What is a Toggle block and what is it for? #
Toggle is an expandable list that can contain any other blocks: text, images, tables, and so on. Sometimes such blocks are also called spoilers. Use it can help make your pages in Nimbus more compact and work with it more efficient ?
With Toggles, you can:
- sort information;
- make sections within pages;
- focus customers and team members on one section of content at a time.
How do I add a Toggle block to a page? #
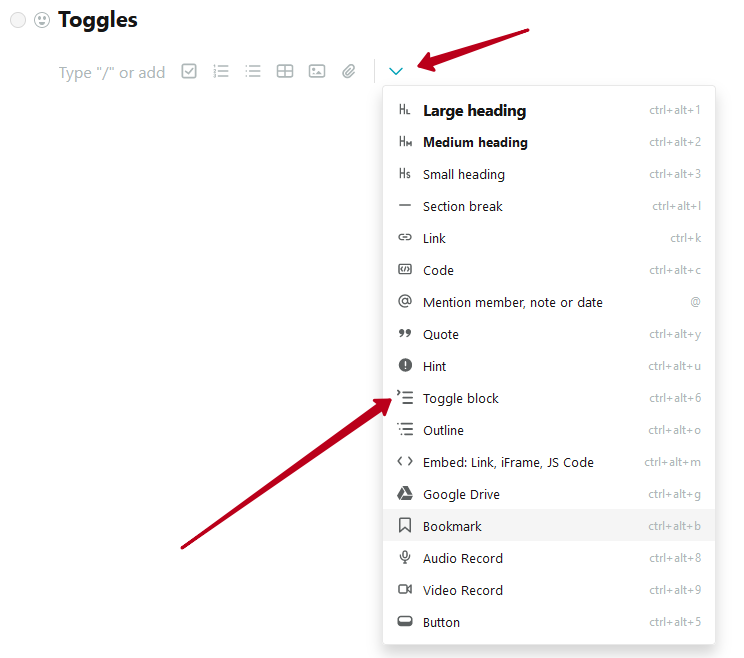
Click on the object list menu (you can also use /) and select Toggle block.

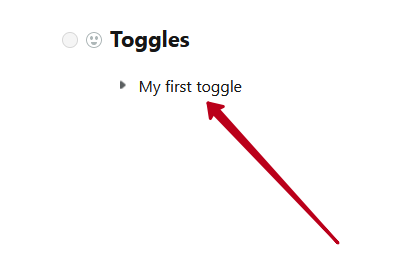
Enter the toggle name

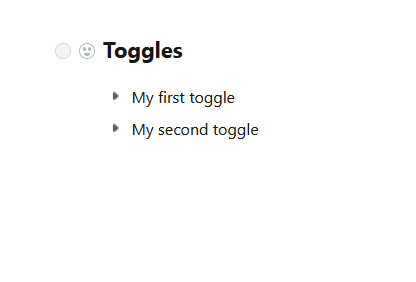
Press Enter if you want to immediately create the second toggle

