Here we will show you how to add CTAs (Calls to Action) to your public pages with Sumo service. As an example, we are showing how to add a form for collecting emails using the Sumo.com service.
- Open https://sumo.com/.
- Create a new account or log into an existing one.
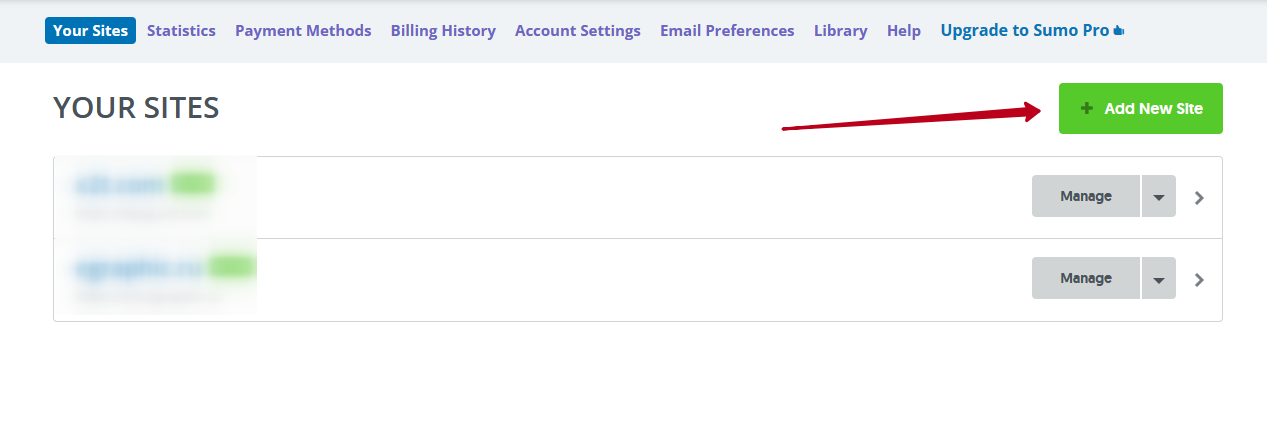
- Add a new website.

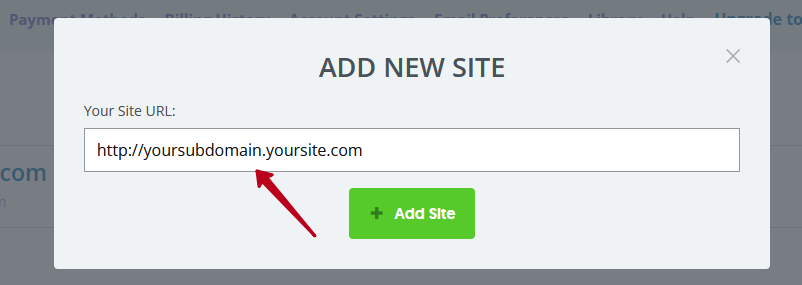
- Enter your subdomain that you use in Nimbus Note and click on + Add site.

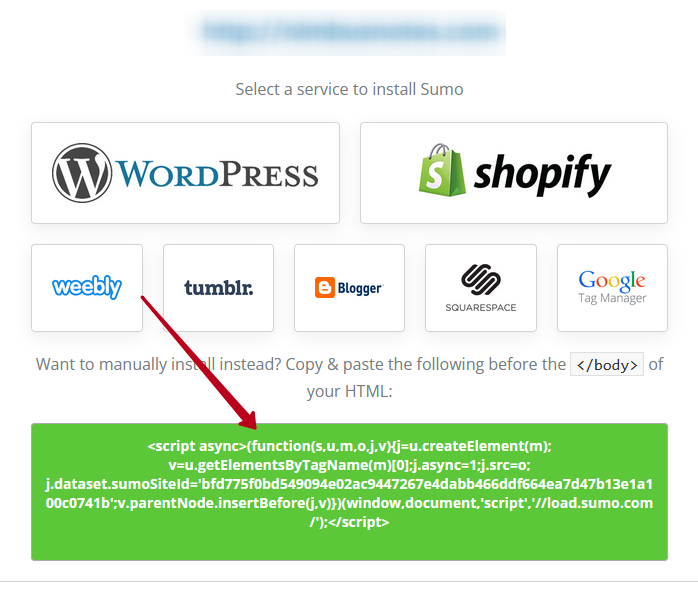
- Copy the code that appears.

