Using custom scripts, you can connect any font from Google Fonts and public pages will be displayed with the selected font.
1) Go to the organization management panel – https://teams.nimbusweb.me.
2) Go to workspace management.
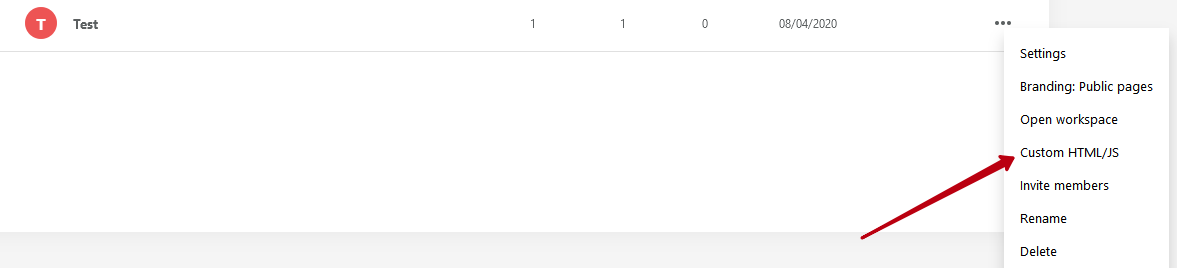
3) Click on Custom HTML / JS in the workspace menu.

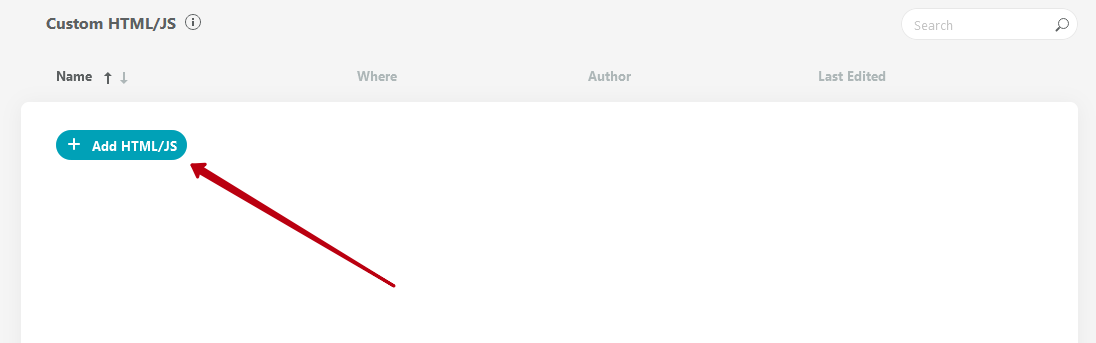
4) Press on Add HTML/JS.

5) Go to https://fonts.google.com
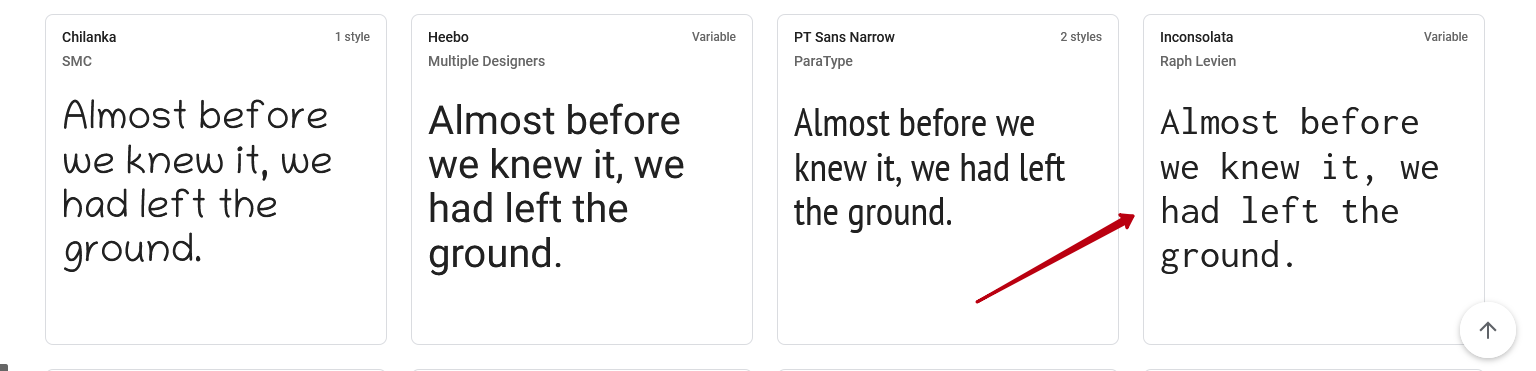
6) Click on the desired font.

