Table of Contents
In Nimbus Note, you can insert any location from Google Maps. You can also insert a whole route. It’s very simple to do – see below for yourself!
Embed Google Maps #
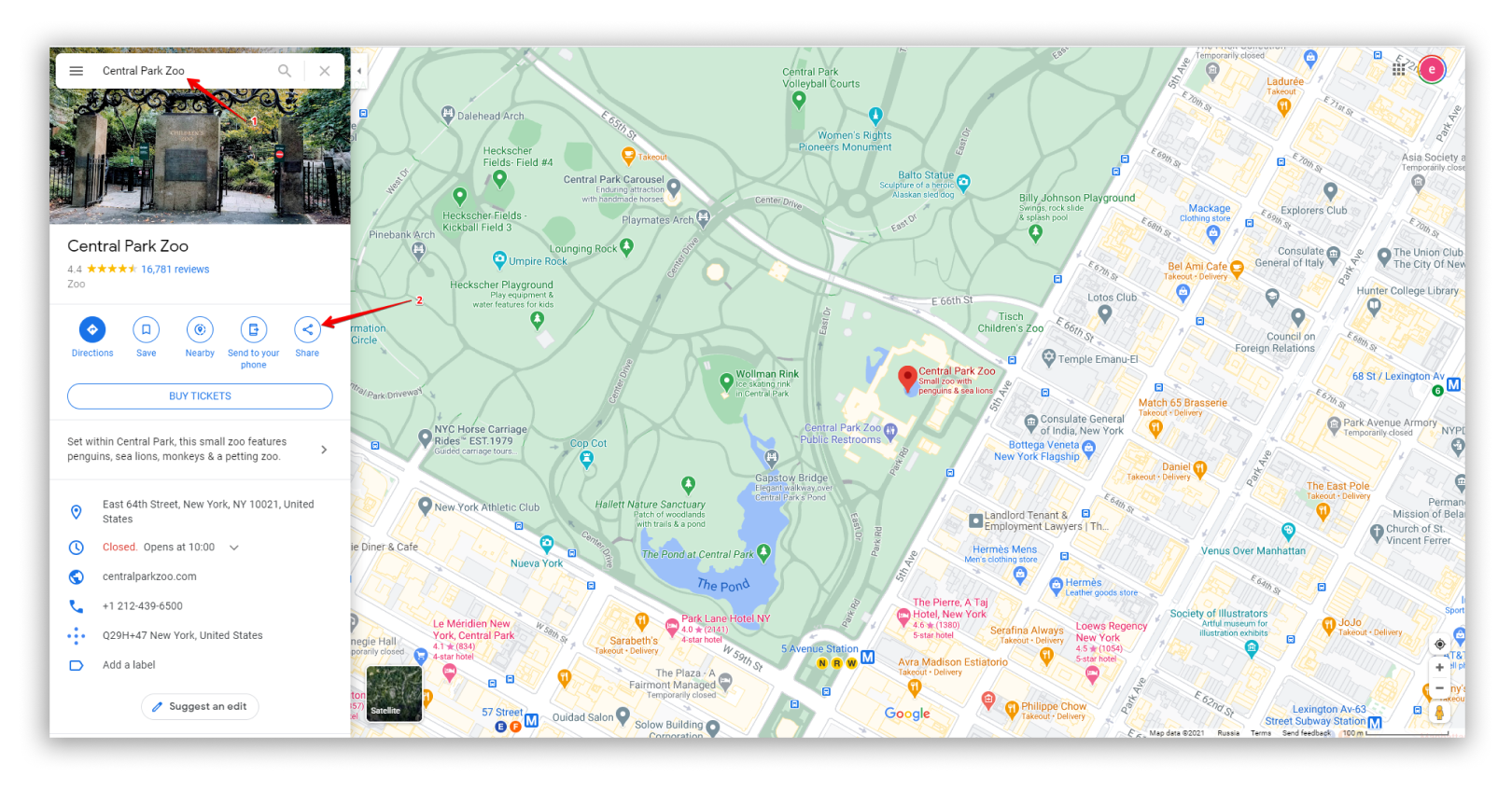
- Open the Google Maps page.
- Select the location.
- Click the Share icon.