- Go to your organization’s management console – https://teams.nimbusweb.me/.
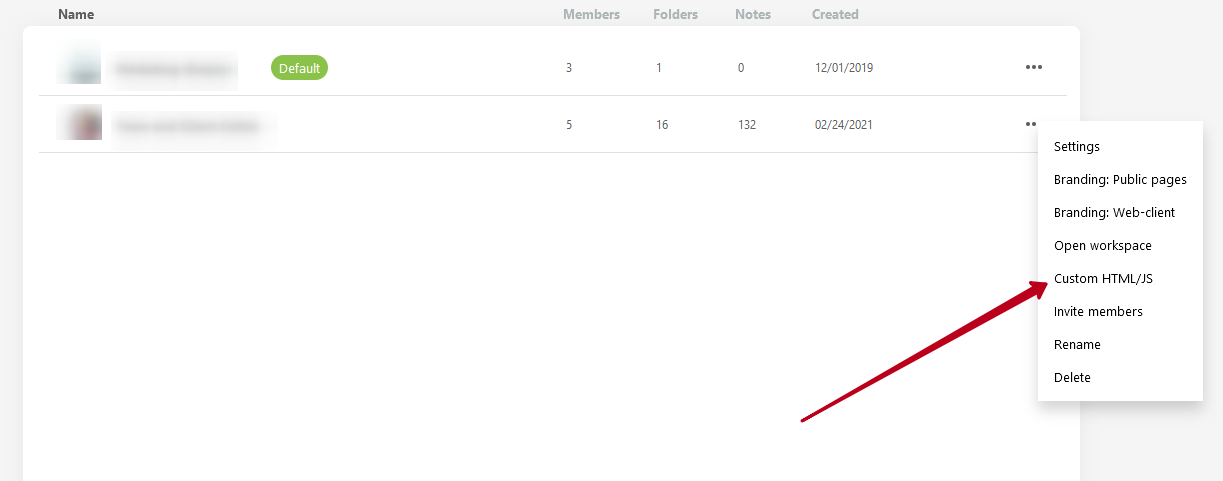
- Call the menu of the desired workspace and select Custom HTML.

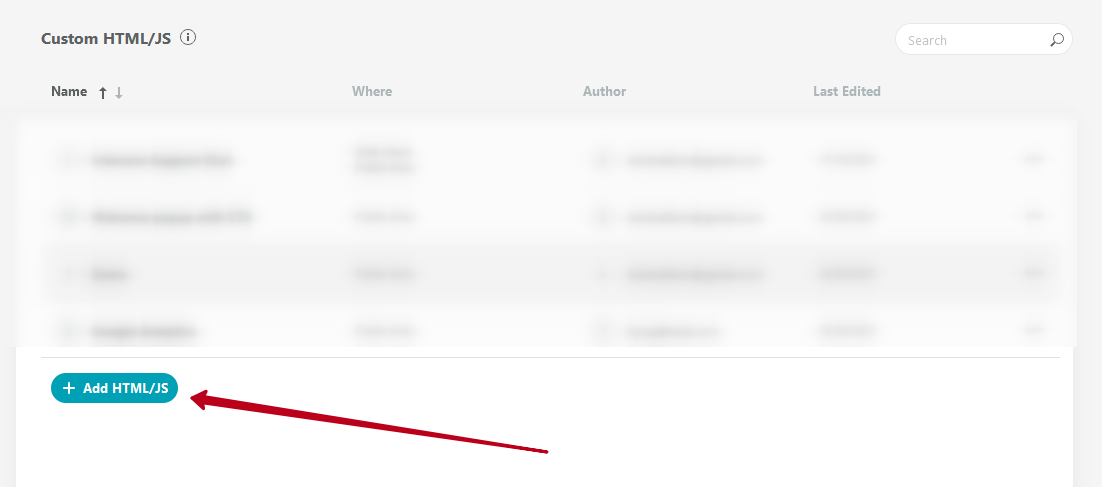
- Click on Add HTML/JS.

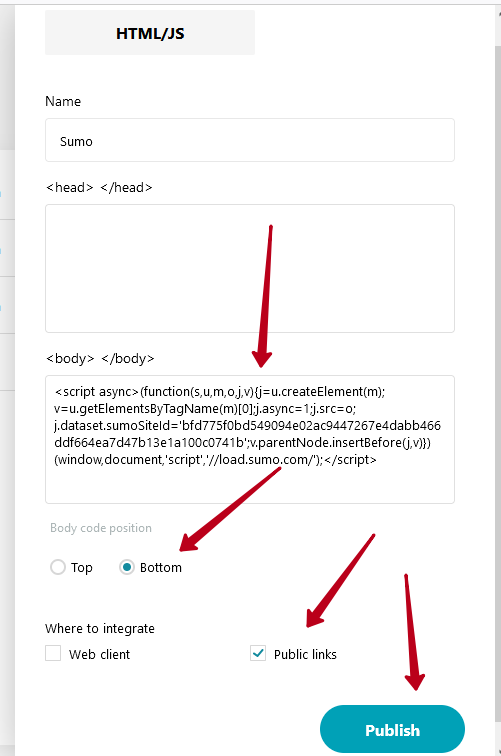
- Paste the copied code to BODY block and save.

