In this guide, we will explain how to customize the appearance of your portal by editing the Hero screen and the top bar.
Top bar is the area containing your logo and a list of links at the top of your portal.

Hero screen is the top section of your portal.

Editing the Top Bar #
1) Go to the portal customizer.
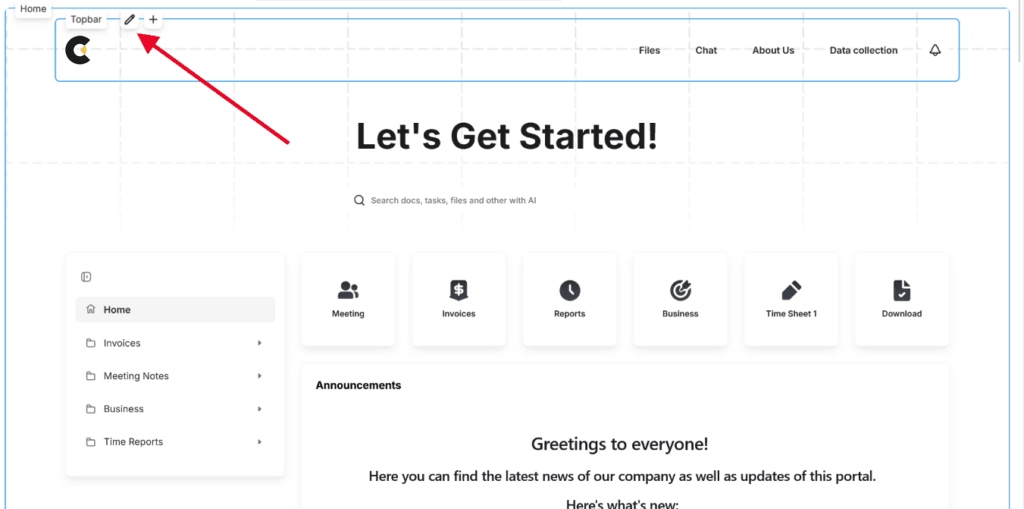
2) Hover your mouse over the top bar and click Edit.

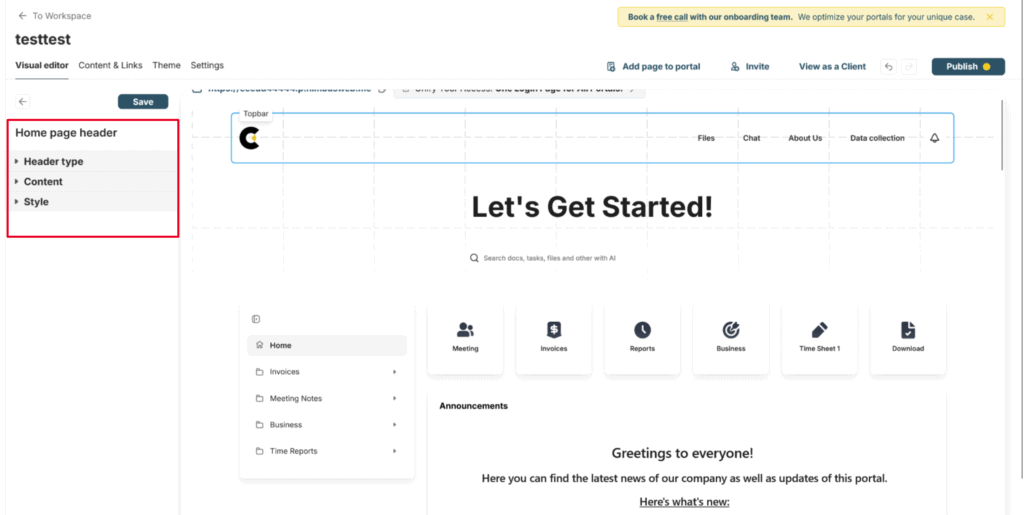
3) The settings consist of three sections:
- Header – Here, you can change the alignment of the links in the top bar.
- Content – This section allows you to manage the content of the top bar.
- Style – Here, you can modify the appearance of the top bar.