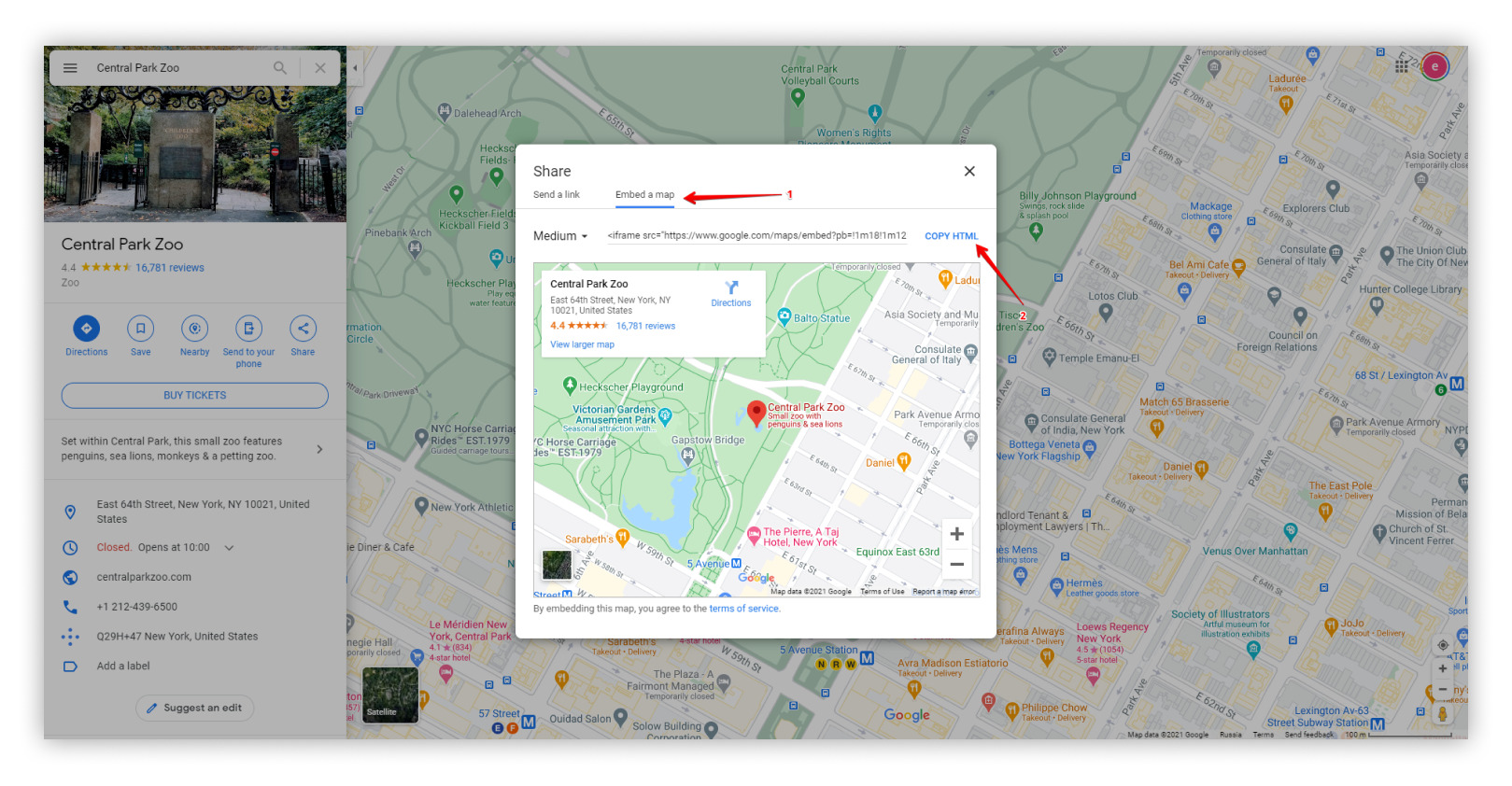
- Go to the Embed a map tab in the pop-up.
- Copy the html code.

Embed Google Maps with directions #

First, you need to build a route in Google Maps:
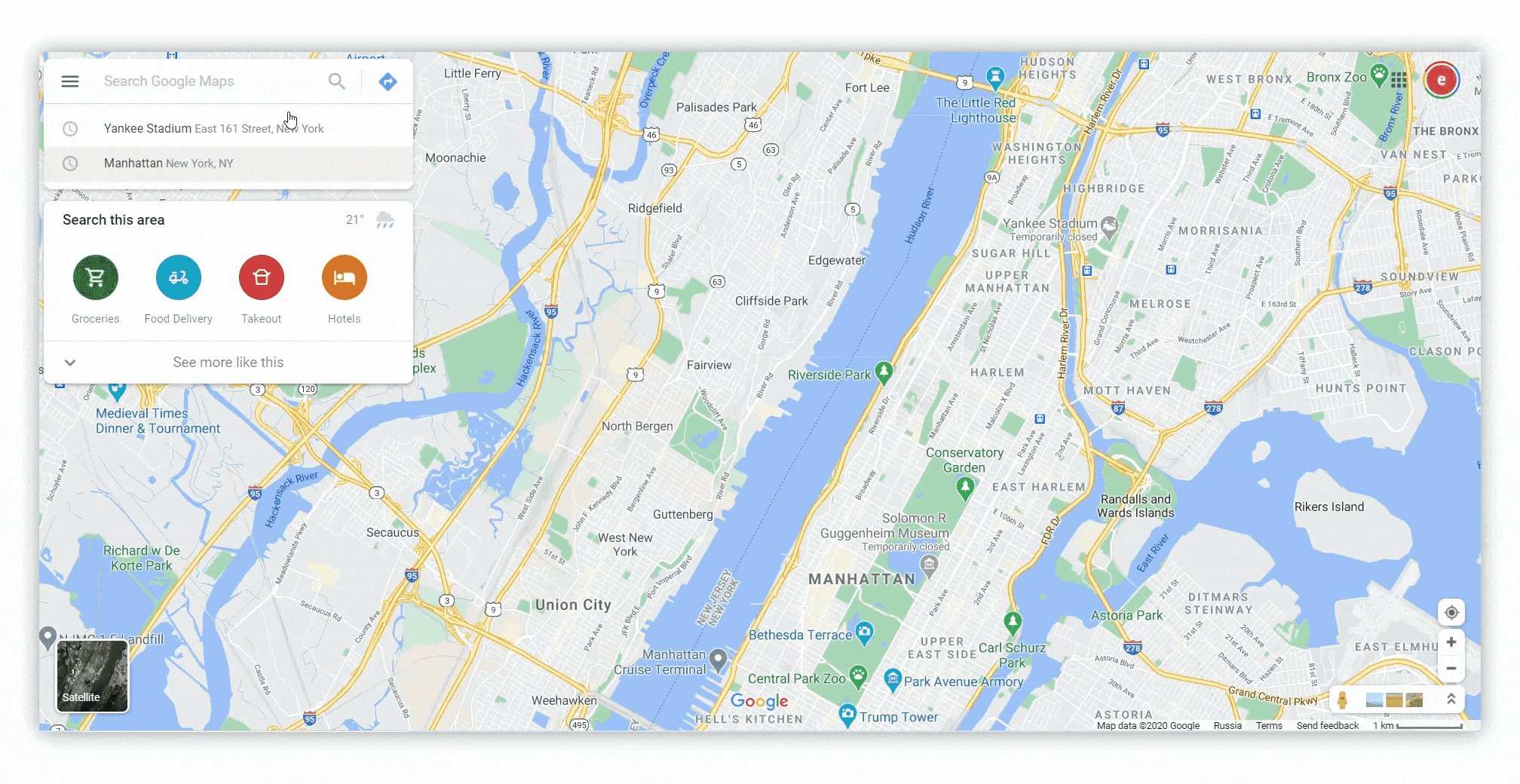
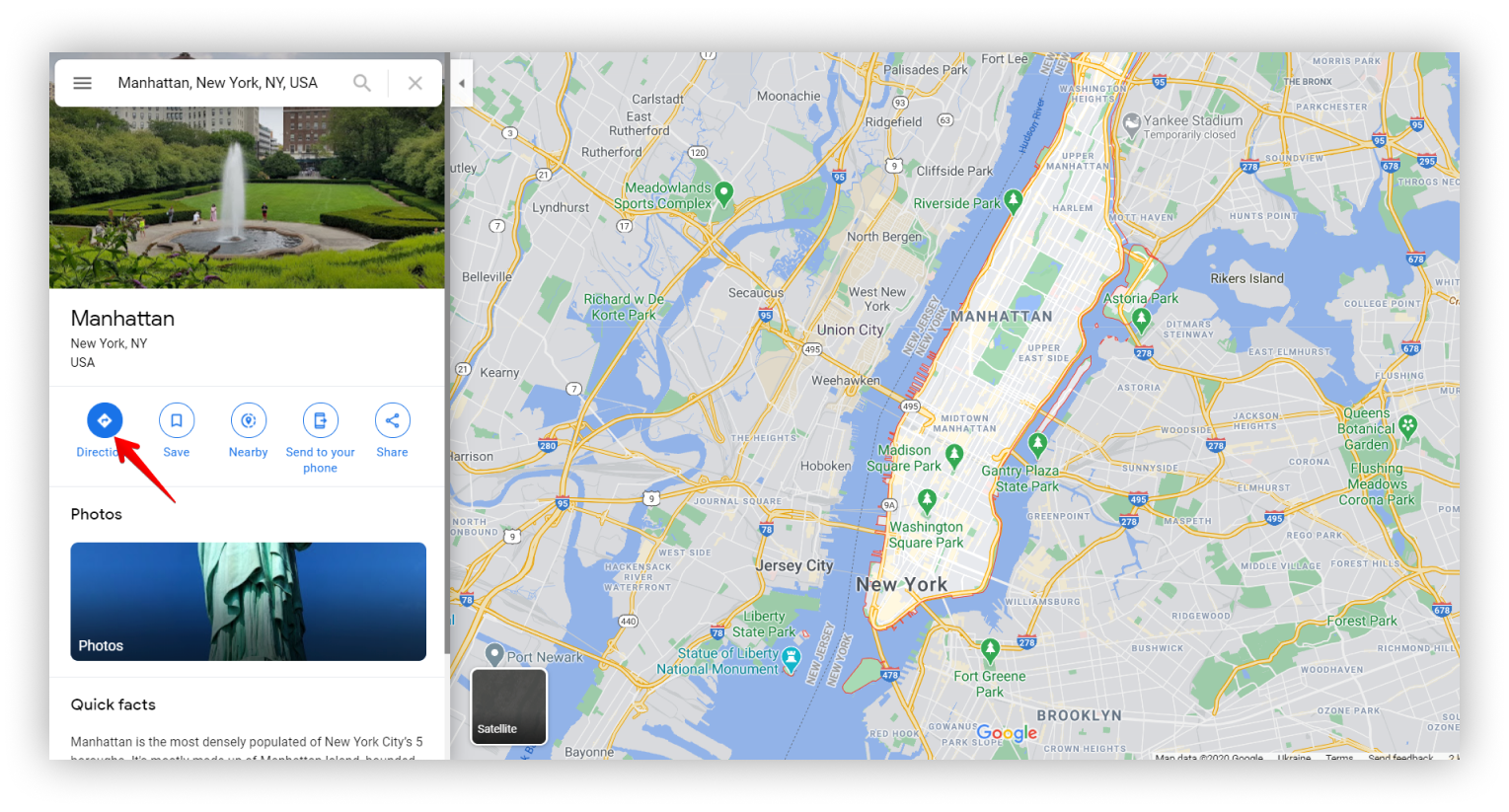
- Open the Google Maps page
- Select the first location and click Directions.