- Return to https://sumo.com and go to your site management settings (for this you need to click on your site in the list).
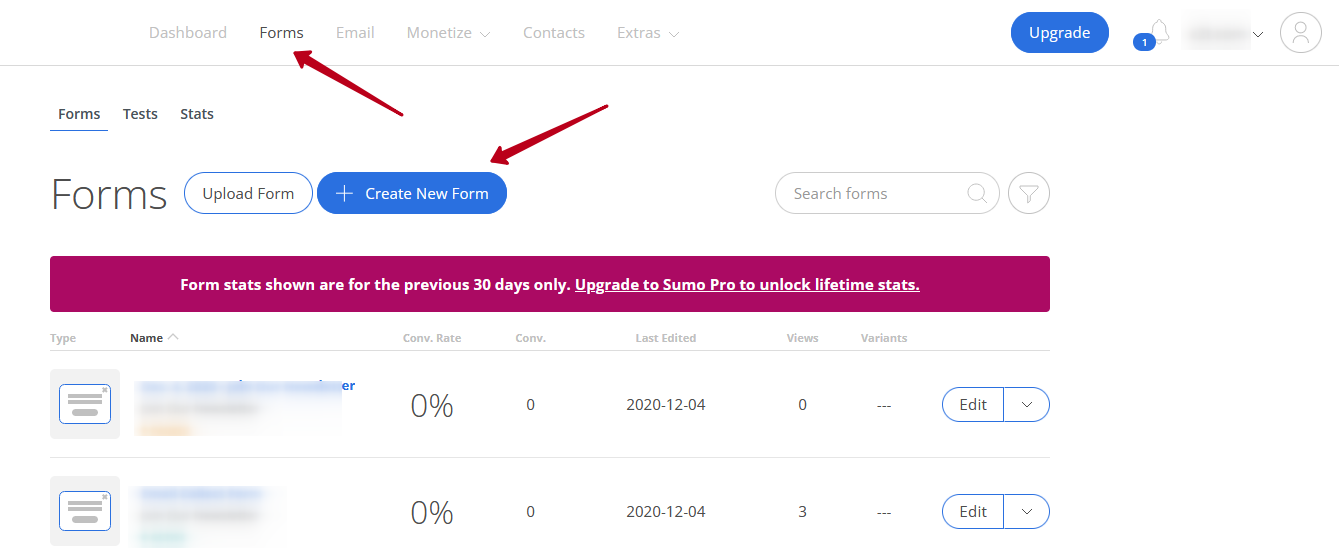
- Click on Add form.

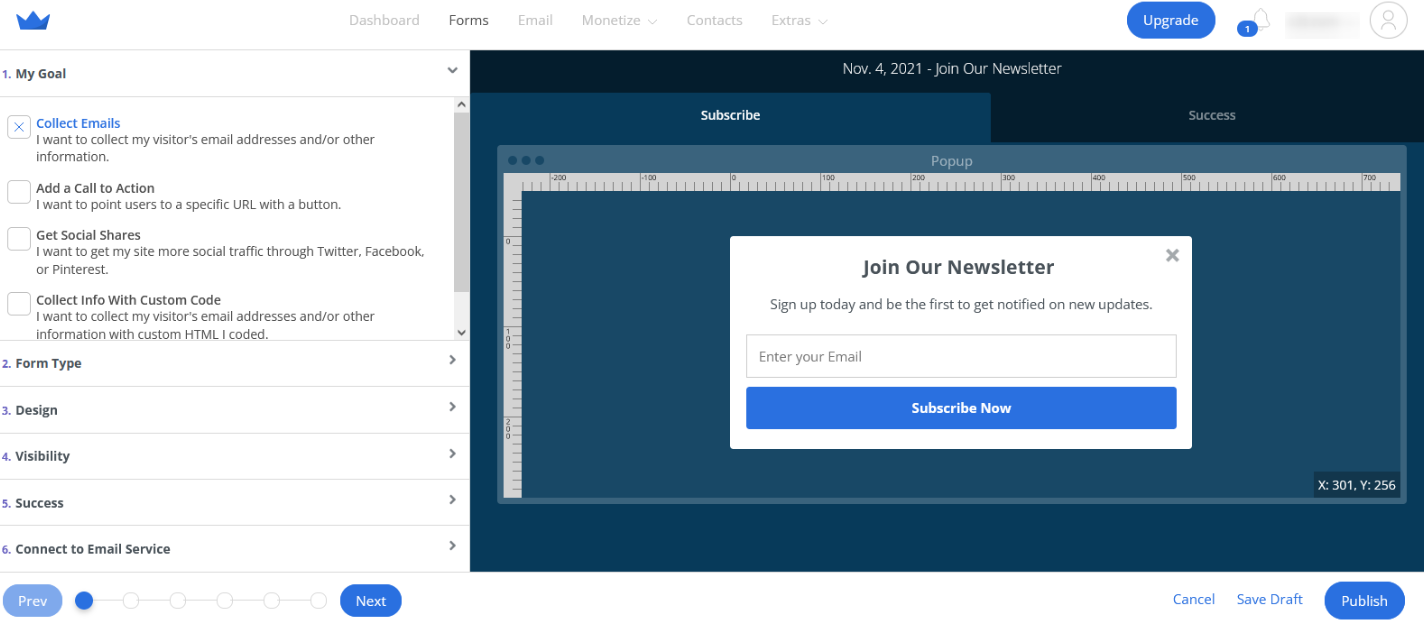
- Customize the appearance of the form.