Press Enter twice if you want to stop creating new toggle blocks.
How do I add any content to the Toggle block? #
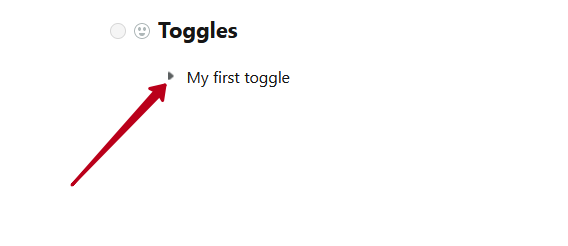
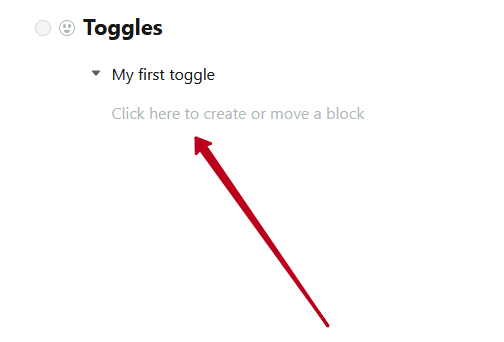
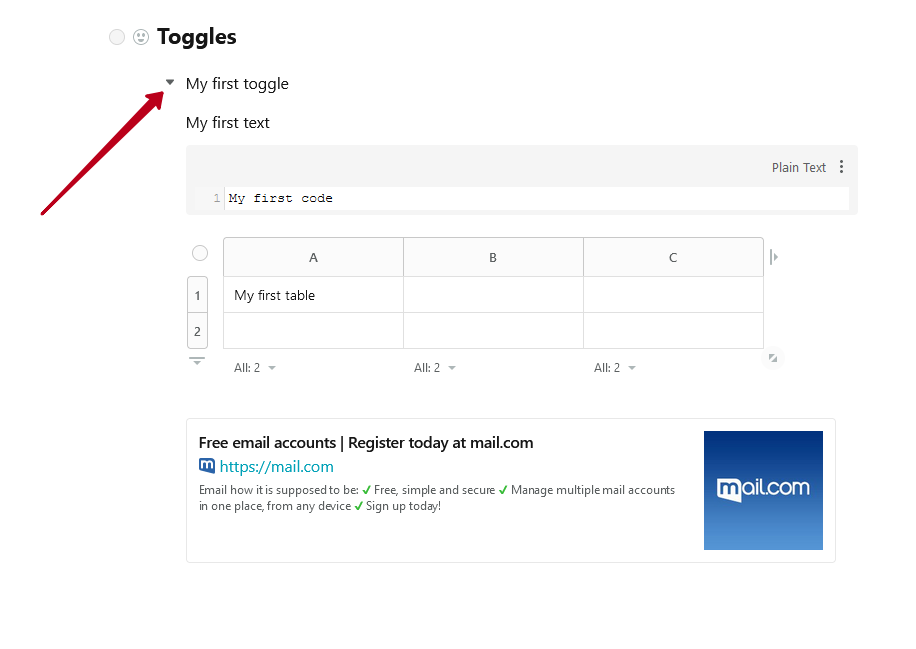
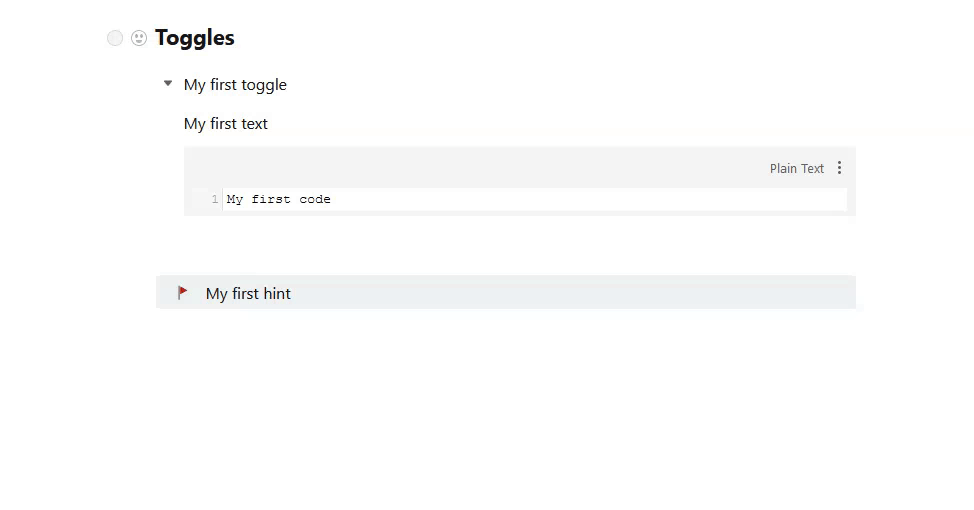
- Click on the arrow to expand the toggle block.

- Click on the empty row.