.png)
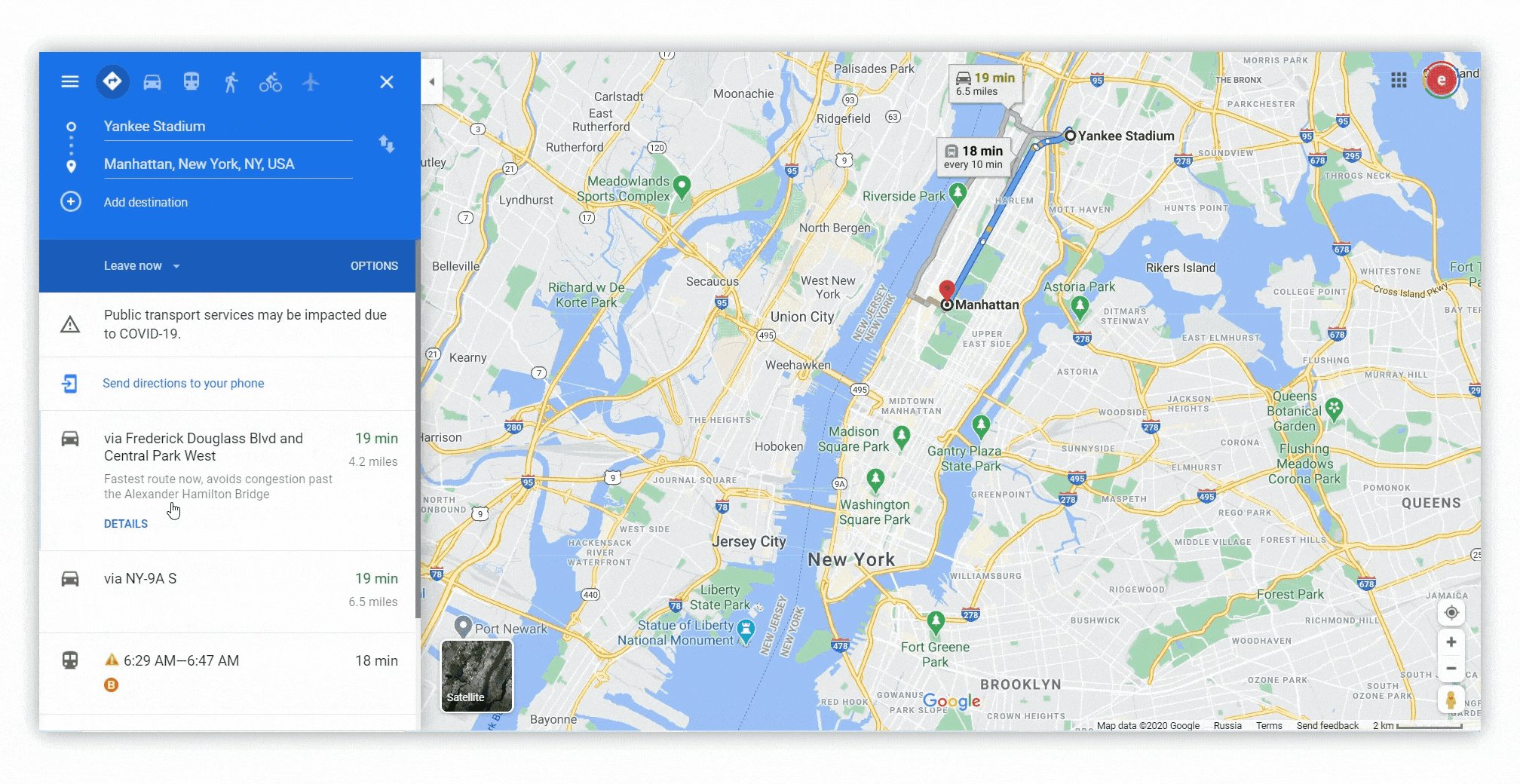
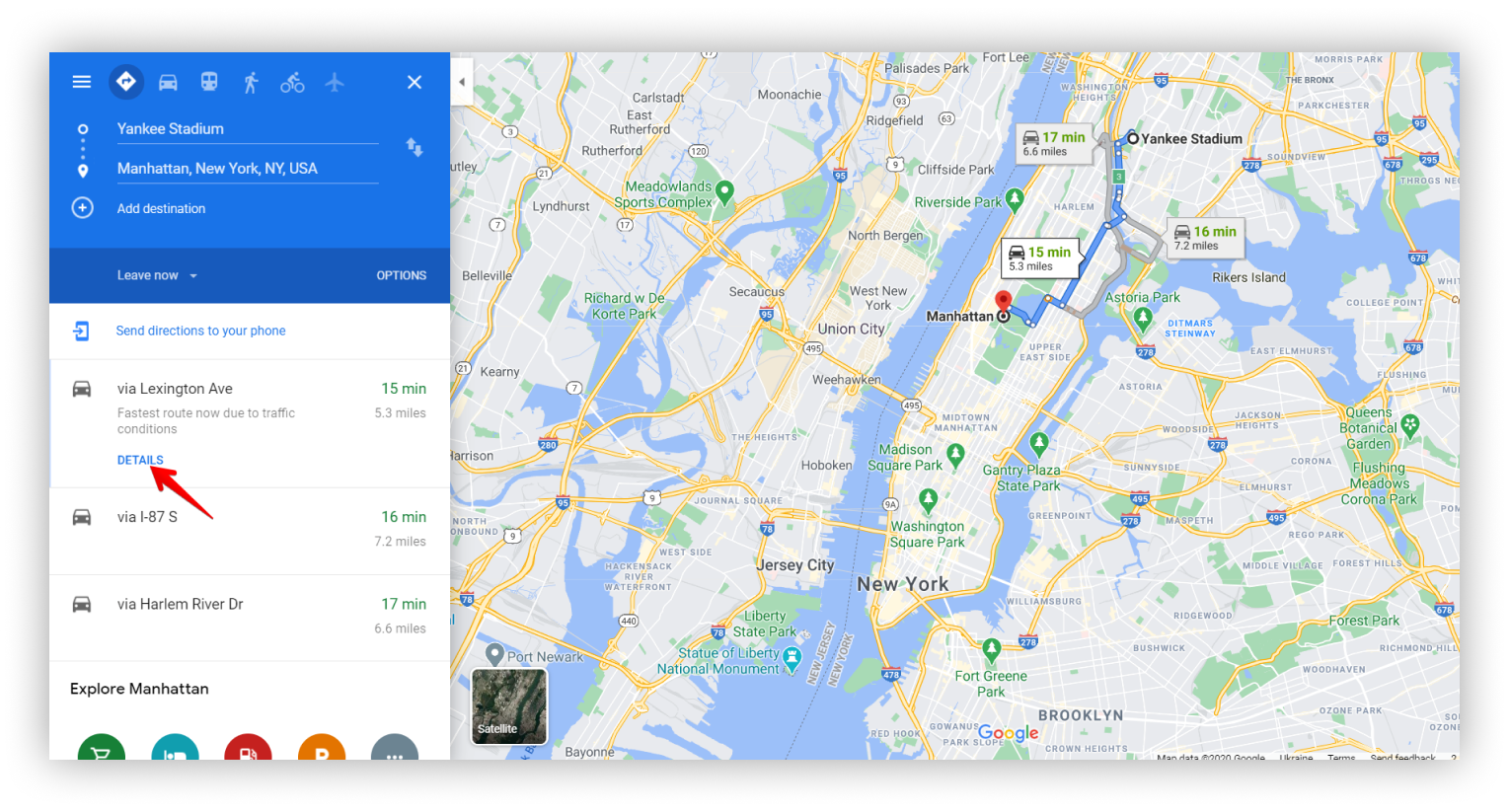