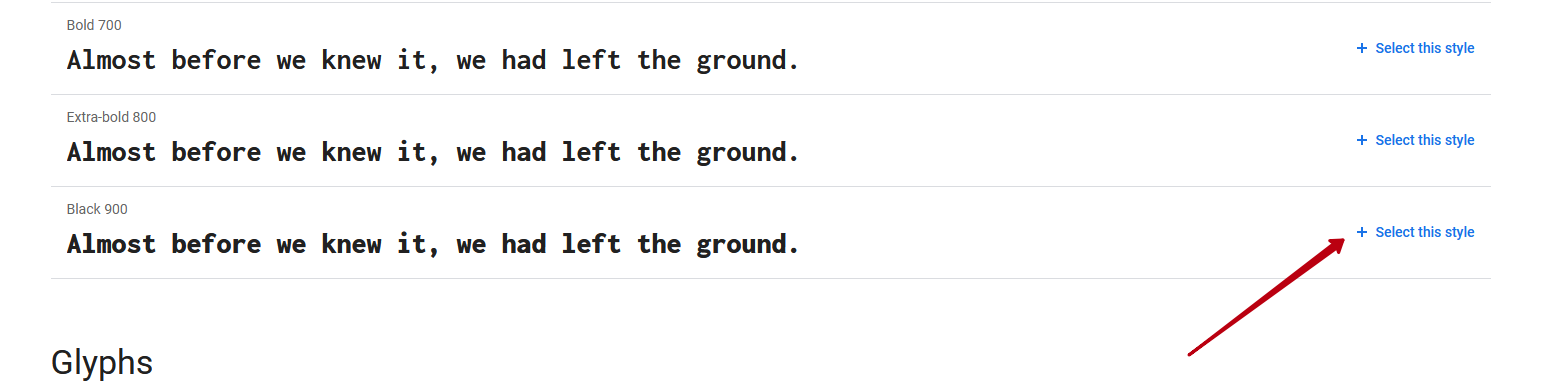
7) Click on + Select this style next to the desired style.

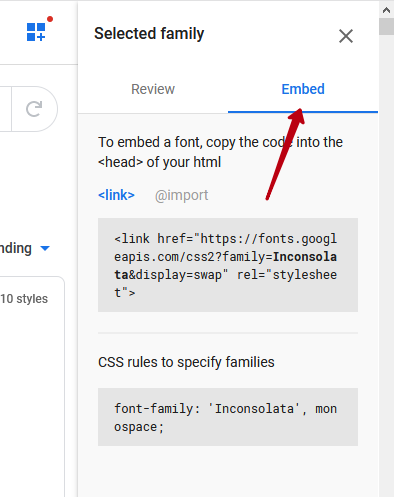
8) Click on Embed.

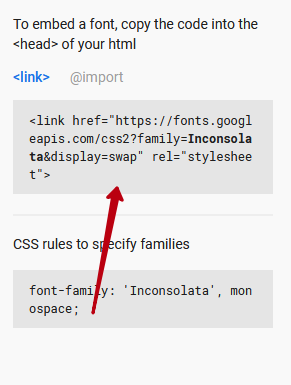
9) Copy the code.

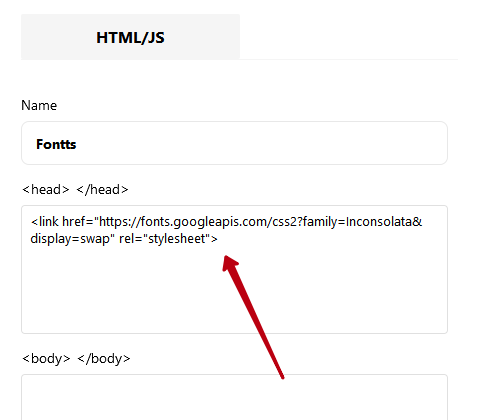
10) Add the resulting code to the <head> </head> field in the new script dialog in Nimbus Note.

