With the help of custom scripts, you can connect Intercom chat to public pages and use it to communicate with your clients.
1) Go to the organization management panel – https://teams.nimbusweb.me.
2) Go to workspace management.
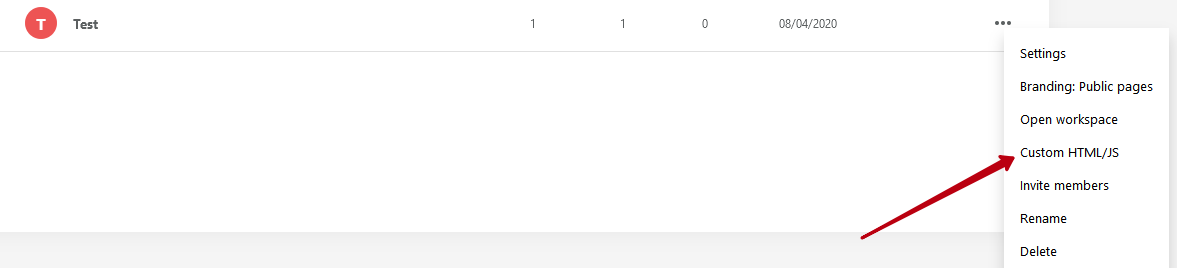
3) Click on Custom HTML / JS in the workspace menu.

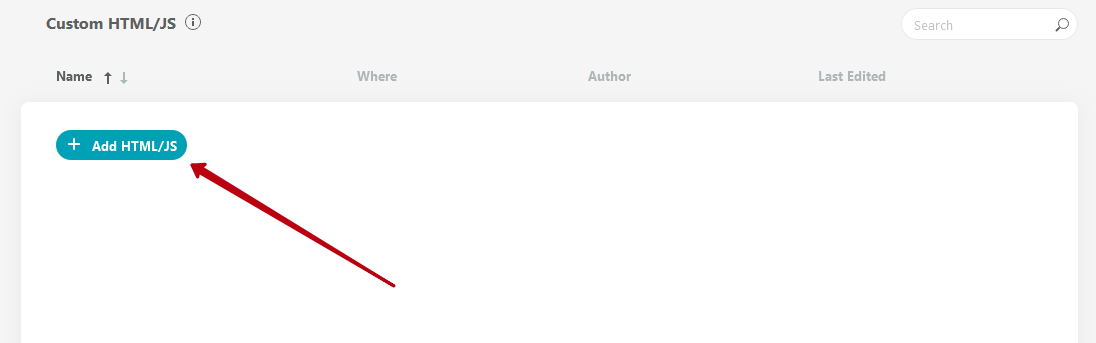
4) Press on Add HTML/JS.

5) Open the link https://www.intercom.com and go into you account.
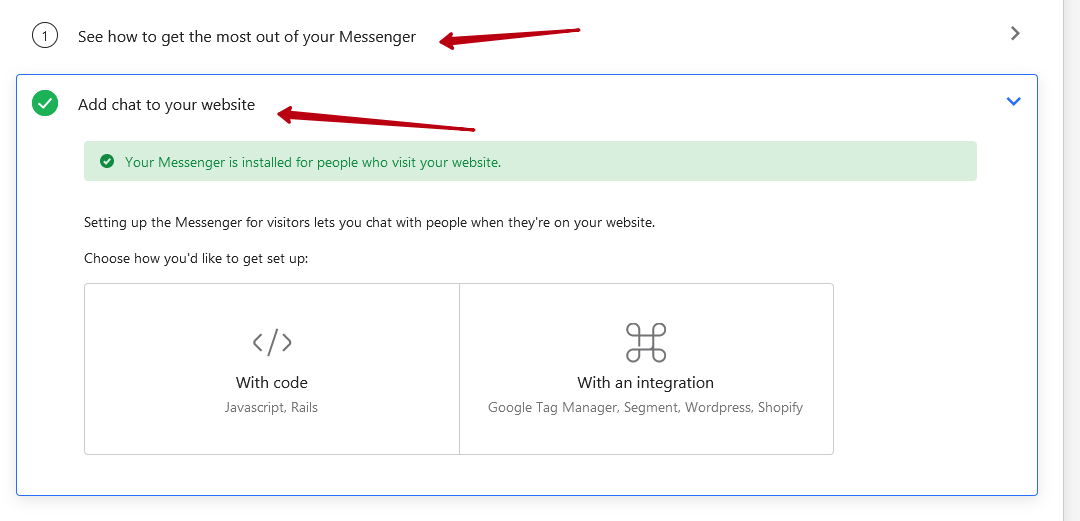
6) On the main page, click Get ready to chat with your customers and select Get ready to chat with your customers.

7) Click on With code.
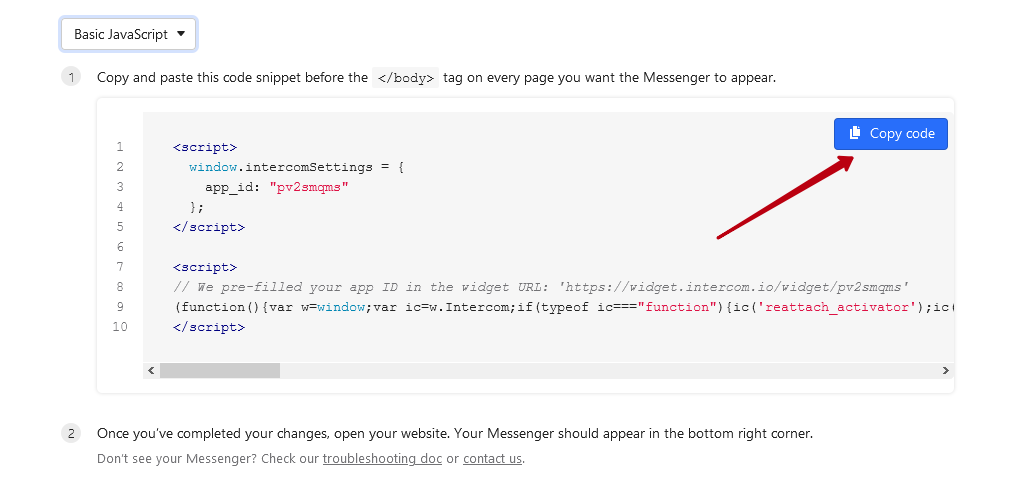
8) Click on Copy code.