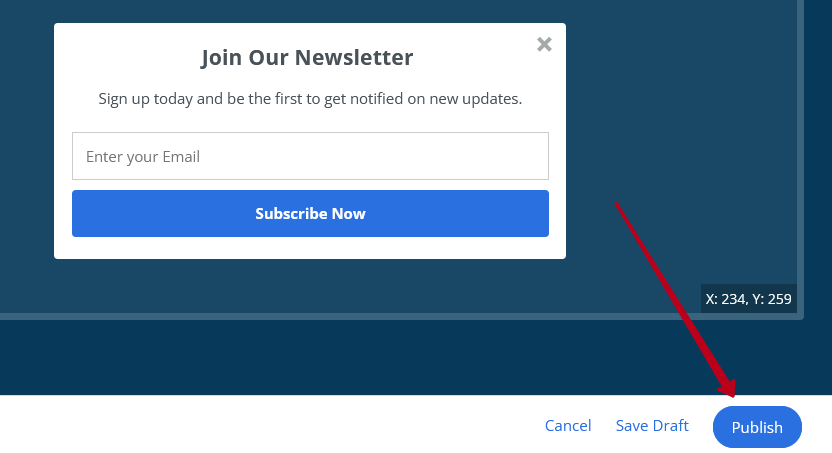
- Click on Publish.

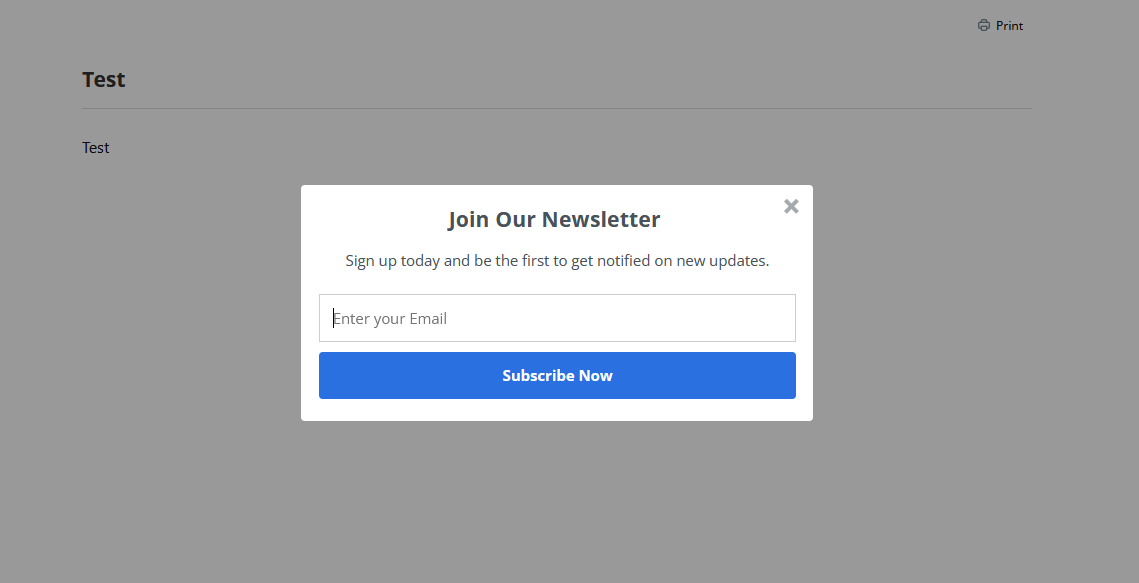
- Open a public page from your workspace. The form should work and be visible!