- Enter the second location and click Details.
.png)
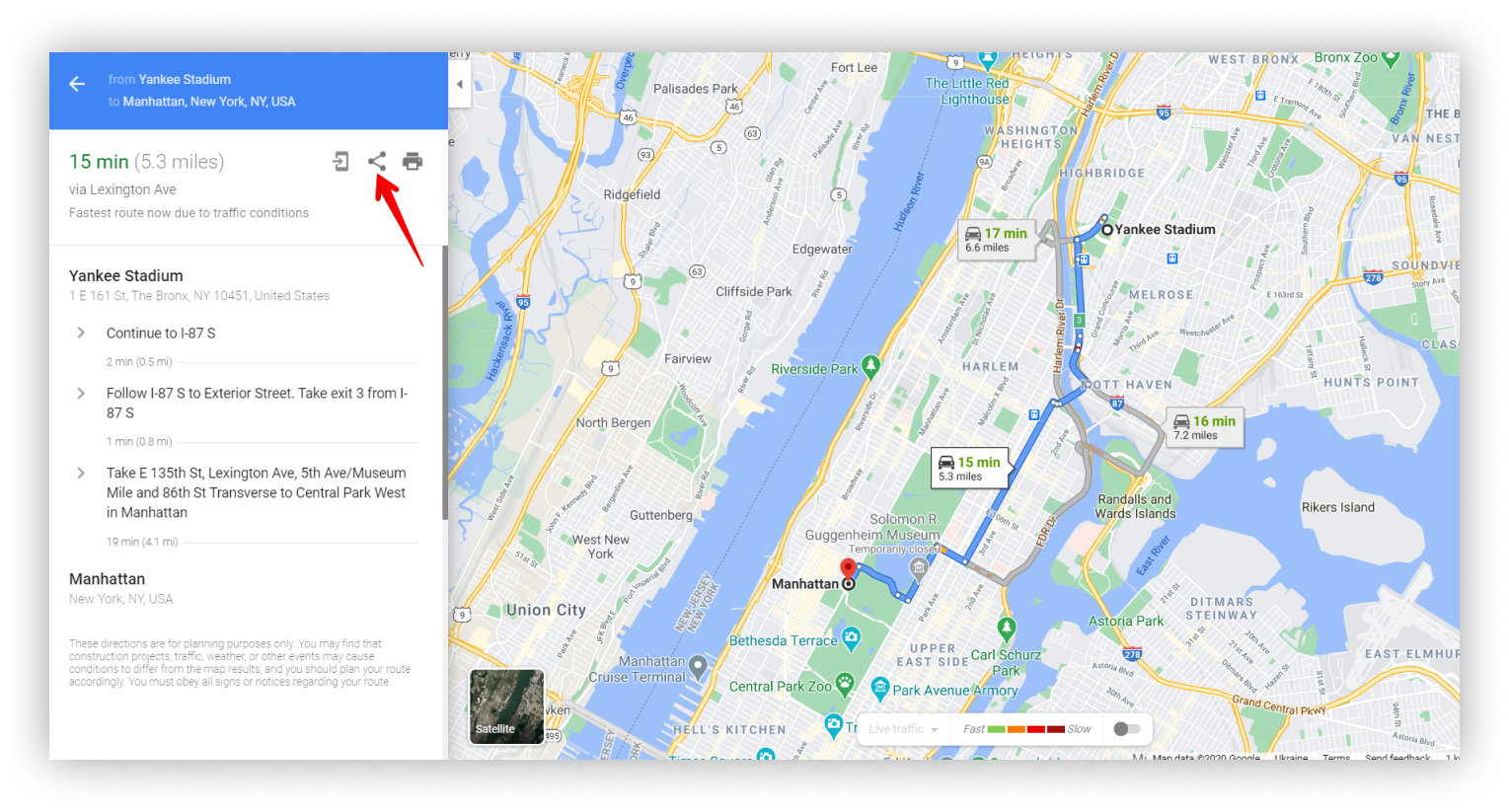
- Click the Share icon.