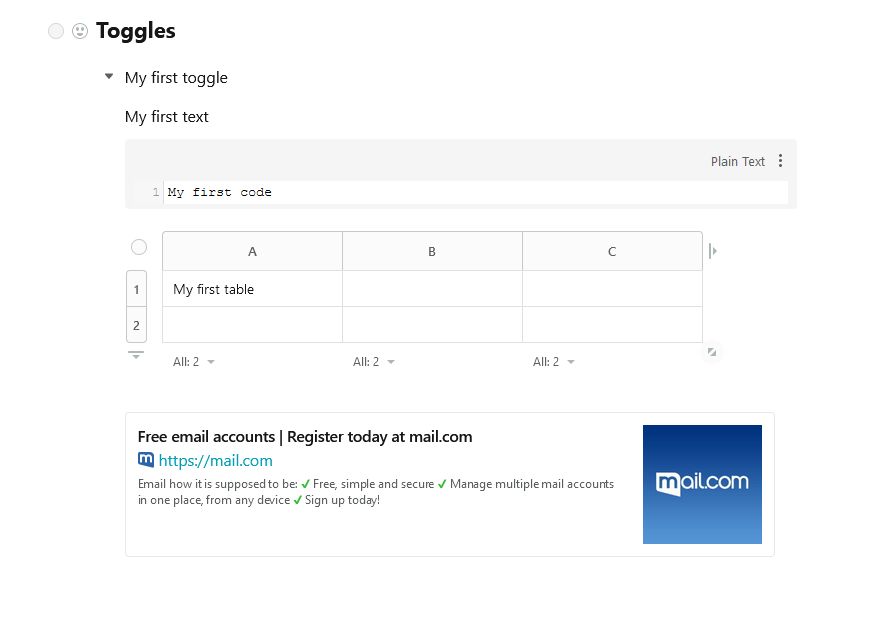
- Next, you can start typing the necessary text or add other blocks.

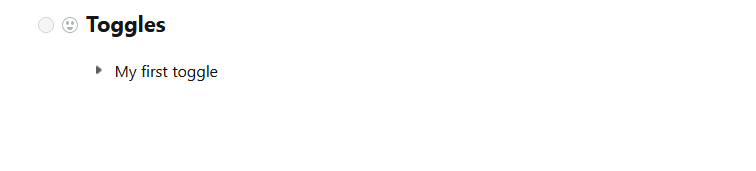
- If you wish, you can collapse the toggle by clicking on the arrow again.


Is it possible to transfer blocks to toggle through drag and drop? #
Sure! You can click on the menu icon of the desired block and easily drag it inside the toggle.

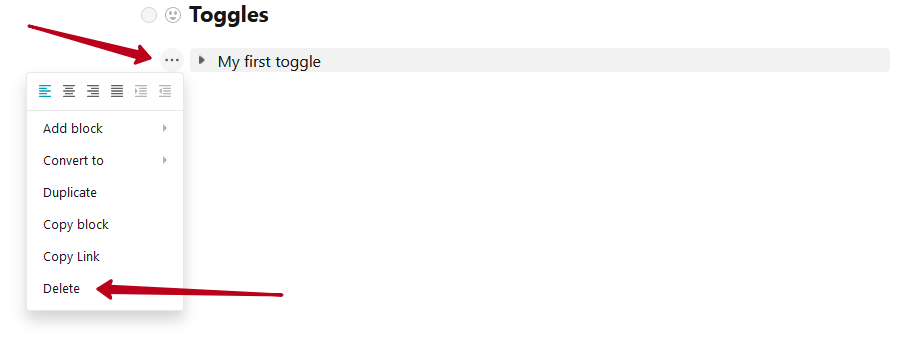
How do I remove Toggle? #
You can delete a toggle like any other block – click on the block menu and select Delete.

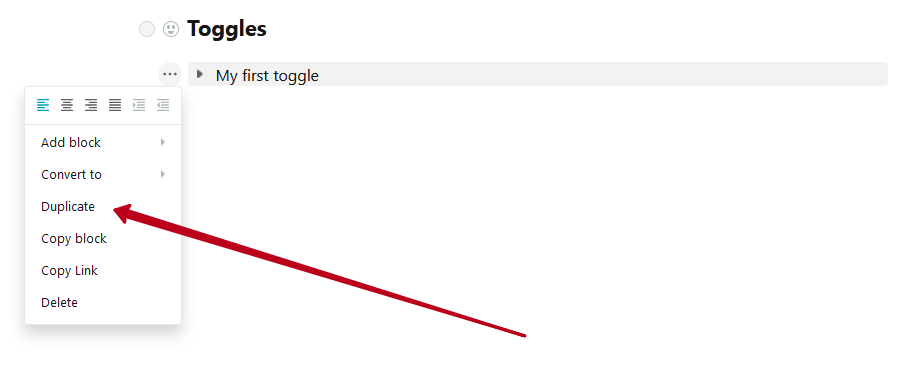
How to duplicate Toggle? #
To duplicate a toggle, click on the block menu and select Duplicate.

Together with the toggle, its contents also will be duplicated.
Watch the full video on how to use toggles ?