Header section #
Click on Change to select a different layout for the links in the top bar.
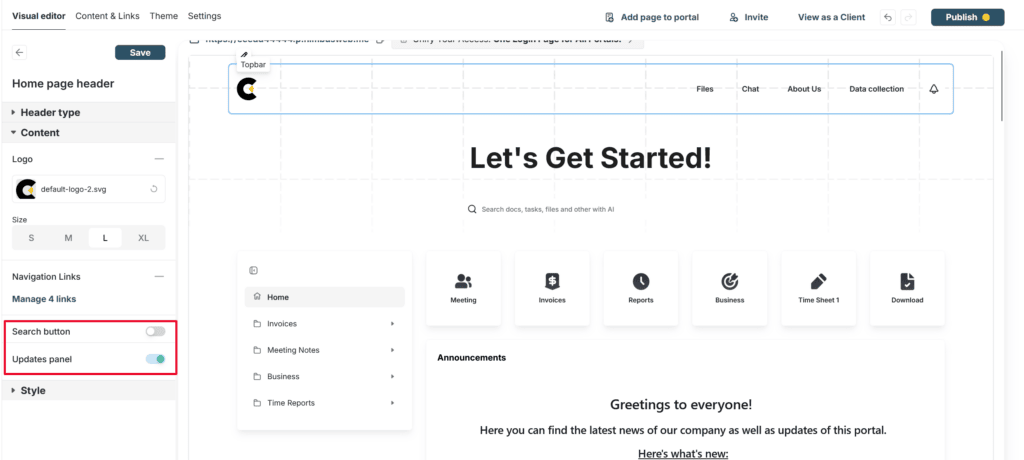
Content section #
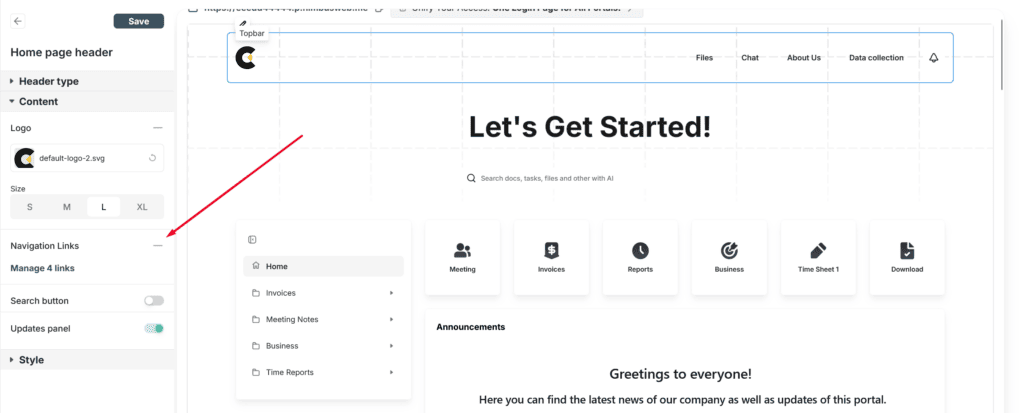
Here, you can change the logo: select a different one, adjust its size, or disable it entirely if needed.
You can also manage the links in the top bar. To disable a all links, simply click on the Minus icon.

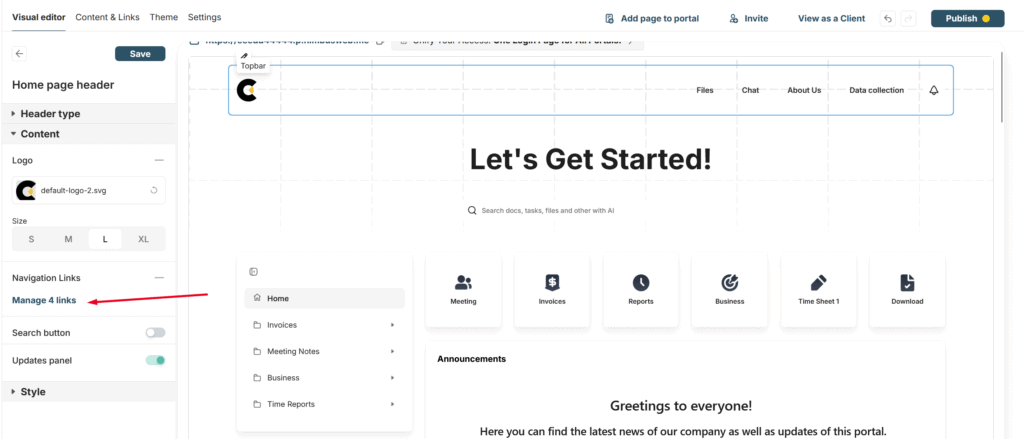
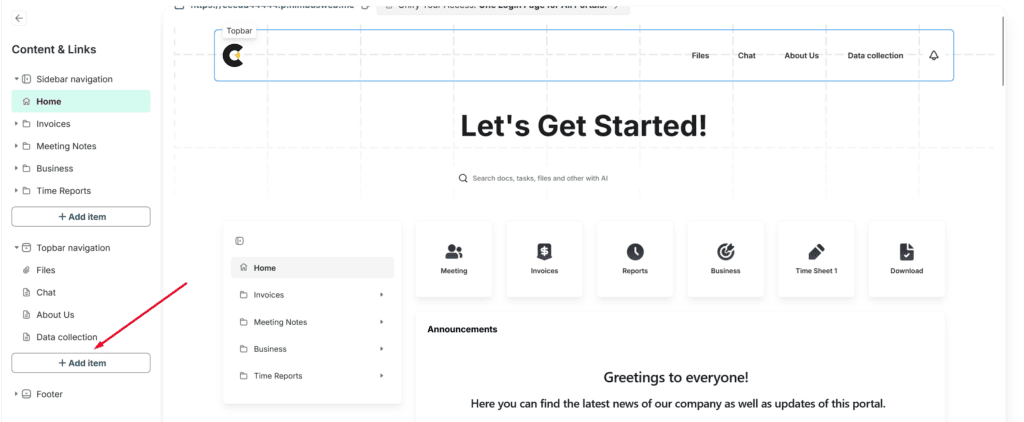
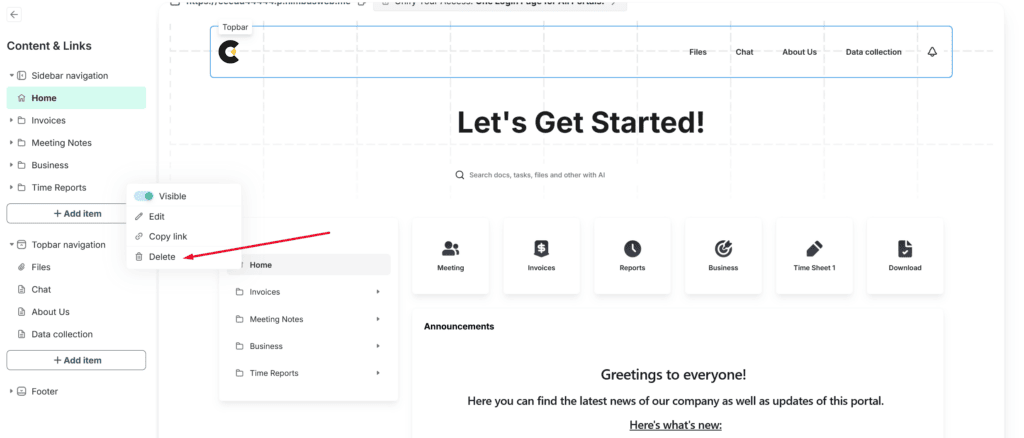
If you want to add or remove links, click on Manage. From there, you can add a new link or page to the top bar, or remove any unnecessary links.