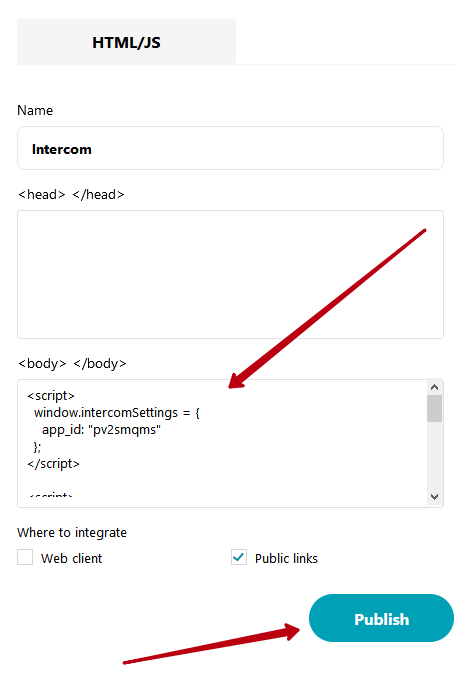
9) Return to the Nimbus Note organization console. Add the resulting code to the <body> </body> field and click Publish.

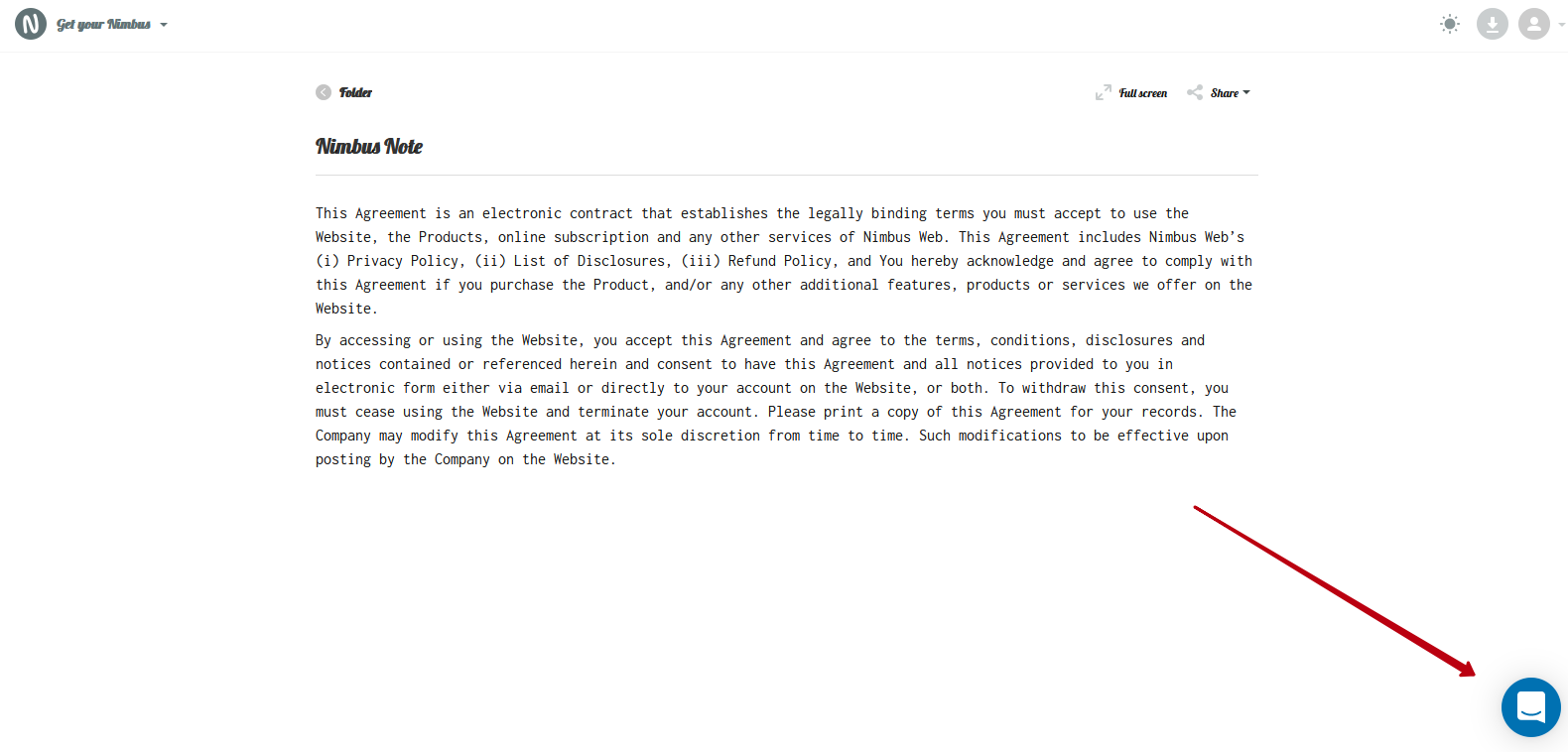
10) Check whether the chat button appears on the public page.