.png)
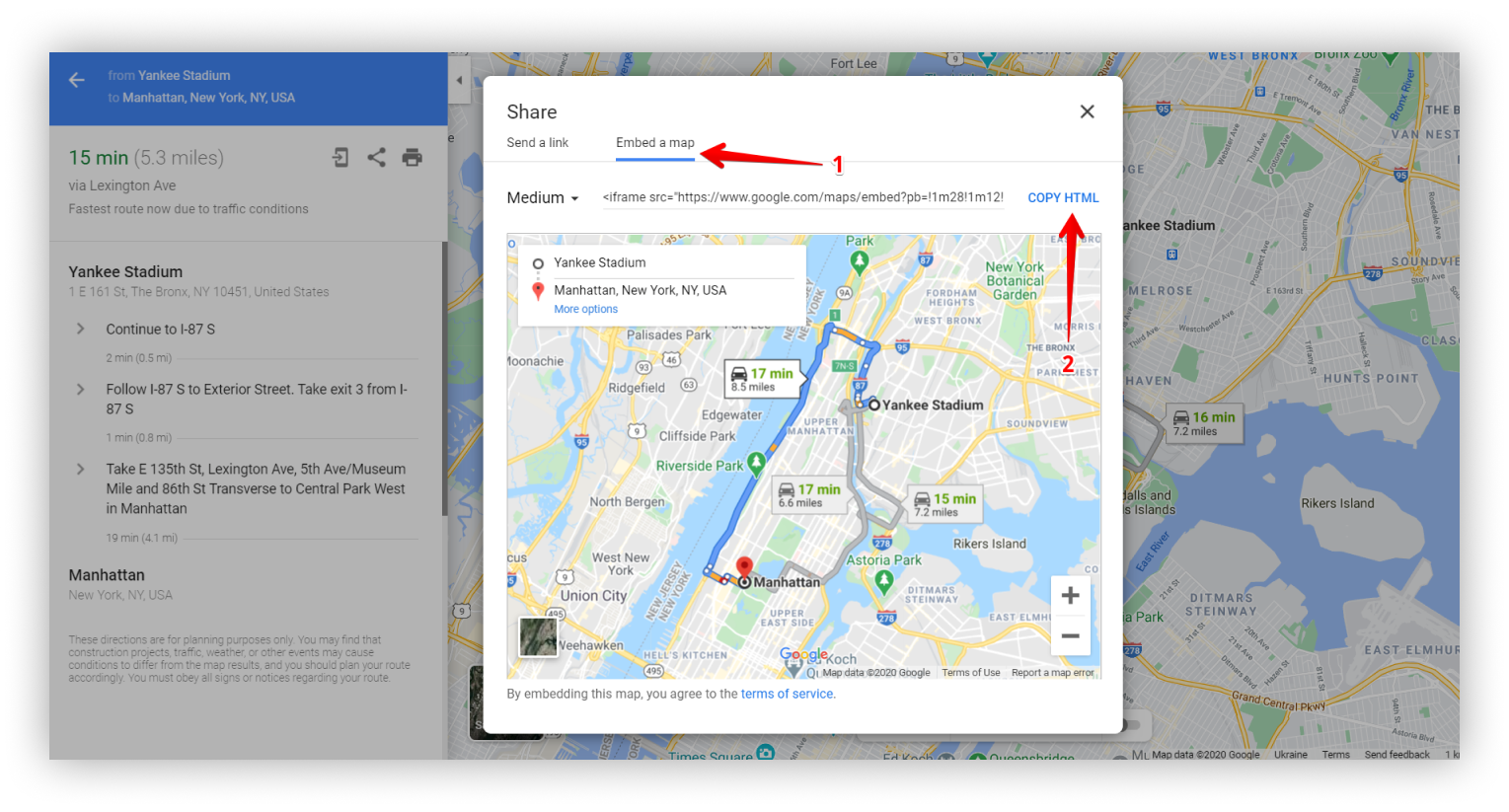
- Go to the Embed a map tab in the popup.
- Copy the html code.
.png)
Adding Embedded Google Maps to Nimbus Note #
Next go to Nimbus Note.
- Open the page you need.
