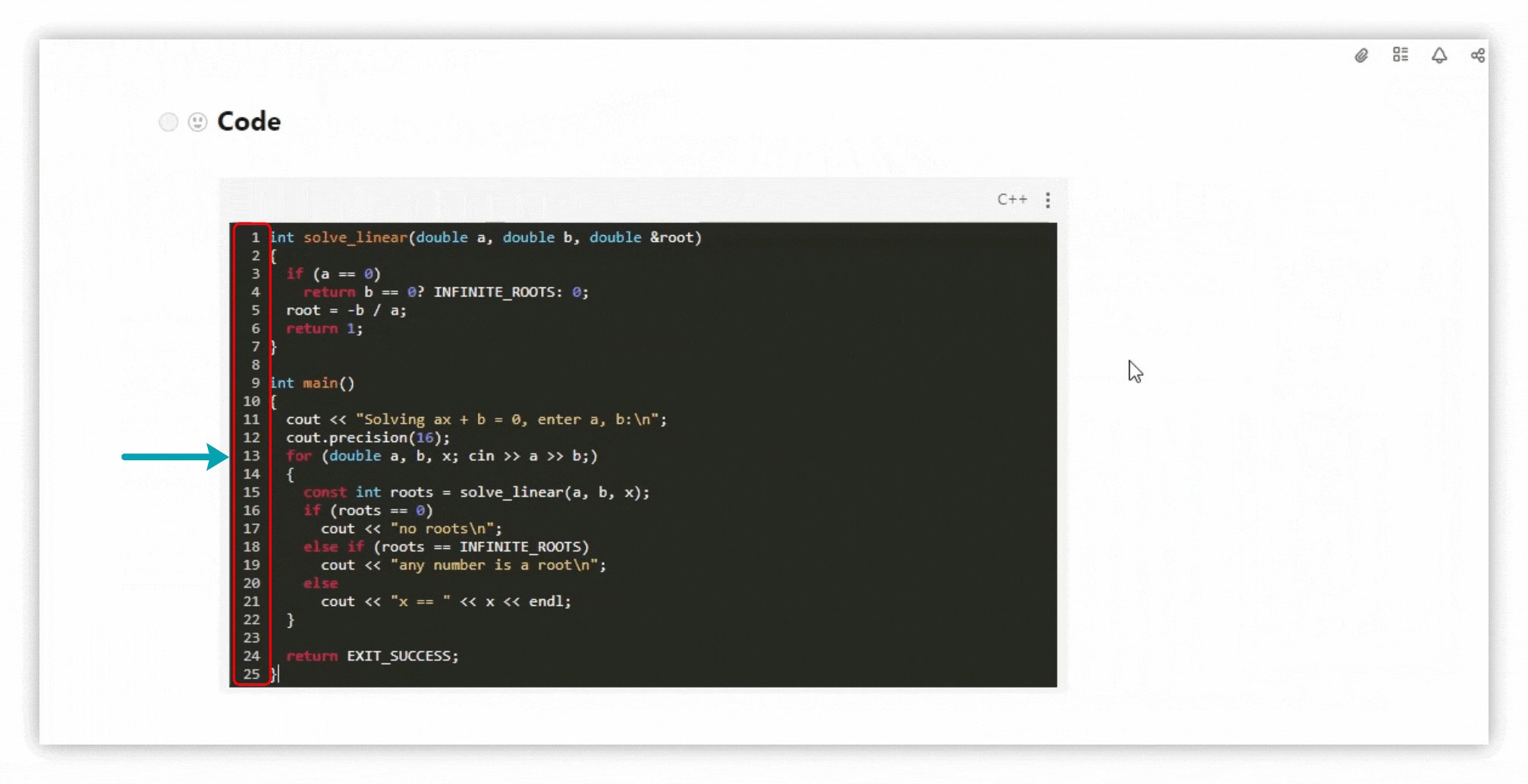
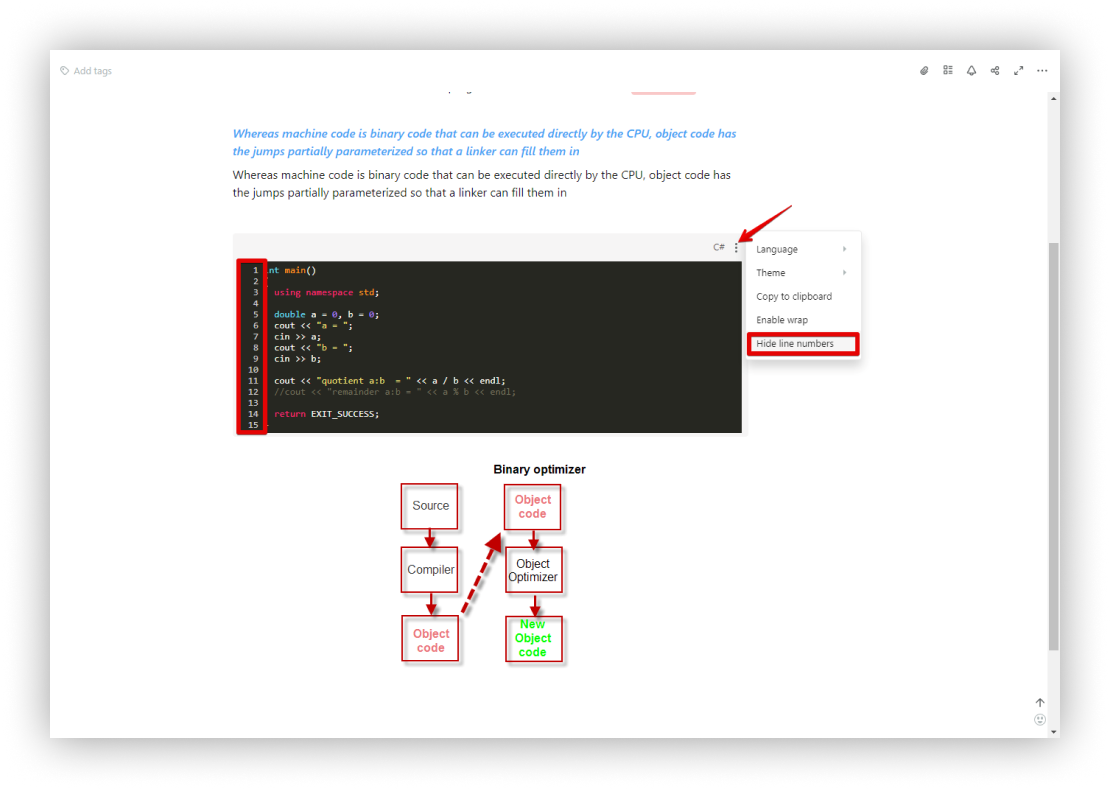
Show/Hide line numbers #
- Click on the menu.
- Select Show/Hide line numbers.
.png)
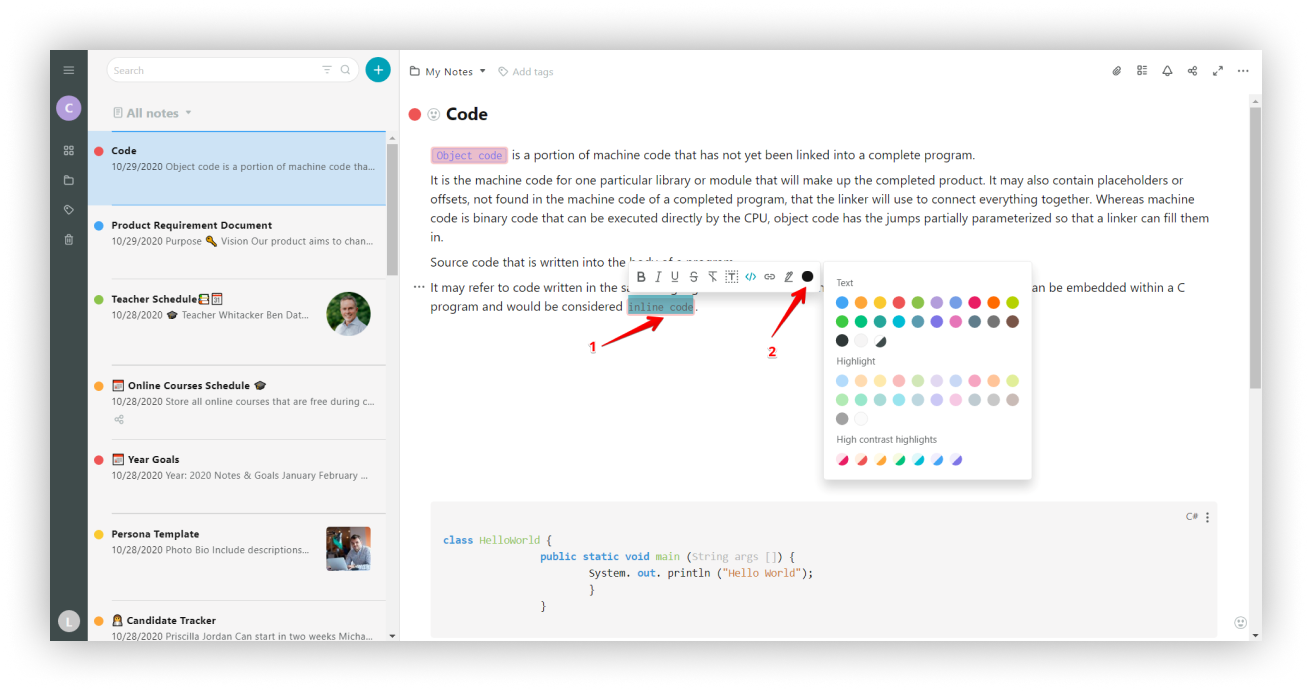