Next, you need to choose how you want your public page to look.
a) If you want to apply the font to both the page text and the text of control links (for example, page cards or links like Share or Full Screen), then add the following text as well.
HTML/XML:
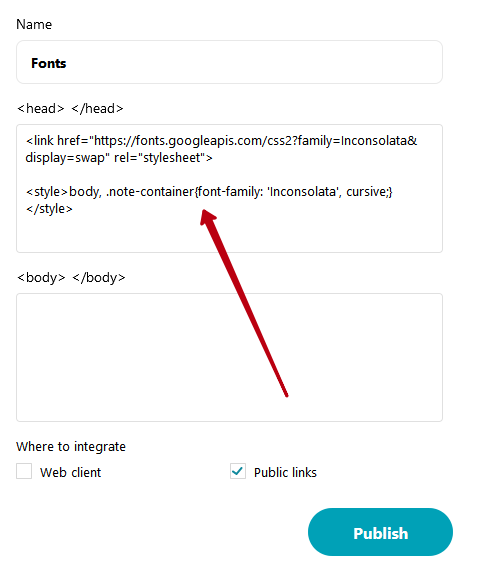
<style>body, .note-container{font-family: 'Font', cursive;}</style>
Font needs to be replaced by the name of the font, for example, in our case – Inconsolata. It will look like this –

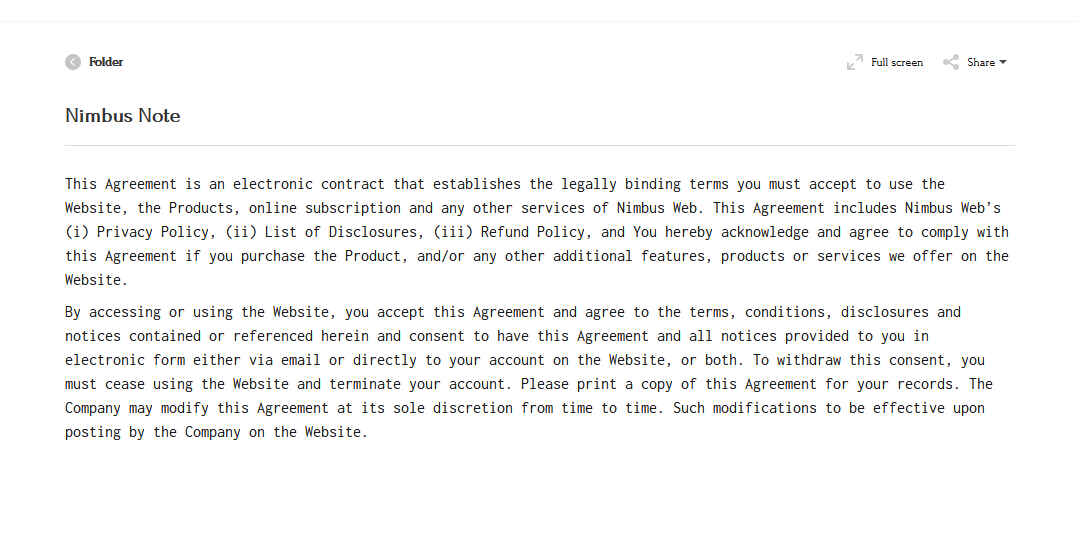
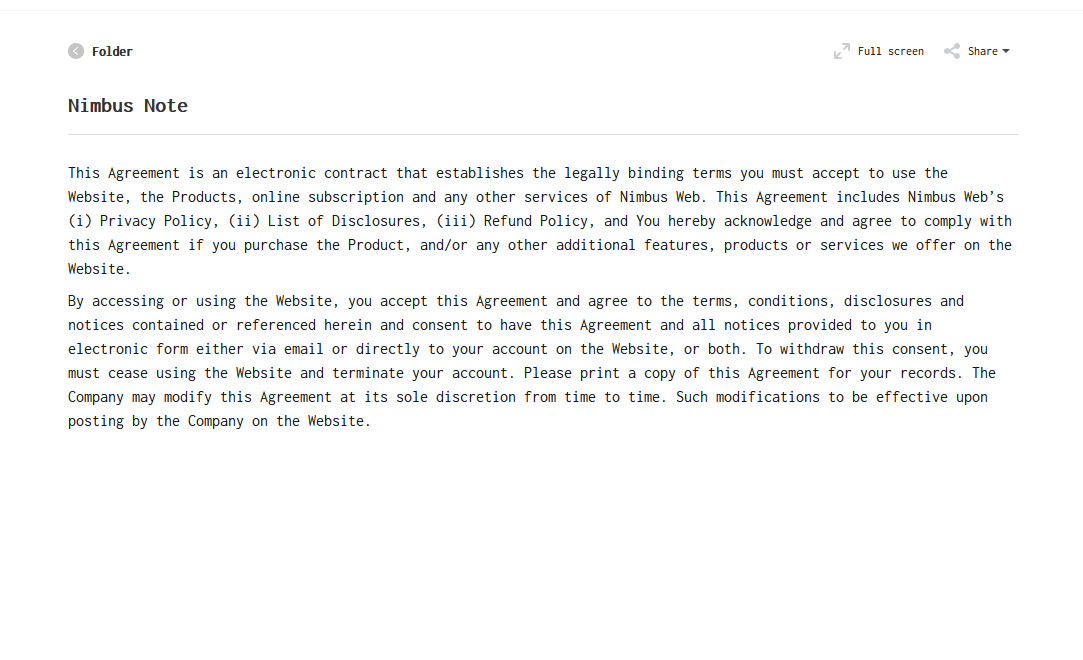
And this is how the public page will look like –