You can also quickly enable or disable the search icon and the notification panel.

Style section #
In this section, you can change the color of the links, their background, and the background of the top bar itself.
Hero screen #
In the Hero screen settings, you can:
- Change the background image or color.
- Edit the title, subtitle, or any text displayed on the Hero screen.
- Adjust the layout, such as the position of the text or any call-to-action buttons.
- Customize any overlay or visual effects for the Hero section.
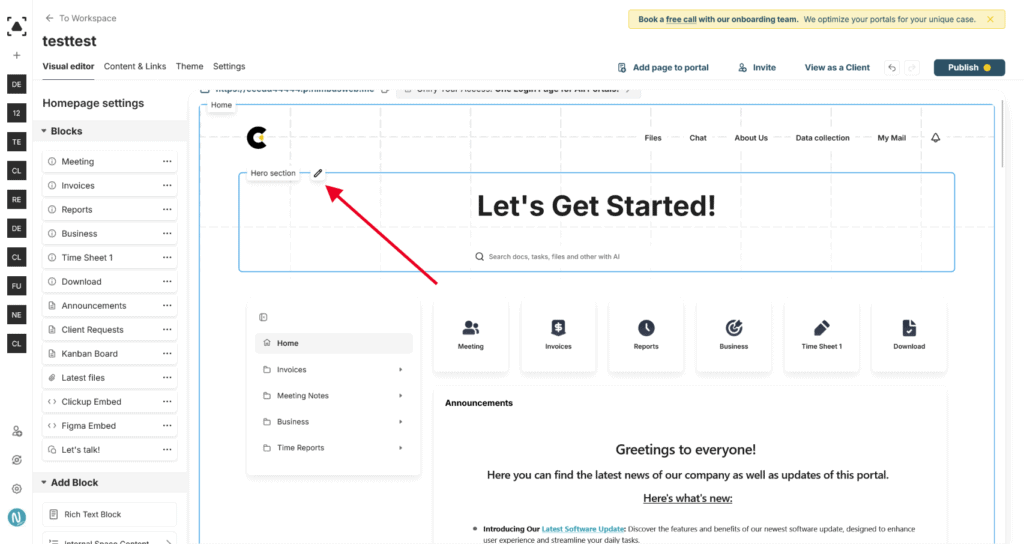
To edit the Hero screen, hover over it with your mouse and click Edit.

The Hero screen is divided into three sections:
- Hero Type – Here, you can choose the structure type for the Hero screen.
- Content – This section allows you to modify the content of the Hero, such as text, images, or buttons.
- Style – In this section, you can adjust the size of the Hero, change its background, and customize other visual elements.
Hero type section #
Here, you can select the type of Hero section. FuseBase offers a wide variety of Hero layouts, so you can always find one that suits your preferences. We even offer options with a gallery in the Hero section, providing more dynamic visual layouts for your portal.
Content section #
Here, you can modify the appearance of the welcome text and portal description (or disable them entirely). You can also customize the text inside the search bar or disable it if it’s not needed.
In the Wrapper section, you can change the background of the Hero section and manage its padding to adjust the spacing around the content.
Style section #
In this section, you can update the background color or image for the entire top part of the portal. You can also select the size of the entire Hero section here, adjusting it to fit your desired layout.
After making the necessary changes, don’t forget to save them by clicking the Publish button.