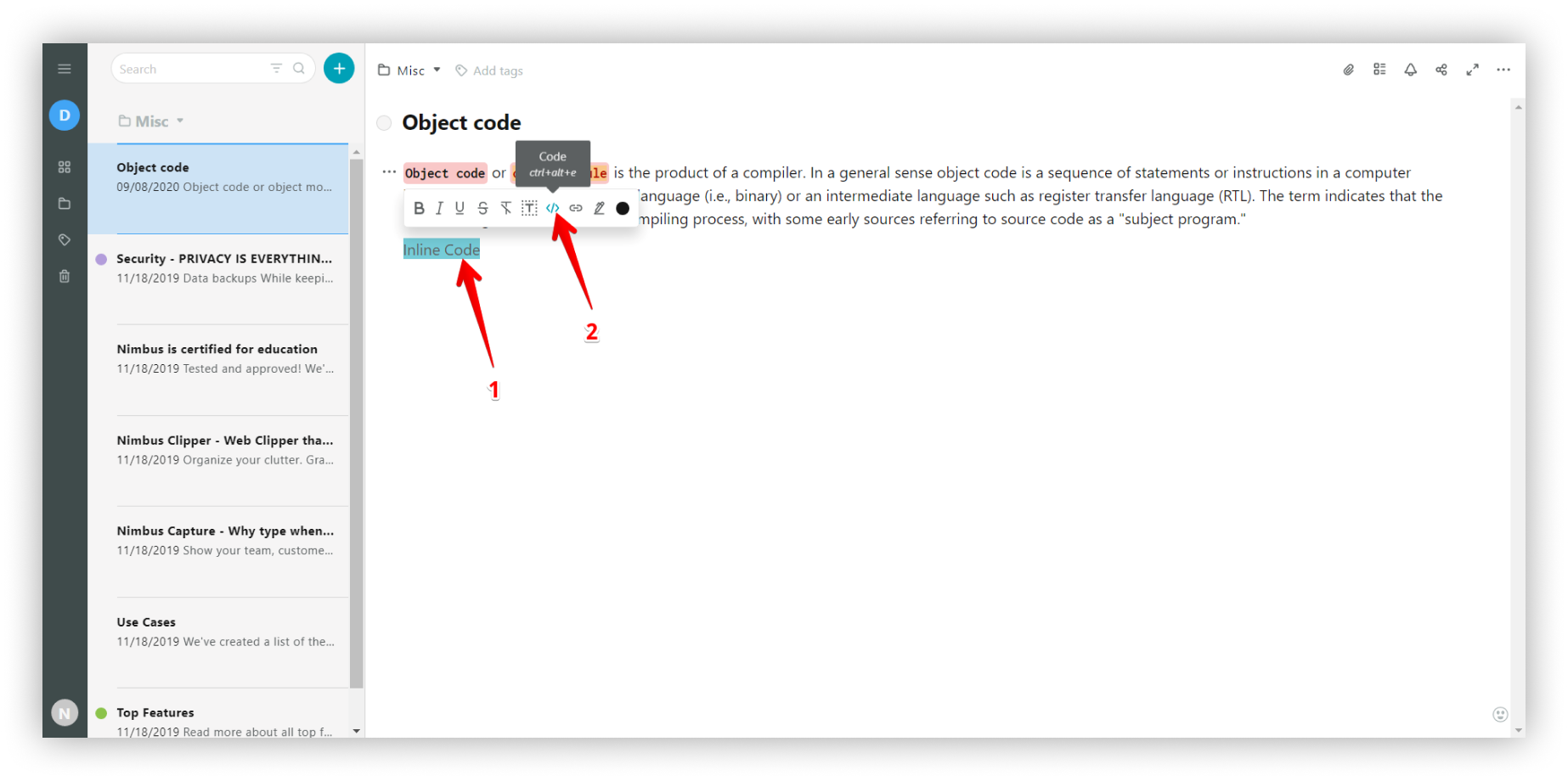
Inline code #
In addition to Bold or Italic, Nimbus Note has other ways to highlight text, such as Inline code.
- Select the desired text.
- In the menu that appears, select the code icon or use the hotkey cmd/ctrl + ⌥/alt + e.
.png)
Code highlights #
- Select text with Inline code.
- Click on the palette to change the color of the text / marker or select a marker with a frame.