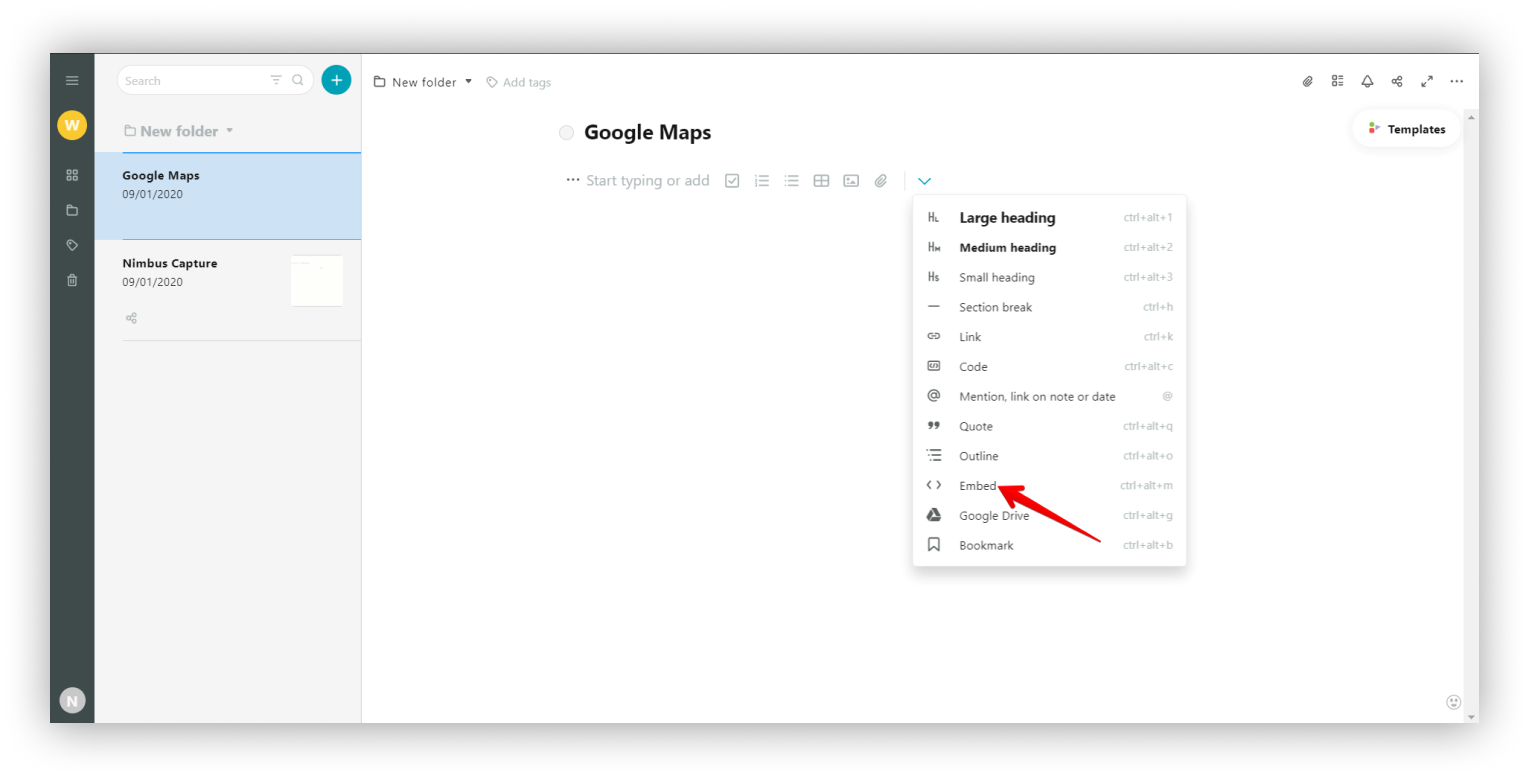
- Click on the arrow and select Embed or cmd/ctrl + ⌥/alt + m.
.png)