b) If you want to change the font only for the control links, use the following text.
HTML/XML:
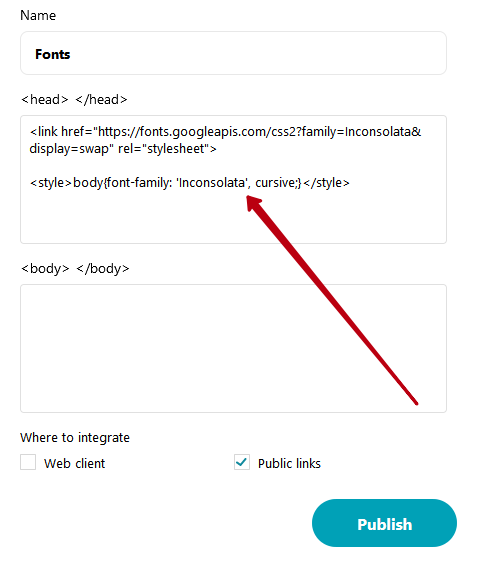
<style>body{font-family: 'Font', cursive;}</style>
Like this –

c) Also, you can use different fonts for page text and for control links. To do this, use the following text.
HTML/XML:
<style>body{font-family: 'Font 1';} .note-container{font-family: 'Font 2';}</style>
body{font-family: ‘Font 1’;} – this is for system links.
page-container{font-family: ‘Font 2’;} – this is for page text.
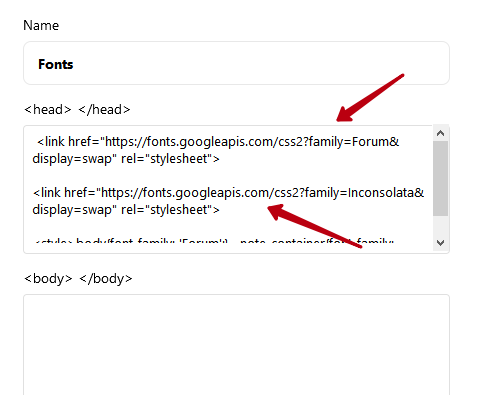
For example, we can use the Forum font for control links, and Inconsolata for text. Accordingly, we add both fonts with Google Fonts –

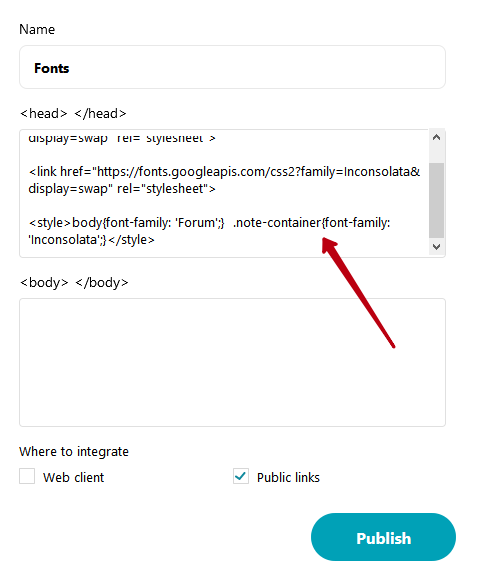
and add the following text –
HTML/XML:
<style>body{font-family: 'Forum';} .note-container{font-family: 'Inconsolata';}</style>

And we get this view –