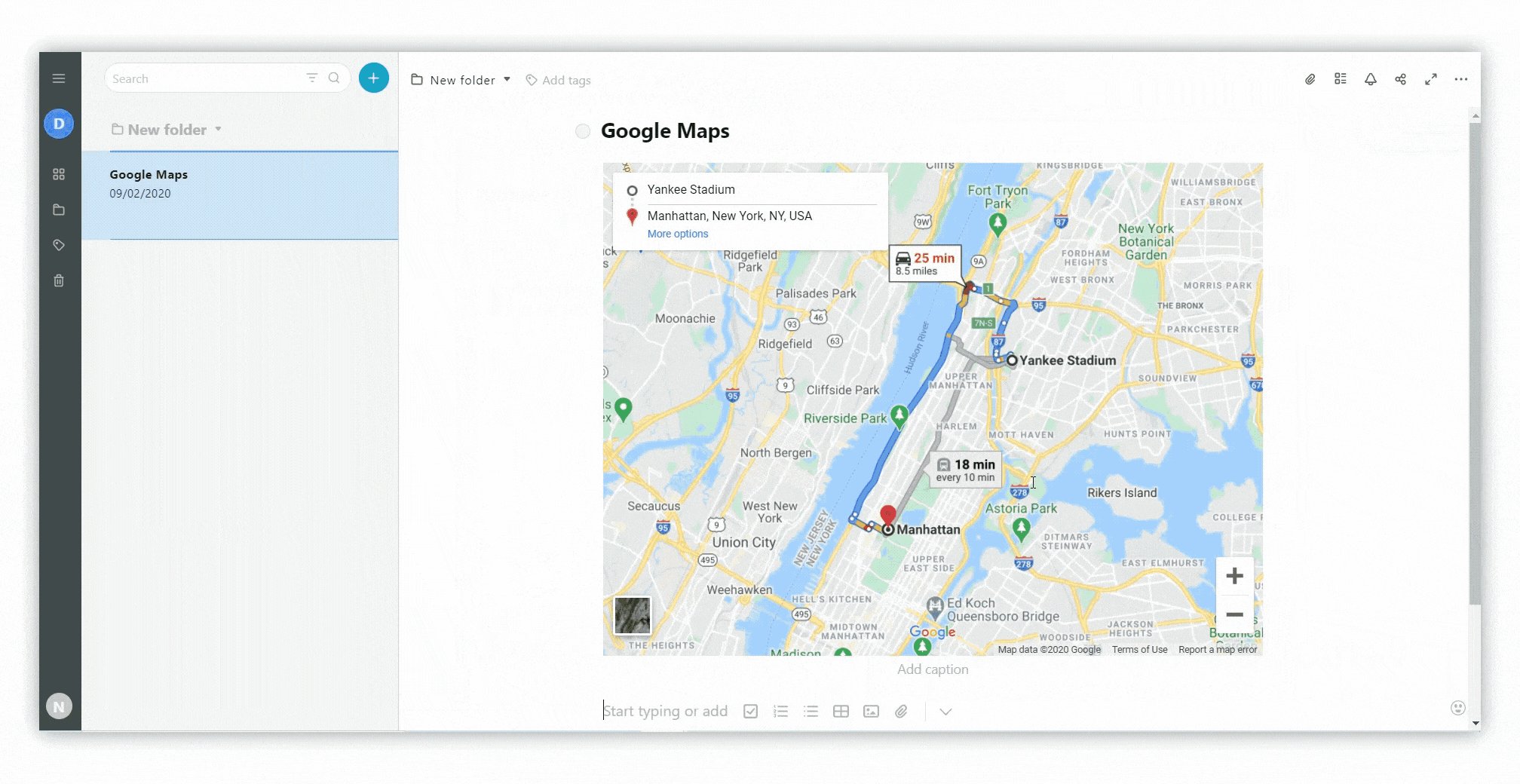
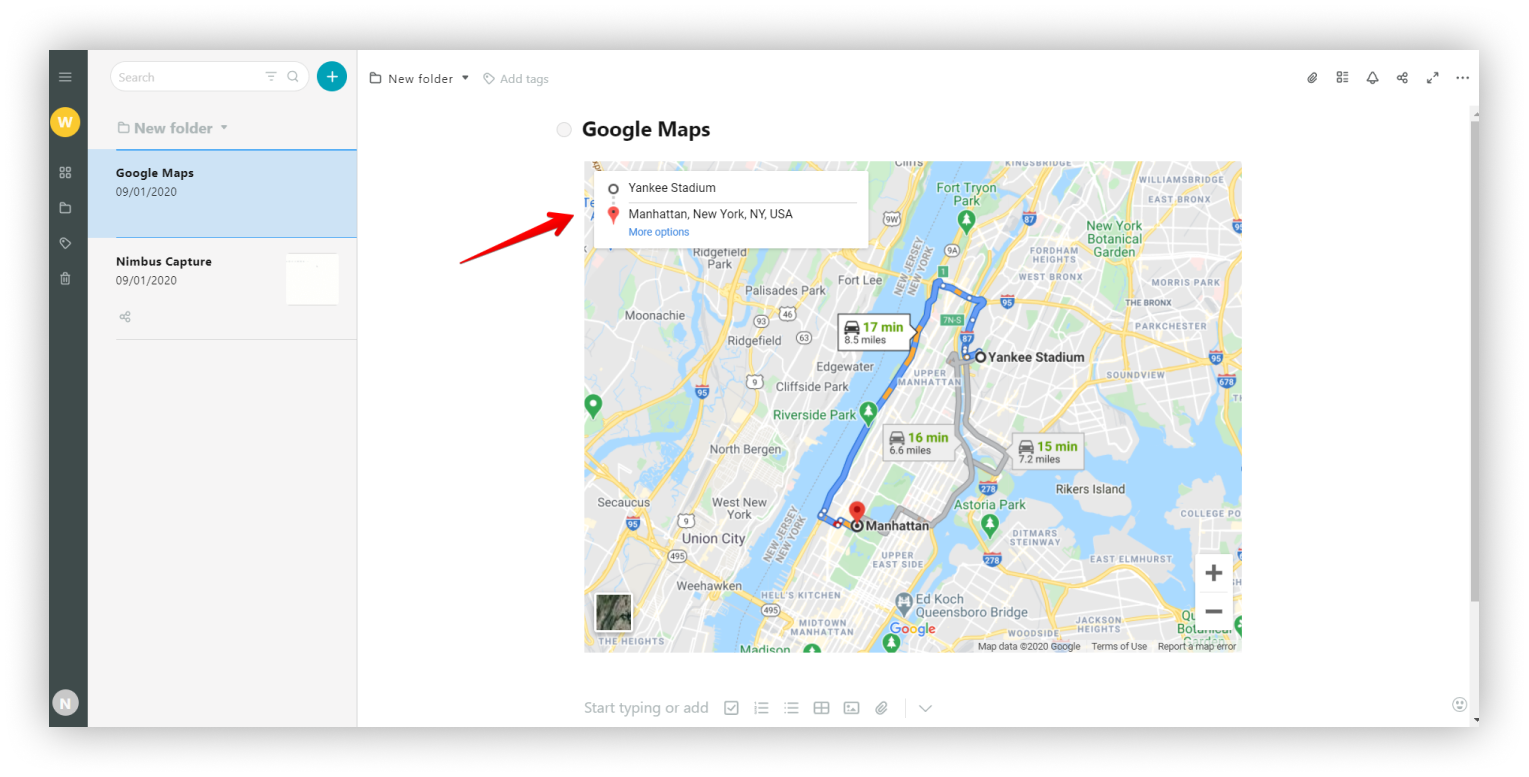
- Paste the previously copied code.
.png)